HTMLの<input type="date">は、日付の入力欄(フィールド)を作成するために使います。具体的には「年」「月」「日」の3つの値を入力するフィールドが作られます。
<input type="date" name="birthday">
ブラウザごとの表示イメージ
注意したいのは、ブラウザやOSごとにUIが大きく異なることです。
👇以下で紹介するピッカーUIのスクショは、OSやブラウザのバージョンにより表示が異なることがあります。

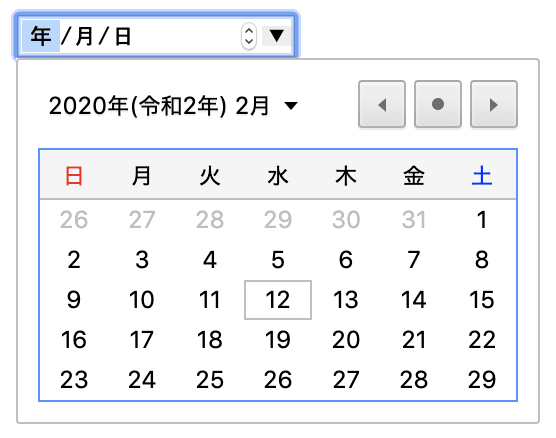
例えば、Google Chrome 💻ではこのようにカレンダー形式で表示されます。キーボードで直接日付を入力することもできます。

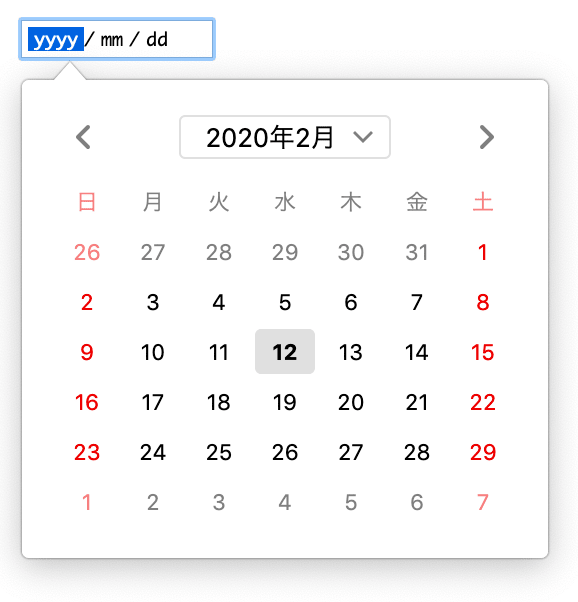
Firefox 💻でも同じくカレンダー形式ですが、Chromeとはデザインが違うことがわかると思います。

iOS📱だと回転させながら選ぶようなピッカーが表示されます。
未対応ブラウザの場合
<input type="date">に未対応のブラウザだと、ただの文字列の入力欄(<input type="text">と同じ)になります。

Internet Explorerでの表示
CSSでカスタマイズするのはおすすめしません
ブラウザの日付選択UIは、CSSで部分的にカスタマイズすることも可能ですが、以下の理由からあまりおすすめしません。
- カスタマイズできる範囲がごくわずか
- 複数のブラウザ対応を考慮しながらCSSを追加するのが難しい
- 気づかないうちにユーザー体験が低下する可能性がある
デザインを変えたい場合はライブラリを使おう
もし、どのブラウザでも統一したデザインで表示したい場合は日付選択のライブラリを使うのが良いでしょう。ライブラリを使えば、<input type="date">に未対応のブラウザ対策も可能になります。
😺英語では「React date picker」や「jQuery date picker」のように「date picker」というキーワードを使って検索すると見つけやすいでしょう。
input type="date"の使い方
基本
<form>
<label for="birthday">誕生日を入力</label>
<input type="date" name="birthday" id="birthday">
<button type="submit">送信</button>
</form>
👆フィールドの名前はname属性で指定します。この場合name="birthday"なので、フォーム送信時にはbirthday=フィールドの値という形でサーバーに送られます。
<label for="◯◯">と<input id="◯◯">を合わせることで、ラベル(<label>)の文字列をクリックしたときにもフィールドにカーソルが当たるようになります。
このあたりの使い方は、他の<input>と同じです。
日付の値はどんな形式になってる?
<input type="date">フィールドに入力された値はYYYY-MM-DDという形式の文字列になっています。具体的には2021-02-13のような形ですね。
✍️メモ
- フィールドの見た目が「2021/02/13」となっていても、値を取り出すときやサーバーに送るときには「2021-02-13」となります。
<input type="date">に未対応のブラウザでは日付形式のチェックはされません。値はユーザーが入力した通りの文字列になります。
value属性で初期値を指定する
<input type="date" value="2025-04-01">
👆日付フィールドにあらかじめ初期値(デフォルト値)を入力しておきたいときは、value="YYYY-MM-DD"を指定します。
デフォルトの日付を今日にする
単純にvalue="今日の日付"となるようにします。例えば、PHPなら<input type="date" value="<?php echo date('Y-m-d'); ?>">とすれば良いでしょう。
minとmaxで選択可能な日付の範囲を決める
min属性とmax属性を使うと、選択できる日付の範囲を指定できます。
<input type="date" min="2020-04-01" max="2020-04-07">
👆min="2020-04-01"は「2020年4月1日から」、max="2020-04-07"は「2020年4月7日まで」という意味になります。つまり「4/1〜4/7」の中から選んでもらうことになります。
😺ChromeやFirefoxなどの日付ピッカーでは、範囲外の日付は選択できないようにしてくれます。
YYYY-MM-DD以外の形式だと効かない
たとえばmin="2020/04/01"やmin="04-01"のように指定しても無効になるので注意しましょう。
stepで選択可能な曜日を制限する
少し分かりづらいのですが、step="数字"により選択できる日付を制限できます。

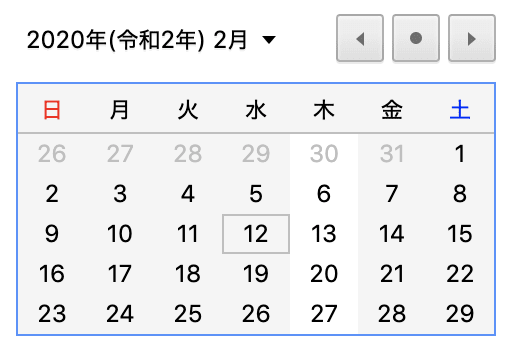
例えばstep="7"にすると、7日ごとに選択ができるようになります。この画像だと、木曜日だけが選択できることが分かります。
(他の曜日はグレーになっていて選べません)
特定の曜日だけ選べるようにする
step属性は、デフォルト値を決めるvalue属性と合わせて指定すると効果的です。例えばvalue="2020-04-01"(水曜日)、step="7"(1週間おき)とした場合、デフォルト値が基準になり「水曜日」のみが選べることになります。

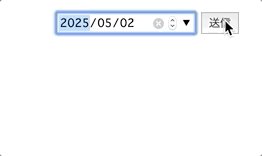
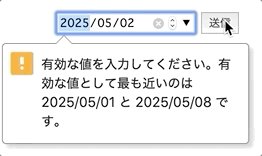
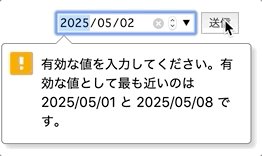
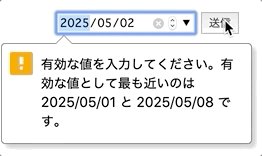
他の曜日を入力してフォームを送信しようとすると、対応ブラウザではエラーを表示してくれます。
<form>
<input type="date" value="2020-04-01" step="7">
<button type="submit">送信</button>
</form>
水曜日だけを選べる。他の曜日だとエラーに
ただし、これらのエラーチェックはあくまでもブラウザ上だけのものです。重要な日付ならサーバー側でも日付が有効かチェックするようにしましょう。
requiredで入力必須にする
<form>
<input type="date" name="example" required>
<button type="submit">送信</button>
</form>
空欄のまま送信するとエラーに
👆フィールドを必須入力にしたい場合は、required属性を指定しましょう。このようにrequiredとだけ書けばOKです。
requiredの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人がやろうと思えば
requiredがついていても空欄で送ることができてしまうので注意しましょう。 - エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを変えたい場合は、JavaScriptを使って自分でバリデーションを作るのが良いでしょう。
その他の種類の<input>の使い方はこちらのページをご覧ください。
対応しているブラウザであれば、このようにブラウザ独自のUI(ユーザー・インターフェース)で日付を選ぶことができます。