HTMLの<br>タグは改行を生成します。<br>により簡単に改行を入れることができますが、乱用しないように注意が必要です。
🤔brは何の略?
改行は英語で「line break」と言います。brはその「break」の略です。
brタグの使い方
文中の<br>が挿入されている位置に改行が入ります。例えば、住所に<br>タグを使います。住所全体は1つのまとまりですが、<br>により建物や会社名などの行を分割すると分かりやすいですね。👇
<p>東京都港区六本木6丁目10−1<br>
六本木ヒルズ森タワー5階<br>
○○株式会社</p>
brタグを使う機会は少ない
実際、HTMLでWebサイトを作ったり、ブログ記事を書いたりするときに<br>タグを使うべきシーンというのはほとんどありません。文と文の間に改行をつくるタグは他にたくさんあるからです。
(従来の考え方ですが)HTMLの要素は「ブロックレベル要素」か「インライン要素」のどちらかに分類されていました。このうち「ブロックレベル要素」は、1つのブロックを作り、その前後には改行が入ります。
例えば、段落(<p>)や見出し(<h1>-<h6>)、引用(<blockquote>)などが「ブロックレベル要素」にあたります。つまり、これらの「ブロックレベル要素」を使うことで、文章に自然と改行が入るのです。
ちなみに「ブロックレベル要素」と「インライン要素」の区分はHTML5〜別の考え方に置き換えられました。しかし、考え方が置き換わっただけで、段落や見出しの前後に改行が入ることには変わりはありません。
brタグの使いどころ
HTMLの仕様書には「<br>は改行自体がコンテンツの一部となる場合にのみを使う」と説明しており、その例として住所と詩を挙げています。言い換えると、見栄えの目的ではなく「内容的にここに改行がないとダメなんだ」というときに<br>を使います。
文章の改行には段落(pタグ)を使う
HTMLで文章を書くときには主に段落タグ(<p>)を使います。段落の前後には改行が入るため、基本的に<br>を使う機会はありません。
<p>コードキッチンはWeb制作の「あれどうやって作るの?」を料理のレシピのように探せるサービスです。</p>
<p>このサービスを作ろうと思ったきっかけは、家で料理をする中で…</p>
改行の間隔の大きさはCSSで指定する
段落どうしの隙間の大きさはCSSのmarginプロパティにより指定します。例えば、段落と段落の間に大きな隙間を作りたい場合は以下のように書きます。
p {
margin-bottom: 40px; /* 1つの段落の下の隙間 */
}
👇大きく間を開けたいからと言って、以下のような書き方はしてはいけません。
HTML 🙅ダメ!
<p>コードキッチンはWeb制作の「あれどうやって作るの?」を料理のレシピのように探せるサービスです。
<br>
<br>
<br>
このサービスを作ろうと思ったきっかけは、家で料理をする中で…</p>
「こまめにbrで改行」はしない
文章を書くときに<br>でこまめに改行するのもやめましょう。タグの使い方が誤っているだけでなく、スマートフォンなどの端末でページを見たときに見た目が崩れてしまうリスクがあります。
HTML 🙅ダメ!
<p>
コードキッチンは<br>
Web制作の「あれどうやって作るの?」を<br>
料理のレシピのように<br>
探せるサービスです。
</p>
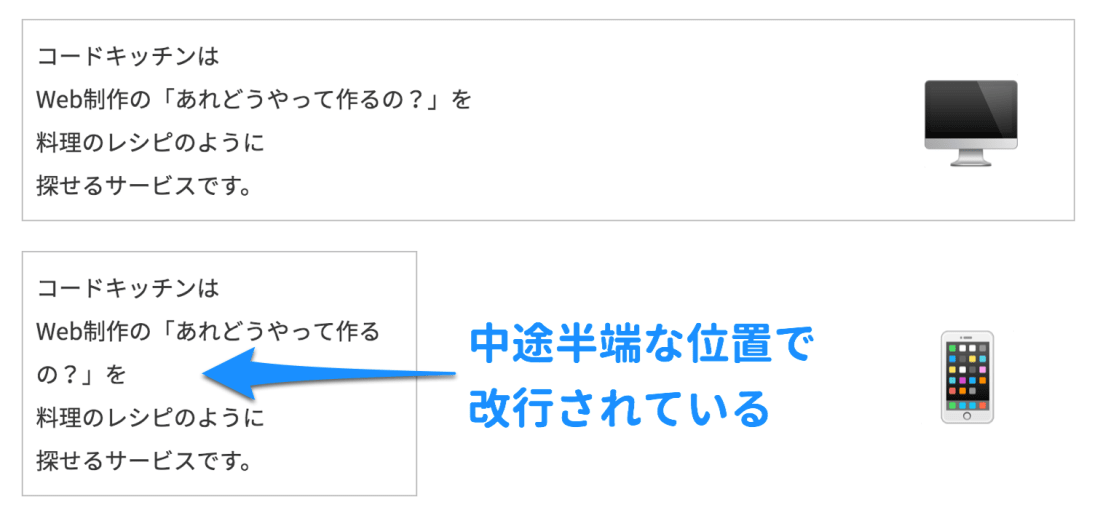
このように<br>を連発した場合、パソコン🖥で見たときは問題ありませんが、スマートフォン📱から見たときに中途半端な位置で改行が入ってしまい、読みづらくなってしまいます。

😺読者はさまざまなサイズのブラウザからあなたのWebページを見ることを忘れないようにしましょう。
アクセシビリティの観点からも多用すべきでない
例えば、読み上げソフトを使っている読者がいた場合「改行が1つずつコンテンツとして認識され、改行が続くとしばらく何も読み上げられない」というような不便な体験が起きる可能性があります。
繰り返しになりますが、隙間を大きくしたいのであれば<br>タグではなく、CSSのmarginを使いましょう。
文章の外側でbrタグを使わない
<br>はHTML5で記述コンテンツというカテゴリーに分類されます。記述コンテンツは文章の中で使わます。
HTML 🙅ダメ!
<h2>About</h2>
<br>
<p>コードキッチンはWeb制作の「あれどうやって作るの?」を料理のレシピのように探せるサービスです。</p>
👆このように段落タグや見出しタグの外側で「隙間を開けたいからと」<br>を使うのはやめましょう。この場合もCSSのmarginを使います。
brタグにスラッシュは必要ない
もしかすると<br>ではなく、<br />と書かれているのを見たことがあるかもしれません。結論を言うとスラッシュ無しの<br>と書くようにしましょう。
<br />は一時代前に主流になりそうでならなかったXHTMLという言語の書き方です。HTMLでWebページを作る場合には<br>だけを使います。