HTMLの<article>要素は、その内容だけで完結するコンテンツであることを表します。「ニュースの記事」や「ブログの投稿」「ユーザーによるコメント」「ソーシャルメディアの投稿」などの独立した内容に対して使用します。
<article>
<header>
<h1>美味しい珈琲とは</h1>
</header>
<p>豆が何より重要です。...</p>
</article>
👆<article>〜</article>で内容が完結・独立しているというのがポイントです。

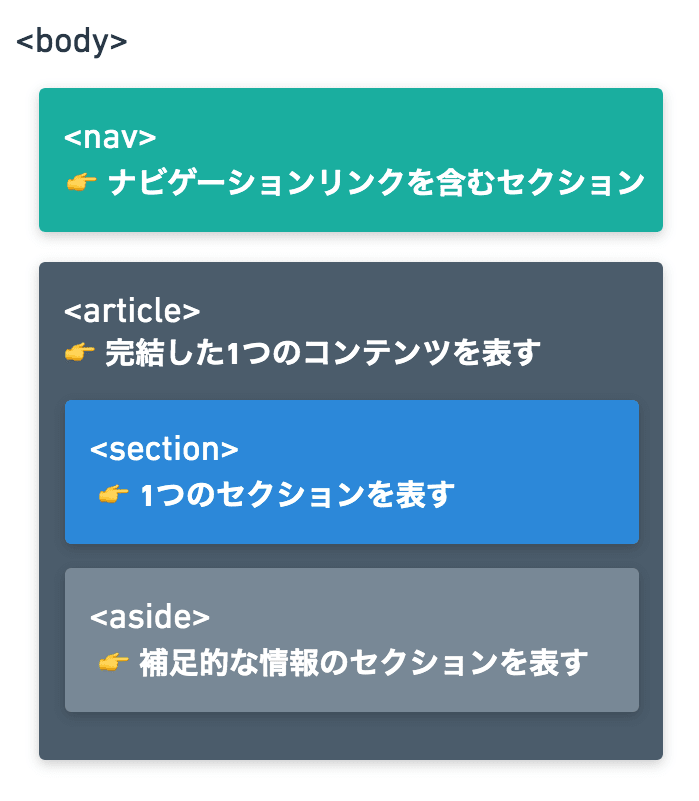
セクショニングの一例。articleはセクション(1つの意味を持つまとまり)を作るHTMLタグの1つ
articleタグの使い方
見出しにより内容を示す
<article>
<h1>美味しい珈琲とは</h1>
<p>豆が何より重要です。...</p>
</article>
👆見出し(<h1>〜<h6>)を含めることで、その<article>の主題が明確になります。使用する見出しのレベルにルールはなく<h2>以下でも全く問題ありません。また、複数の見出しを含めてもOKです。
1ページの中で複数回使ってもOK
<!--1つめの記事-->
<article>
<header>
<h1>美味しい珈琲とは</h1>
<p><time>2019/12/25</time></p>
</header>
<p>豆が何より重要です。...</p>
</article>
<!--2つめの記事-->
<article>
<header>
<h1>カフェ巡りの旅</h1>
<p><time>2019/12/22</time></p>
</header>
<p>美味しいコーヒーを探して…</p>
</article>
👆例えば、ブログの投稿が並ぶページなどでは、投稿ごとに<article>で囲むことができます。
articleの中でテーマが分かれる場合はsectionタグを使うと良い
<!-- 1つの投稿 -->
<article>
<header>
<h1>美味しい珈琲を飲むために</h1>
<p><time datetime="2019-04-21">2019/12/21</time></p>
</header>
<!-- セクション1 -->
<section>
<h2>豆にこだわる</h2>
<p>〜</p>
</section>
<!-- セクション2 -->
<section>
<h2>淹れ方にこだわる</h2>
<p>〜</p>
</section>
</article>
👆ルールはありませんが、1つの<article>の中で複数の小さいテーマを扱う場合は、<section>を使って分けると効果的でしょう。テーマの区切りを明確にできます。
😺上のコードのように<time datetime="~">を含めることにより、articleの発行日時を示すことができます。
SEOを考えるなら構造化マークアップも行う
SEO(検索エンジン最適化)を考えるのであれば、schema.orgの構造化マークアップをあわせて行うと、コンテンツの情報をより詳しくロボット(クローラー)に伝えることができます。
<article itemscope itemtype="https://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">カフェ巡りの旅</h1>
<p>投稿:<time itemprop="datePublished" datetime="2019-04-21">2日前</time></p>
</header>
<p>美味しいコーヒーを探して…</p>
</article>
👆articleタグにitemtype(ここではBlogPosting)を追加することで「ブログポスト」であることを示しています。あわせてitemscopeも指定することで、<article>〜</article>がブログポストの範囲だと分かります。
articleタグは入れ子にできる
<!-- 親article -->
<article>
<header>
<h1>記事のタイトル</h1>
</header>
<section>
<h2>記事の内容</h2>
<p>〜</p>
</section>
<section>
<!-- 子article1 -->
<article>
<p>コメントの投稿1</p>
</article>
<!-- 子article2 -->
<article>
<p>コメントの投稿2</p>
</article>
</section>
</article>
👆コメントの投稿ごとに<article>タグを使っています。入れ子にされた内側の<article>は、親の<article>と関係しているコンテンツであることを表します。ただし、同時に子の<article>だけでも完結する内容である必要があります。
articleタグを使うメリット
<article>タグを使うことでHTML文書に意味づけをすることができます。このように意味を持つタグでマークアップすることは「セマンティックWeb」や「セマンティックHTML」などと言われます。
セマンティックな書き方をすることで、以下のようなメリットがあります。
- ロボットが内容を認識しやすい: 検索エンジンのクローラーなどのロボット(プログラム)がページの内容を読み解くときのヒントになるかもしれません(articleとして認識もらえる)。
- アクセシビリティの向上: 障碍者向けのスクリーンリーダーなどで内容を読み解くときのヒントになるかもしれません。
- 保守性の向上: 自分自身が後からソースコードを触るときに構成を理解しやすくなるかもしれません。