HTMLの<input type="tel">は、電話番号の入力フィールドを設置するために使います。
<form>
<input type="tel" placeholder="電話番号">
<button type="submit">送信</button>
</form>
type="tel"を使うメリット
番号入力用のキーボードが開く
<input type="text">を電話番号入力欄にすることももちろんできますが、その場合Android・iOSのモバイル端末では通常の文字列入力用キーボードが表示されます。
ユーザーがいちいちキーボードを切り替えなくても良くなるわけですね。電話番号入力欄にtype="tel"を使うべき1番の理由はユーザー体験向上のためです。
場合によっては、ブラウザやアプリケーションが「電話番号の入力欄であること」を把握でき、電話番号の自動補完などを行ってくれるかもしれません。
エラーチェックはしてくれない
注意したいのはtype="tel"を使っても「電話番号として正しい形式になっているか」などのエラーチェックはしてくれません。デフォルトでは全角文字や記号も送信できてしまいます。
正確性を求めるのであれば、JavaScriptによるバリデーションや、後述のpattern属性によりエラーチェックしましょう。
type="email"やtype="url"なら「正しいメールアドレスの形式か」「正しいURLの形式か」をチェックしてくれます。
type="tel"の属性
ここではよく使う属性を中心に紹介します。
pattern:使用可能な文字や桁数を指定する

pattern属性を使えば、正規表現で使用可能な文字列や有効な桁数を指定できます(正規表現にマッチしない入力をエラーとみなしてくれます)。
数字とハイフンだけを許容する例
pattern="[\d\-]*"
<form>
<input
type="tel"
name="tel"
pattern="[\d\-]*"
>
<button>送信する</button>
</form>
👆半角数字とハイフン-以外を送信しようとするとエラーになります。
桁数まで制限する例
pattern="\d{2,4}-\d{3,4}-\d{3,4}"
<form>
<input
type="tel"
name="tel"
pattern="\d{2,4}-\d{3,4}-\d{3,4}"
>
<button>送信する</button>
</form>
👆このように指定すると「2〜4桁の数字-3〜4桁の数字-3〜4桁の数字」という具体的な制限になります。
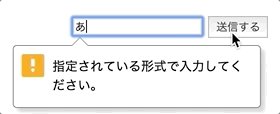
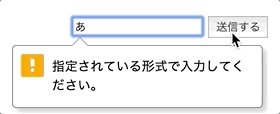
リアルタイムでエラーメッセージを表示する
ブラウザによるエラーメッセージは送信時にのみ表示されます。しかし、ちょっとしたCSSのテクニックによりリアルタイムでエラー表示できます。
<input type="tel" name="tel" pattern="\d{2,4}-\d{3,4}-\d{3,4}">
<div class="error">正しい形式の電話番号を入力してください</div>
電話番号の形式になっていないとエラーメッセージが表示
👆CSSの:invalidを使えば、エラーの検知されているフィールドのスタイルを変えることができます。これに隣接セレクタ[1]を組み合わせることで、ユーザーの入力に対してリアルタイムでエラーメッセージを表示できます。
具体的には、エラーが検知されているフィールド(input:invalid)の隣にあるエラーメッセージ(.error)を表示しています。
patternの注意点
- 送信時にエラーチェックするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでブラウザ上だけのチェックです。多少のHTMLの知識がある人ならサーバーに好きな文字列を送れてしまいます。できればサーバー側でもバリデーションするのが良いでしょう。
maxlength:入力可能な最大文字数を指定する
<input type="tel" name="tel" pattern="[\d\-]*" maxlength="11">
👆maxlengthを使えば、入力可能な文字数を制限できます。たとえばハイフンなしで入力してもらう場合、日本の電話番号ならmaxlength="11"になるでしょう。
<form>
<input type="tel" name="tel" pattern="[\d\-]*" maxlength="11">
<button>送信する</button>
</form>
11桁以上入力しようとしても反応しない
minlength:最小文字数を指定する
逆にminlengthにより最小文字数を指定できます。ただpatternで文字数制限をしている場合は不要です。
maxlengthは指定文字数以上の入力を無効化(入力してもフィールドが反応しない状態)にしてくれるため、patternと合わせて使うメリットがあります。
required:入力必須にする
<input type="tel" name="tel" pattern="[\d\-]*" required>
👆フィールドを必須入力にしたい場合は、required属性を指定しましょう。
その他よく使う属性
name:フィールドの名前を指定placeholder:プレースホルダーを指定size:入力欄の幅を指定(デフォルトは20)autofocus:ページ読み込み時にフォーカスをあてる
基本的にtype="text"と同じ属性が使えます。詳しくは下記のページをチェックしてみてください。
要素A + 要素B { ~ }とすれば、要素Aのとなりの要素Bに対してのみスタイルをあてることができます。 ↩︎
一方
type="tel"を使うと、モバイル端末で入力欄にフォーカスが当たったときに、数字入力のキーボードを表示してくれます。