<figure>はHTML5から登場したタグで「自己完結するコンテンツ」を表します。その部分だけを抜き出しても意味が成り立つようなものに対して使います。図表やイラスト、写真などに対してよく使われることが多いですね。

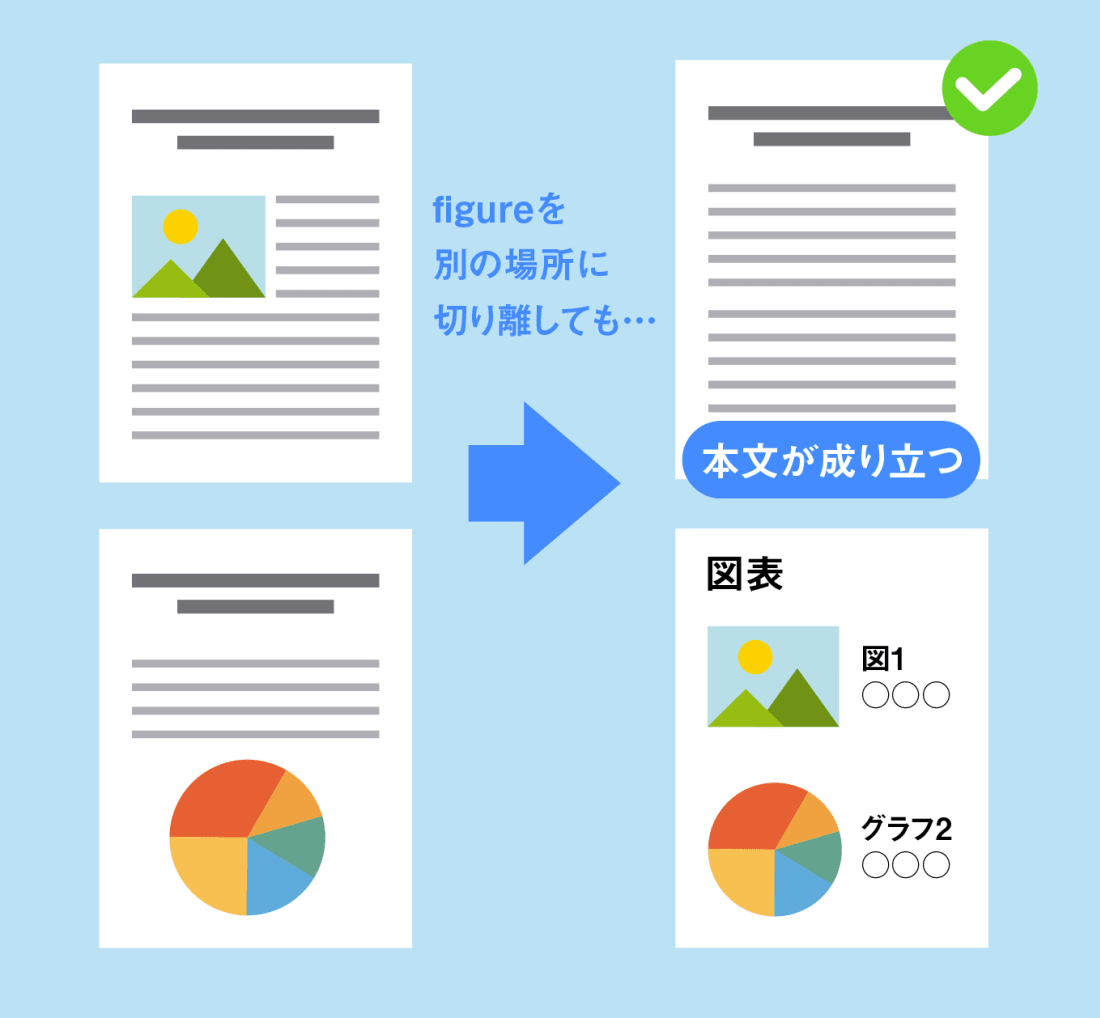
👆論文や紙の資料などで「本文とは別のページに図表がまとまっている」構成を見たことがあると思います。<figure>のイメージはこれに近く、無くても本文は成り立つが、あると嬉しい図表や、補足情報、説明を載せるときに使います。
figureタグの使い方
<figure>は多くの場合、図表やイラスト、写真、コードなどにキャプション(注釈)を付けた形で使われます。
<figure>
<img src="/learning/images/ogp.png" alt="コードキッチンの画像">
<figcaption>コードキッチンのカバー画像</figcaption>
</figure>
figcaptionと合わせて使われることが多い
<figcaption>タグは、<figure>内のコンテンツにキャプション(= 図や画像等につけられる説明文)を付けるために使われます。
<figure>
<img ~>
<figcaption>キャプションをここに</figcaption>
</figure>
👆<figcaption>の親要素は<figure>になります。
<figure>
<figcaption>キャプションをここに</figcaption>
<img ~>
</figure>
👆<figcaption>を画像や図表より前に配置してもOKです。
キャプション(<figcaption>)は無くても構いませんが、ほとんどの場合に使用されます。というのも、<figure>はそれ1つで完結するコンテンツなので、何らかの説明が必要になるケースがほとんどだからです。
例えば、Webの歴史についての記事があるとします。
この記事の中に、男性の写真👱が1枚ぽつんと貼られていても何のことか分かりません。つまり、自己完結していないのです。
しかし、キャプションで「Webの仕組みを開発したティム・バーナーズ=リー氏」と書かれていれば「この人たちが初期のWebを作ったんだな」と分かるわけです。
画像にはpタグとfigureタグどちらを使うか
HTML どっち?
<p><img src="~"></p>
<figure><img src="~"></figure>
分かりづらいのが「画像を<p>か<figure>どちらで囲うか」ということです。どちらもHTMLの文法的には間違っていません。
この判断は以下のような基準で行います。
- 画像を別の場所に移しても、本文の意味が成り立つなら
<figure> - 画像が本文に欠かせないなら
<p>
例えば👇以下のコードのように画像を消してしまうとコンテンツが成り立たないような場合には<p>タグを使います。
<p>みなさんはこの乗り物の名前を知っていますか?</p>
<p><img src="https://res.cloudinary.com/code-kitchen/image/upload/c_lfill,w_230/q_auto/v1556088680/post
s/forh1ilnkxwmxqjbgpf9.jpg" alt="トゥクトゥクの写真"></p>
<p>これは「トゥクトゥク」と言い…</p>
😺ただし、pタグを使うべきところにfigureタグを使ったからと言ってWebページの表示に問題があるわけでも、SEO上の問題があるわけでもありません。
figureの使用例
いくつか<figure>の具体的な使用例を紹介します。
例1:画像にキャプションをつける
<figure>
<img src="https://res.cloudinary.com/code-kitchen/image/upload/c_lfill,w_1100/q_auto/v1556089793/posts/paaf7thkxsvl4hvoizzc.png" alt="ハッカーのイメージ">
<figcaption>典型的なハッカーのイメージ</figcaption>
</figure>
👆図表や写真、イラストなどを注釈つきで掲載する例です。最もよく目にする使い方ですね。
<figure>
<img src="https://res.cloudinary.com/code-kitchen/image/upload/c_lfill,w_1100/q_auto/v1556089793/posts/paaf7thkxsvl4hvoizzc.png" alt="ハッカーの画像">
<img src="https://res.cloudinary.com/code-kitchen/image/upload/c_lfill,w_1100/q_auto/v1556097503/posts/mfskerv6nmoag9sjoudm.png" alt="ハッカーの画像">
<figcaption>典型的なハッカーのイメージ</figcaption>
</figure>
👆必要であれば、1つの<figure>の中に複数の画像を入れることもできます。
例2:注釈付きでコードを掲載する
<figure>
<figcaption>JavaScriptで3秒後に処理を行う</figcaption>
<pre><code>
setTimeout(function(){
console.log("Hello");
}, 3000);
</code><pre>
</figure>
👆注釈付きでソースコードを掲載する例です。このように<img>以外のタグを使用しても全く問題ありません。
例3:引用文で使う
<figure class="figure-quote">
<blockquote>
<p>成功する人は「思い通りに行かない事が起きるのはあたりまえ」という前提で挑戦している。</p>
</blockquote>
<figcaption>
by <cite>トーマス・エジソン</cite>
</figcaption>
</figure>
👆引用文(<blockquote>)に<figure>を使う例です。キャプション部分に出典(<cite>)を入れています。引用文については、下記のページで詳しい解説を載せています。
figureのスタイルをCSSで変更する
これらのデフォルトのスタイルはCSSで上書きできます。
figure {
margin: 1em 0; /* 上下の隙間のみ残す */
padding: .5em;
text-align: center; /* 画像と注釈を中央寄せ */
border: solid 1px silver; /* 周りを線で囲う */
}
figcaption {
margin-top: .5em; /* 画像と注釈の隙間 */
font-size: .9em;
}
👆figure全体を線で囲み、どこに対してキャプションがかかっているか分かりやすくしたCSSサンプルです。figureに対してtext-align: centerを指定すると、画像とキャプションが綺麗に並びます。
関連リンク
主要ブラウザではデフォルトで
figureの周りに隙間(margin)が開いた状態で表示されます。また
figureとfigcaptionにはあらかじめdisplay: blockが指定されています。