HTMLの<aside>要素は、その内容がメインコンテンツに対して補足的な情報(間接的な情報) であることを表します。HTML文書の構造を明確にするセクショニングのためのタグの1つで、装飾を目的として使うものではありません。

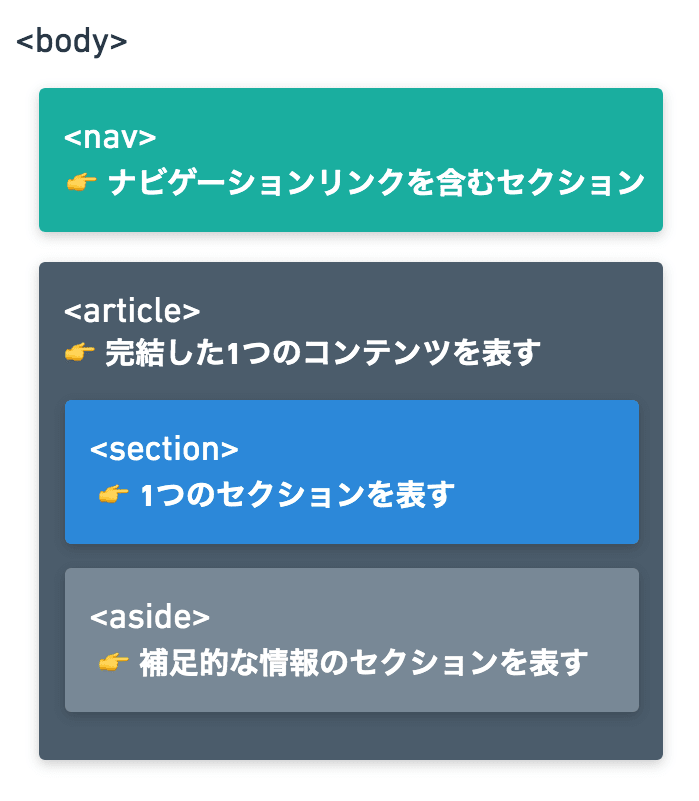
セクショニングの一例。asideはセクション(1つの意味を持つまとまり)を作るHTMLタグの1つ
asideタグの使い方
厳密なルールはなく、メインコンテンツと間接的にしか関わらない情報に対して、幅広く<aside>を使うことができます。
<article>
<header>
<h1>HTMLの書き方</h1>
</header>
<section>
<h2>HTMLとは</h2>
<p>…</p>
</section>
<!-- 補足的な内容 -->
<aside>
<p>ちなみに他のマークアップ言語にはXMLや…</p>
</aside>
<section>
<h2>HTMLの基本的な書き方</h2>
<p>…</p>
</section>
</article>
👆記事の中で<aside>タグを使う例です。主題の「HTMLの書き方」に対して「他のマークアップ言語」は間接的な内容です。
複数回使用できる
<aside>タグは(必要であれば)1つのHTML文書の中で複数回使用しても構いません。
asideタグの使いところ
コンテンツ内の補足的な情報
<p>HTMLとは「Hyper Text Markup Language」の略で…</p>
<aside>
<p>ちなみに他のマークアップ言語にはXMLや…</p>
</aside>
<p>HTMLを書くときには…</p>
👆記事の流れの中で、メインコンテンツと間接的にしか関わらない内容に<aside>タグをあてます。また、本文に挿入される広告に対しても<aside>でマークアップするのは適切と言えます。
サイドバー
<div class="post-content">本文</div>
<aside>
<div class="sidebar">サイドバー</div>
</aside>
👆ブログなどのサイドバーに対して<aside>タグを使うことも、WHATWGの仕様書で一例として挙げられています。
記事のフッター
たとえばブログの投稿ページの本文下に、何らかの宣伝やサイトの説明、シェアボタンなどの本文とは直接関係のないコンテンツを<aside>タグで囲うのも適切な使い方です。
🙅不適切な例
<!-- 🙅やってはいけない -->
<p>HTML(<aside>Hyper Text Markup Language</aside>)とは...</p>
👆本文の流れの中で括弧などにより補足する場合は、主要な流れに属するものとして<aside>タグは使いません。また、<aside>はブロックレベルの要素[1]であるため、段落の中で使うべきではありません。
asideタグを使うメリット
<aside>を使うことで、その部分が「補足的な内容である」と意味づけをすることができます。それにより以下のようなメリットが考えられます。
- ロボットが内容を認識するときのヒントになる: 「検索エンジンのクローラー」や「スクリーンリーダー」などのロボット(プログラム)がページの内容を読み解くときのヒントになるかもしれません(補足的な情報として認識される)。
- 保守性の向上: 自分自身が後からソースコードを見たときに、補足的な情報が載るべき部分であることがすぐに分かります。
ブラウザにより
display: blockがあてられています ↩︎