HTMLの<audio>要素は、Webページに音声データを埋め込むために使用します。HTML5から追加されました。
audioタグの使い方
<audio controls src="音声データのURL"></audio>
👆基本的な使い方は簡単。<audio>タグのsrc属性で音声データのURLを指定します。後ほど詳しく説明しますが、controls属性も含めておくと、ブラウザ側でオーディオ再生プレイヤーを表示してくれます。
<div>
<h2>雫が落ちる音</h2>
<audio controls src="https://res.cloudinary.com/code-kitchen/video/upload/v1555038697/posts/zk5sldkxuebny7mwlhh3.mp3"></audio>
</div>
👆実際に音声データを指定したサンプルコードです。特にCSSは指定していませんが、オーディオプレイヤーの見た目が整っていると思います。
audioタグにcontrols属性を指定するとブラウザのオーディオプレイヤーが表示される
<audio controls src="..."></audio>
audioタグにcontrols属性を含める[1]ことで、ブラウザが再生・停止ボタンや再生位置のバー、音量調整などのオーディオプレイヤー機能を表示してくれます。つまり、自分で再生ボタンなどを設置する必要はありません。
ブラウザごとに表示は異なる

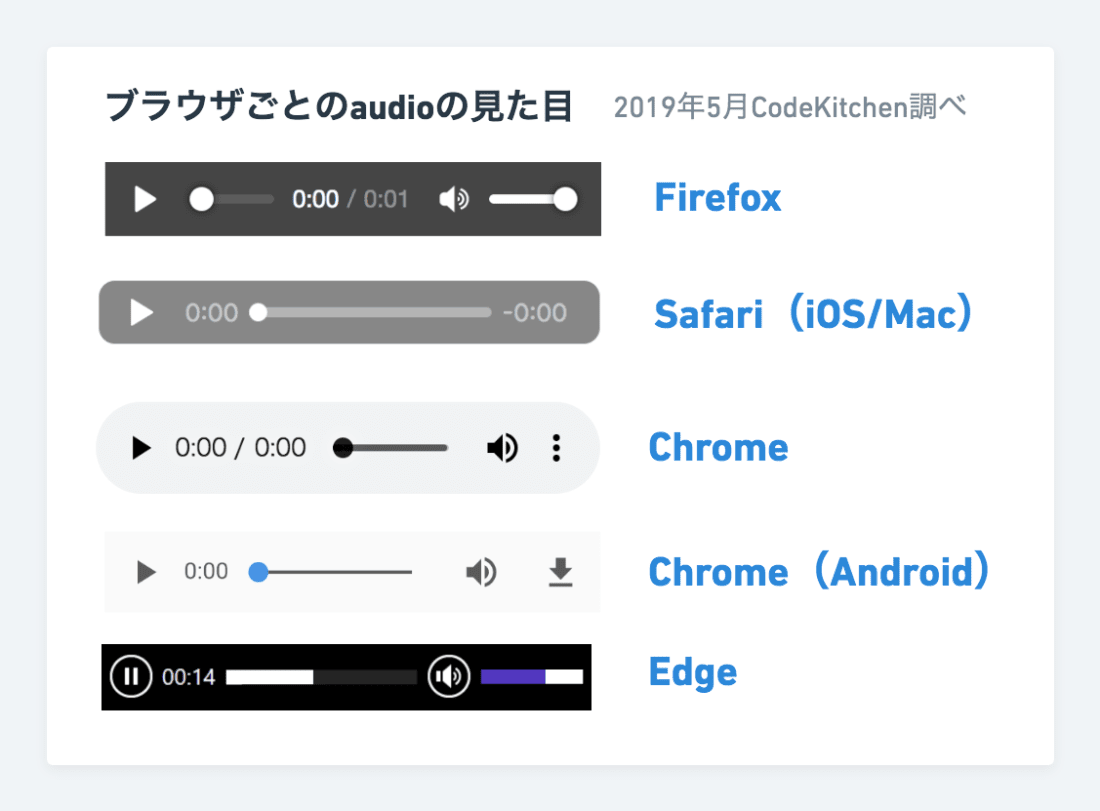
👆ブラウザごとにオーディオプレイヤーの見た目は異なります。いずれも再生・停止、音量調整ボタンなどは表示されます。
カスタマイズしたい場合
audioタグからcontrolsを外すと何も表示されなくなります。JavaScriptで独自のオーディオプレイヤーを作りたいとき等に外します(CSSではブラウザ規定のオーディオプレイヤーをカスタマイズできません)。
音声を自動再生(autoplay)
<audio controls autoplay src="~"></audio>
👆<audio>タグにautoplay属性を指定すると、ブラウザを開いたときに再生ボタンを押さなくても自動で再生が始まります(音声ファイルのダウンロードが完了しなくても、再生可能になった時点で再生が始まります)。
- 基本的にautoplayは使うべきではありません。「静かな電車の中で意図せずスマートフォンから音が再生されてしまう」のような不快なユーザー体験につながる可能性があるためです。
- 主要なモバイル端末のブラウザでは上記のような理由からautoplayに対応していません。
ループ再生(loop)
<audio controls loop src="~"></audio>
👆loop属性を指定すると、1度再生が始まるとリピート再生されます。
音声データをあらかじめ読み込む(preload)
<audio controls preload="metadata" src="~"></audio>
👆preload属性は(再生ボタンを押す前から)あらかじめ音声データを読み込んでおくかどうかをブラウザに指示するものです。値ごとに以下のような指示を意味します。
preload="none":音声データの事前読み込みはしないようにpreload="auto":ファイル全体を事前に読み込むように(preloadとだけ書いた場合と同じ)preload="metadata":音声のメタデータ(長さなど)だけを事前に読み込むように 推奨
ただしautoplayを指定している場合はpreloadの値は無視されます(いずれにせよ自動再生のために読み込み始めるため)。
Chromeでダウンロードを禁止にする

Google Chromeではデフォルトで音声の「ダウンロード」ボタンが表示されます。
<audio controls controlslist="nodownload" src="~"></audio>
👆controlslist="nodownload"を指定すると、このダウンロードボタンを非表示にできます。
audioのマルチブラウザ対応
audio要素内のテキストは非対応ブラウザで表示される
<audio controls src="音声データのURL">
<p>😿音声の再生に対応していません</p>
</audio>
👆このように<audio>タグ内にテキストを入れておくと、<audio>に対応していないブラウザで「😿音声の再生に対応していません」と表示されます。とはいえ、現在では主要ブラウザはすべてaudioタグに対応している[2]ため、わざわざ書く必要はないと思います。
ただし、ブラウザが<audio>タグに対応していることと、指定した音声データの形式に対応していることは別なので注意しましょう。
sourceタグで音声データを複数指定する
これまでの例では<audio src="URL">と<audio>内で音声データを指定していましたが、<source>タグで指定することもできます。<source>を使う理由は、複数のブラウザに対応するためです。
ブラウザによって「mp3には対応しているが、ogg形式の音声は再生できない」というように対応しているファイル形式に違いがあります。
srcを複数指定する書き方
<audio controls>
<source src="音声データのURL" type="ファイルの種類"/>
<source src="音声データ2のURL" type="ファイルの種類"/>
</audio>
👆書き方はこのようになります。<audio>ではなく、<source>タグのsrcに音声データのURLを指定します。type属性でファイルの種類(audio/mp3など)を指定する必要があることに注意しましょう。
<audio controls>
<source src="example.mp3" type="audio/mp3"/>
<source src="example.wav" type="audio/wav"/>
<source src="example.ogg" type="audio/ogg"/>
</audio>
👆<source>を使えば、複数の音声データを指定できます。ただし全てが再生されるわけではありません。この中から対応している音声ファイルの1つだけを再生します。このサンプルコードの場合、ほとんどのブラウザでは「example.mp3」のみが再生されます。
MP3の音声データであれば主要ブラウザで再生できるため、基本的に他のデータを指定する必要はないと思います。確実に再生してもらいたい音声であれば、MDN web docsのaudio/videoのブラウザーの対応を参考に検討することをおすすめします。
参考リンク
controls="controls"と書いても同じですが、contorlsだけで十分です。 ↩︎参考:caniuse.com ↩︎