<head>タグには、HTML文書のメタデータ(メタタグ)を含めます。このメタデータというのは主にロボット向けの情報で
- ブラウザ
- 検索エンジンのクローラー[1]
- 外部のサイトやサービス(例:TwitterやFacebook)
などによって読み取られます。

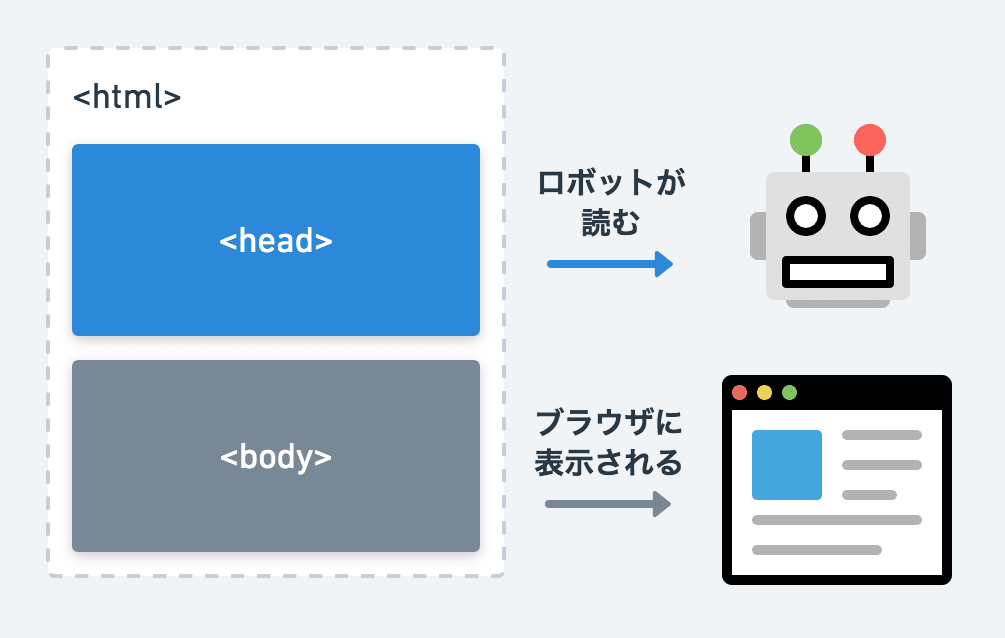
👆<body>には人が読むコンテンツを書き、<head>にはロボット(プログラム)が読む情報を書きます。<head>には直接ブラウザの画面に表示されない情報を書きます。
このページの目次
headタグの基本
headの内容はブラウザ画面には直接表示されないが、ロボットが様々な用途で活用する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルのHTML</title>
</head>
<body>
<p>サンプルの文章です</p>
</body>
</html>
👆<body>タグ内に書かれる内容はブラウザに表示されますが、<head>タグに書かれる内容は基本的にブラウザの画面に直接表示されません(<title>サンプルのHTML</title>が画面に表示されていないのが分かると思います)。
<title>は検索エンジンのクローラーにも読み取られ、検索結果にも表示されます。
headはhtml要素のすぐ下に配置する
<!DOCTYPE html>
<html>
<head>
~
</head>
<body>
~
</body>
</html>
👆HTML文書のほとんどは、このような構成になります。<head>は<html>の最初の子要素である必要があります。なお、HTML文書では先頭に<!DOCTYPE html>を配置します。
headerタグとは別物
<head>に似たHTMLタグに<header>があります。この2つは全く別のものなので混同しないようにしましょう。
headタグの書き方の例
<head>要素内に書くことのできるタグにはたくさんの種類があります。このページではその全てを紹介しきれませんが、よく登場するタグをかいつまんだサンプルコードを1つ紹介します。
HTML headのサンプル
<!-- headタグ以外は省略 -->
<head>
<!-- 👇Webページの文字コードを指定する -->
<meta charset="utf-8">
<!-- 👇ページのタイトル -->
<title>これはタイトルです</title>
<!-- 👇CSSファイルの読み込み -->
<link rel="stylesheet" href="CSSファイルのURL" />
<!-- 👇JavaScriptファイルの読み込み -->
<script src="JavaScriptファイルのURL"></script>
<!-- 👇メタデスクリプション:検索結果に表示される -->
<meta name="description" content="ページの内容を表す文章">
<!-- 👇SNSでシェアされたときに読み取られるタグの一例 -->
<meta property="og:title" content="ページのタイトル" />
<meta property="og:image" content="サムネイル画像のURL" />
</head>
このようにブラウザや検索エンジン、ソーシャルメディアなどのプログラムに情報を与えるものが多く含まれます。また、
- bodyに書かれたコンテンツを装飾するCSSの読み込み
- HTMLを書き換えたりアニメーションをつけたりするJavaScriptファイルの読み込み
なども<head>内で行います。
Webページを巡回するロボット(プログラム) ↩︎
しかし
<title>はブラウザにより「ページのタイトル」として読み取られ、ブラウザのタブに表示されます。また、ブックマーク保存するときのタイトルとしても利用されます。