HTMLの<input type="radio">は、ラジオボタンを作成するために使用します。
<input type="radio">だけで使うこともできますが、多くの場合は<form>の中でフォーム部品の1つとして使います。
<label>
<input type="radio" name="level" value="ok">
完全に理解した
</label>
<label>
<input type="radio" name="level" value="bad">
全然分からない
</label>
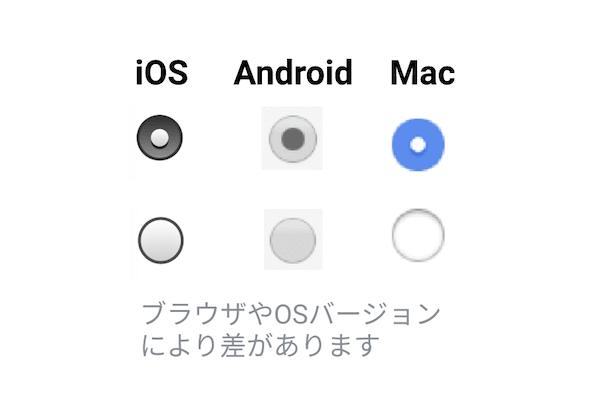
各ブラウザで表示が違う

ラジオボタンの見た目はOSやブラウザによってわずかに異なります。「統一した見た目にしたい」「デザインを変えたい」「大きさを変えたい」という場合はCSSでカスタマイズすることになります。
※ ページ後半で解説します
input type="radio"の使い方
チェックボックスとの違い
似た機能を持つものに、ラジオボタンを作るtype="checkbox"があります。この2つの違いは以下のようになります。
- ラジオボタン
radio:1つだけを選択できる - チェックボックス
checkbox:複数選択できる
複数の選択肢の中からどれか1つだけ選んでもらう場合にtype="radio"を使いましょう。
😺「利用規約に同意する」のように選択肢の数が1つだけの場合はtype="checkbox"を使います。
まずnameとvalueを理解しよう
ラジオボタンを設置するときには、少なくとも2つの属性を理解する必要があります。
- name:フィールドの名前を指定する
- value:1つ1つのボタンの値を指定する
例えば「好きなフルーツ」を選ぶラジオボタンを考えてみましょう。
<input type="radio" name="fruits" value="apple"> りんご
<input type="radio" name="fruits" value="orange"> みかん
<input type="radio" name="fruits" value="peach"> もも
👆name="fruits"は3つで共通です。ざっくりと言えば、複数のボタンを1つのグループに束ねて「これらのボタンではfruitsの値を取りますよ」と表しています。
value="◯◯"はボタンごとに違います。これは、各ボタンが選ばれたときの値を表します。たとえばvalue="apple"を押すと「fruitsの値 = apple」となるイメージです。
ラジオボタンを<label>と紐付ける
<input type="radio">を使うときには、可能な限り<label>と合わせて使いましょう。<label>はテキストを1つ1つのボタンと紐付けてくれます。
<!--文字列をクリックしても無反応-->
<input type="radio" name="test"> labelなし
<br>
<!--文字列のクリックで選択できる-->
<label>
<input type="radio" name="test"> labelあり
</label>
それぞれのテキストをクリック
👆<label>タグに囲まれている範囲は、どこをクリック(タップ)しても選択状態になります。丸いボタン部分だけでなく、テキスト部分をクリックしても選択できるわけです。
丸い部分だけが反応する状態だとユーザー体験的にもアクセシビリティ的にも良くありません。<label>を使って、テキスト部分も押下領域にしましょう。
😺スマホ表示では特にタップしづらいので<label>が重要になります。
「label for」と「input id」で紐付け
上の例では、<label>タグの中に<input>を入れていました。もし中に入れられない場合は以下のようにすればOKです。
<label for="example-id">りんご</label>
<div>
<input type="radio" id="example-id">
</div>
テキストをクリックしても選択できる
👆<label for="ここ">と<input id="ここ">を合わせることで、どのラベルがどの<input>に対応しているのかを指定できます。2つが離れた場所にあっても、ラベルをクリックで選択できるわけですね。
checked属性でデフォルトの値を指定する
あらかじめでどれか1つを選択した状態にしておきたい場合は、その<input type="radio">にcheckedを指定しておきます。
<label>
<input type="radio" name="food" value="bread">パン
</label>
<label>
<input type="radio" name="food" value="rice" checked>米
</label>
👆checkedが指定されている「米 rice」がデフォルトで選択されています。ちなみにchecked="checked"と書いても、checkedとだけ書いても同じ意味になります。
required属性で選択を必須にする
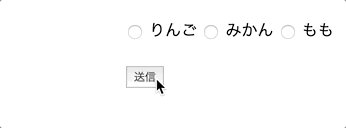
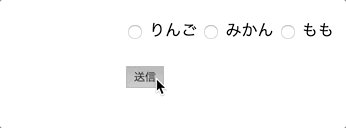
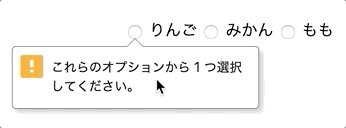
どれか1つを必ず選んでもらいたければ<input type="radio">にrequired属性を指定します。

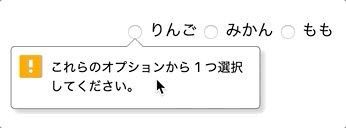
送信時に1つも選択されていないとブラウザがエラーを表示してくれます。
1つでもrequiredを指定すれば有効に
選択肢のグループの中でどれか1つでもrequiredを指定すれば、そのグループの選択が必須になります。すべての<input>にrequiredを指定しても同じです。
<form>
<label>
<!-- 👇requiredを指定したので「fruits」グループの中での選択が必須に -->
<input
type="radio"
name="fruits"
value="apple"
required> りんご
</label>
<label>
<input
type="radio"
name="fruits"
value="orange"
> みかん
</label>
<button type="submit">送信</button>
</form>
1つ選ばないと送信できない
なお、ブラウザのフォームバリデーションを有効にするためには<form>タグの中に<input>タグと送信ボタンを入れるようにしましょう。
ラジオボタンを縦並びにする
デフォルトでは<input>や<label>は、ブロックを作らない(改行が入らない)ため、横並びになります。手っ取り早く縦並びにするためには、HTMLでボタンそれぞれを<div>タグで囲めばOKです。
HTMLだけで縦並びに
<div>
<label>
<input type="radio" name="n" value="a"> A
</label>
</div>
<div>
<label>
<input type="radio" name="n" value="b"> B
</label>
</div>
<div>
<label>
<input type="radio" name="n" value="c"> C
</label>
</div>
CSSで縦並びに
もしくはCSSで以下のように指定する手もあります。ただし、このCSSだとすべての<label>に対して適用されるので注意しましょう。
label {
display: block; /* ブロックを作るように */
margin: 5px 0; /* 前後のスペース */
}
CSSでラジオボタンのデザインを変える
<input type="radio">のデザインや大きさは、CSSでカスタマイズすることになります。
ポイント
1)input:checkedを使う
ポイントになるのは:checkedセレクターです。選択されているボタンのスタイルだけをinput:checked { ~ }という形で指定できます。
2)デフォルトのボタンを非表示にして、自分でボタンを作る
ブラウザデフォルトの丸いボタンの見た目を変更することはできません。そこでCSSによりinputを非表示にしたうえで、オリジナルのボタンを作ります。オリジナルなのでデザインも大きさも自由に決められます。
サンプルコード
HTML
<!-- 分かりやすさのためにinputの属性をもろもろ省略 -->
<label class="my-radio">
<input type="radio">
<span class="radio-mark"></span>
りんご
</label>
👆まず1つ1つの項目のHTMLはこのようにします。my-radioやradio-markなどのクラス名に対して、CSSでスタイルをあてていきます。
CSS
簡単に解説していきます。
cursorはpointerに
.my-radio {
cursor: pointer;
}
👆こちらはユーザー体験向上のために指定します。cursor: pointerによりマウスカーソルを重ねたときに「指マーク」にしてくれるため、クリック可能な領域が分かりやすくなります。
テキストが選択されてしまうのを防ぐ
.my-radio {
user-select: none;
}
👆デフォルトだとクリック時にテキストが選択されてしまうことがあります。user-select: noneを指定すると、この選択を防ぐことができます。
inputは非表示に
.my-radio input {
display: none;
}
👆ブラウザが表示する丸いボタンの見た目は自由に変えられないため、非表示にしてしまいます。
丸い枠線を作る
.radio-mark { ... }
👆<span class="radio-mark"></span>でオリジナルのボタンを作ります。.radio-mark { ... }では、常に表示されるグレーの枠線部分を作ります。
上に重ねる円を作る
.radio-mark:after { ... }
👆選択時に表示される塗りつぶされた円を作ります。絶対配置により、さきほどの丸い枠線の上に重ねます。デフォルトでは透明(opacity: 0)にしておきます。
選択時のみ上の円を表示
.mmy-radio input:checked + .radio-mark { ... }
👆A + BはCSSの隣接セレクタと呼ばれるもので「Aのすぐ隣にあるBに対して」という指定になります。このCSSの場合だと「オンになっているinputの隣にある.checkmarkに対して」ということになりますね。
これによりラジオボタンが選択されているときだけ、塗りつぶされた円を表示(透明を解除)します。
少しだけ複雑ではありますが、ラジオボタンのスタイルを変更するには、このようなテクニックを使う必要があります。
参考:SCSSのサンプルコード
👆CodePenも用意しました。色や大きさなど自由にアレンジしてみてください。
ラジオボタンとは、複数の選択肢の中からどれか1つを選んでもらうパーツのことです。どれか1つのボタンを押すと、他のボタンは押されていない状態になります。