HTMLの<input type="month">は、年と月だけの入力欄(フィールド)を作成するために使います。
<input type="month" name="example">

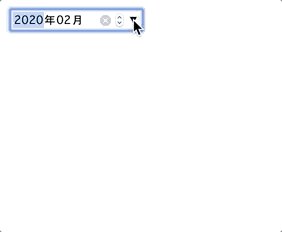
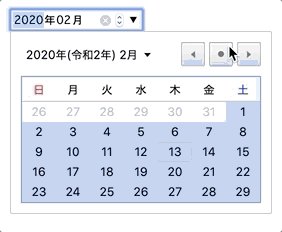
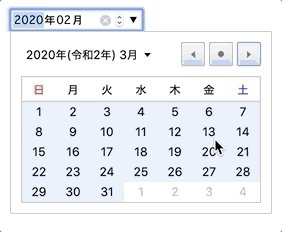
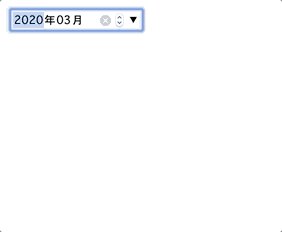
Chrome💻での表示イメージ
👆対応しているブラウザであれば、このようにブラウザ独自のUI(ユーザー・インターフェース)で年月を選ぶことができます。
年と月に加えて、日付まで入力できるようにするなら<input type="date">を使いましょう。
input type="month"の注意点
ブラウザごとに表示が異なる
<input type="month">を使用したときのUI(ユーザーインターフェース)は、ブラウザやOSごとに大きく異なります。
👇以下で紹介するピッカーUIのスクショは、OSやブラウザのバージョンにより表示が異なることがあります。

iOS📱だと回転させながら選ぶようなピッカーが表示されます。
未対応ブラウザでは、ただのテキストフィールドに
<input type="month">に未対応のブラウザだと、ただの文字列の入力欄(<input type="text">と同じ)になります。
CSSでカスタマイズするのは難しい
ブラウザの年月選択UIは、CSSで部分的にカスタマイズすることも可能ですが、以下の理由からあまりおすすめしません。
- カスタマイズできる範囲がごくわずか
- 複数のブラウザ対応を考慮しながらCSSを追加するのが難しい
- 気づかないうちにユーザー体験が低下する可能性がある
デザインを変えたい場合はライブラリを使おう
もし、どのブラウザでも統一したデザインで表示したい場合は日付選択のライブラリを使うのが良いでしょう。ライブラリを使えば<input type="month">に未対応のブラウザ対策も可能になります。
😺<select>タグ・<option>タグを使って「年」と「月」それぞれのドロップダウンを作るという方法もあります。
input type="month"の使い方
基本
<form>
<label for="request-month">希望時期</label>
<input type="month" name="request_month" id="request-month">
<button type="submit">送信</button>
</form>
👆フィールドの名前はname属性で指定します。この場合name="request_month"なので、フォーム送信時にはrequest_month=フィールドの値という形でサーバーに送られます。
<label for="◯◯">と<input id="◯◯">を合わせることで、ラベル(<label>)の文字列をクリックしたときにもフィールドにカーソルが当たるようになります。
このあたりの使い方は、他の種類の<input>と同じです。
フィールド値はどんな形式になってる?
<input type="month">フィールドに入力された値はYYYY-MMという形式の文字列になっています。具体的には2021-02のような形ですね。
✍️メモ
- フィールドの見た目が「2021年2月」となっていても、値を取り出すときやサーバーに送るときには「2021-02」となります。
<input type="month">に未対応のブラウザでは形式のチェックや変換はされません。値はユーザーが入力した通りの文字列になります。
value属性で初期値を指定する
<input type="month" value="2025-04">
👆年月フィールドにあらかじめ初期値(デフォルト値)を入力しておきたいときは、value="YYYY-MM"を指定します。
minとmaxで選択可能な月の範囲を決める
min属性とmax属性を使うと、選択できる年月の範囲を指定できます。
<input type="month" min="2020-04" max="2020-06">
👆min="2020-04"は「2020年4月から」、max="2020-06"は「2020年6月まで」という意味になります。つまり「2020年の4〜6月」の中から選んでもらうことになります。
😺ChromeやFirefoxなどでは、範囲外の月は選択できないようにしてくれます。
YYYY-MM以外の形式だと効かない
たとえばmin="2020/04"のように指定しても無効になるので注意しましょう。
requiredで入力必須にする
<form>
<input type="month" name="example" required>
<button type="submit">送信</button>
</form>
空欄のまま送信するとエラーに
👆フィールドを必須入力にしたい場合は、required属性を指定しましょう。このようにrequiredとだけ書けばOKです。
requiredの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人がやろうと思えば
requiredがついていても空欄で送ることができてしまうので注意しましょう。 - エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを変えたい場合は、JavaScriptを使って自分でバリデーションを作るのが良いでしょう。
その他の種類の<input>の使い方はこちらのページをご覧ください。
例えば、Google Chrome 💻ではこのようにカレンダー形式で表示されます。キーボードで直接入力することもできます。