HTMLの<input type="number">は、数値の入力欄を設置するために使います。
<form>
<input type="number">
<button type="submit">送信</button>
</form>
type="text"を使っても数値の入力はできますが、type="number"をうまく使うとユーザー体験を向上させることができます。
重要なポイントは、数字を入力してもらいたい場合でも、必ずしもtype="number"を使うべきとは限らないということです。このページでは、その使い分け方を順番に説明していきます。
type="number"を使うメリット
ブラウザによっては矢印が表示される
この矢印はブラウザ依存のものなので、全ユーザーが使えるわけではないことに注意しましょう。
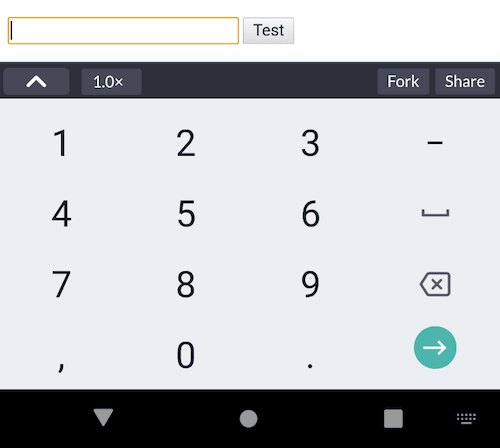
スマホで数字のキーボードが開く

また、モバイル端末(AndroidとiOS)では<input type="number">がフォーカスされると、気を利かせてすぐに数字が打てるようにキーボードを表示してくれます。
数字のみの入力欄でいちいちキーボードの切り替えをしなくて良いのは、ユーザー体験的にとても大きなポイントですね。
type="number"の注意点
🙅 先頭がゼロから始まる番号の入力欄には使わない
少し分かりづらいのですが、<input type="number">に先頭が0から始まる番号を入力すると、一部のブラウザで0が消されて表示されることがあります。

こちらはFirefoxで値(value)を00015に設定したときのスクショです。先頭の0が消えてしまっていることが分かります。
Chromeでも矢印キーを操作すると先頭の0が消えてしまいます。
カード番号、口座番号、郵便番号にはtype="text"を使う
口座番号や、クレジットカード番号、数字のIDなど、0から始まる可能性がある入力欄にはtype="number"ではなくtype="text"を使いましょう。
🙅 全角→半角数字への自動変換はできない
<input type="number">には全角文字の入力はできません(入力すると無視されます)。「全角数字が入力されたときは、半角数字に変換する」のような処理はtype="text"を使ってJavaScriptでやりましょう。
🙅 型がnumberになるわけではない 中級者向け
type="number"を使っても、フィールドの値が「number型」になるわけではありません。<input type="number">の値は常にstringです。
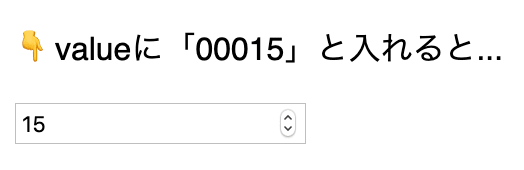
👆たとえ初期値に数値(number)を渡しても自動でstringに変わります。
使い方と属性
minとmaxで最小値と最大値を設定する
minとmaxは、入力可能な最小値と最大値を指定できる属性です(もちろんどちらか片方だけ使ってもOKです)。

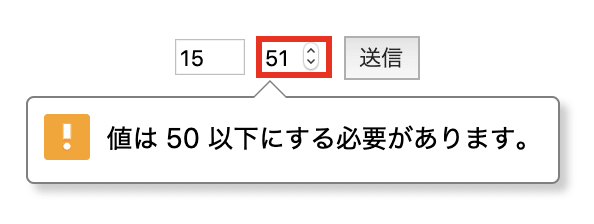
例えばmax="50"(最大値 50)とすると、それより大きい数字が入力されたときにブラウザがエラーを表示してくれるようになります。
<form>
<input type="number" max="50" value="15">
<input type="number" max="50" value="51">
<button type="submit">送信</button>
</form>
👆こちらはCSSの:invalidを使って、エラーになっている入力欄の枠線を赤にしています。数字を50以下にすると、エラーが消えるのが分かると思います。
minとmaxの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人であれば
minやmaxを無視して、好きな文字列をサーバーに送ることができてしまいます。サーバー側でもチェックするようにしましょう。 - エラーの表示のされ方はブラウザにより違うので注意しましょう。
stepで入力可能な単位を指定する
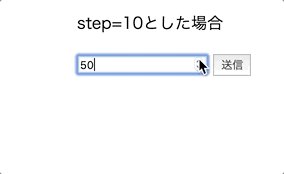
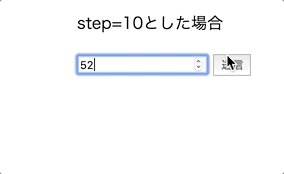
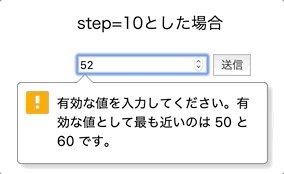
step属性を使うと、入力可能な数字の単位を指定できます。

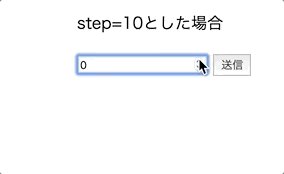
例えばstep="10"とすると、数字の動きは10単位になります(矢印・キー操作では数字が10ずつ増減)。「52」のような10単位ではない数字を入れるとエラーになります。
<form>
<input type="number" step="10">
<button type="submit">送信</button>
</form>
52と入れるとエラーになる
step="0.1"のように小数点を指定することもできます。
その他のよく使う属性
以下の属性はtype="text"と同じように使用できます。
name:フィールドの名前を指定required:入力必須にするplaceholder:プレースホルダーを指定autofocus:ページ読み込み時にフォーカスをあてる
🙅 type="number"で使えない属性
sizeは使えない
size属性は<input type="text">などで使える入力欄の幅を指定するものです。これはtype="number"では使えません。入力欄の幅はCSSで変更しましょう。
CSSの例
/* type="number"のinput要素にだけスタイルを適用する例 */
input[type="number"] {
width: 30px;
}
patternは使えない
pattern属性は、正規表現で使用可能な文字列を決めるものです。こちらもtype="number"では使えません。
応用編
整数のみにする(小数点を禁止)
<input type="number" step="1">とすればブラウザは、1以下の単位=小数点をエラーとして検知してくれます。
リアルタイムにエラーを表示するテクニック
<input type="number" step="1">
<div class="error">整数のみ入力できます</div>
小数点を入れるとエラーメッセージが表示される
👆CSSの:invalidを使えば、エラーの検知されている入力欄のスタイルを変えることができます。これに隣接セレクタ[1]を組み合わせることで、ユーザーの入力に対してリアルタイムでエラーメッセージを表示することができます。
エラーが検知されている入力欄(input:invalid)の隣にあるエラーメッセージ(.error)を表示するというCSSのテクニックです。
別の方法として<type="text">のpattern属性に0〜9のみを許容する正規表現を指定する形でも「整数のみ」を実現できます。
<input type="text" pattern="\d*">
矢印を非表示にする
以下のCSSを追加することで、<input type="number">の矢印は非表示にできます。
/* Chrome, Safari, Edge */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
margin: 0;
-webkit-appearance: none;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}
その他の種類の入力欄の使い方は、下記のページでまとめています。
要素A + 要素B { ~ }とすれば、要素Aのとなりの要素Bに対してのみスタイルをあてることができます。 ↩︎
こちらはデスクトップChromeでの
<input type="number">の表示です。入力欄の右端の矢印ボタンを使って数値を上下に変えられます。また、キーボードの「↑」と「↓」を使って値を変えることもできます。