HTMLの<input type="text">は、1行のテキストフィールド(入力欄)を作成するために利用します。
<input type="text" name="example">
👆シンプルな入力欄が出来上がりました。さらに<input>タグ内にnameなどの決められた属性を指定すると、入力欄にいろいろな機能を持たせることができます。順番に見ていきましょう。
「そもそもinputタグって何?」という方は、事前に次のページをチェックするのがおすすめです。
input type="text"の属性
name:フィールドに名前をつける
<form>
<div>
<label>
ニックネーム
<input type="text" name="nickname">
</label>
</div>
<div>
<label>
好きな映画
<input type="text" name="movie">
</label>
</div>
<form>
👆name="nickname"により、そのinputタグの名前がnicknameになります。サーバーへ送信したときにnickname=太郎 movie=スパイダーマンのようにどの値が、どの入力欄に対応しているのか分かるようになります。
value:初期値を指定する
value属性は、フィールドの値となります。フィールドの値はユーザーが入力することになるので基本的には不要ですが、初期値を入れておきたいときに使うと便利です。
<label>
ニックネーム
<input type="text" name="nickname" value="匿名さん">
</label>
👆value="匿名さん"と入力したことにより、フィールドの初期値が「匿名さん」になりました。
【中級者向け】JavaScriptでinput要素のvalueプロパティにアクセスすることで、ユーザーが入力した値を取得したり、値を変更したりすることができます。
// フィールドの値を取得する例
const inputVal = document.getElementById("inputのid").value;
// フィールドの値を書き換える例
document.getElementById("inputのid").value = "書き換え後のテキスト";
placeholder:プレースホルダーを指定する
<input
type="text"
name="nickname"
placeholder="ニックネーム"
>
👆placeholder属性に指定された値が、入力欄にうっすらと表示されるようになります。
- 当然ですが、プレースホルダーはユーザーが入力すると隠れてしまうので注意しましょう。
spellcheck:スペルチェックのON/OFFを指定する
こちらは、アルファベットのスペルミスが見つかったときにブラウザが気を利かせて警告してくれる機能です。true(ON)かfalse(OFF)のどちらかを指定します。
指定しなかった場合、ブラウザによってデフォルト値(ONかOFFか)が異なります。基本的にスペルチェックを無効にしたいときにのみspellcheck="false"を指定すれば良いでしょう。
<p>👇スペルチェックあり</p>
<input type="text" spellcheck="true">
<p>👇スペルチェックなし</p>
<input type="text" spellcheck="false">
たとえば、無意味な文字列が入力される可能性が高い「ユーザー名」の入力欄にspellcheck="false"を指定するのは効果的と言えます。
spellcheckの注意点
アルファベットのみがスペルチェックされます。フィールド内の日本語はスペルチェックされません。
autofocus:ページ読み込み時に自動でフォーカスする
<input type="text" name="nickname" autofocus>
👆このようにautofocus属性を指定しておくと、ページ読み込み時に自動でそのフィールドにカーソルがあたるようになります。autofocusはページの中で1つだけ使用できます。
required:入力を必須にする

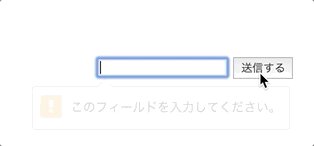
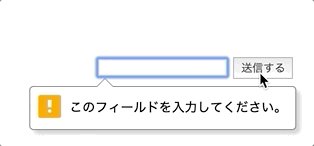
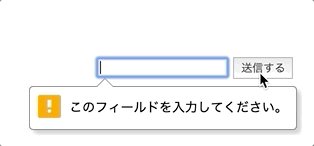
フォーム内の<input>にrequired属性を指定すると、フィールドの入力を必須にすることができます。エラーの表示はブラウザによって違います。
<form>
<input type="text" name="nickname" required>
<button>送信する</button>
</form>
👆このようにrequiredとだけ書けばOKです。ただし、以下の点に注意しましょう。
requiredの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人がやろうと思えば
requiredがついていても空欄で送ることができてしまうので注意しましょう。 - エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを変えたい場合は、JavaScriptを使って自分でバリデーションを作るのが良いでしょう。
maxlength:最大文字数を指定する
maxlength="半角数字"という属性を指定すれば、入力できる最大文字数を指定できます。
<input
type="text"
name="nickname"
placeholder="3文字まで"
maxlength="3"
>
👆maxlength="3"により、3文字を超えると入力できなくなります。
maxlengthの注意点
- あくまでもブラウザ上でのバリデーションです。少し詳しい人であれば
maxlengthを無視して、好きな文字数をサーバーに送ることができてしまいます。サーバー側でも文字数チェックをするのがおすすめです。 - 指定文字数以上の入力が無効になるので、ユーザーが「突然入力できなくなった」と混乱してしまうかもしれません。
maxlengthを使うときは「◯文字まで入力できます」と近くに説明を書いておきましょう。 - パスワードなど間違いが致命的になる入力欄では
maxlengthは使わないようにしましょう。
minlength:最小文字数を指定する
minlength="半角数字"という属性を指定すれば、最小文字数を指定できます。
<form>
<input
type="text"
name="nickname"
placeholder="3文字以上"
minlength="3"
required
>
<button>送信する</button>
</form>
👆minlength="3"により、3文字に満たない文字数で送信しようとするとエラーになります。ただし、空(0字)だと送信できてしまうのでrequiredも合わせて指定しましょう。
pattern:正規表現で使用可能な文字を指定する
<form>
<input
type="text"
name="name"
value="a〜z以外はエラーに"
pattern="[a-z]+"
>
<button>送信する</button>
</form>
このまま送信するとエラーに
👆pattern="正規表現"という属性を指定すると、フォーム送信時に「正規表現に当てはまる文字列のみが使われているか」をチェックしてくれます。
[a-z]{5}(a〜zを使った5文字)のような正規表現を使えば文字数指定も可能です。
patternの注意点
- 「指定されている形式で入力してください」のような、あいまいなエラーメッセージが表示されます。フィールドの近くに「英数字のみが使用できます」のように、使用できる文字列を具体的に書いておきましょう。
- 文言を変えたい場合にはJavaScriptでバリデーションをかけましょう。
size:入力欄の幅を指定する
<input type="text"name="name" size="2">
<input type="text"name="name" size="4">
<input type="text"name="name" size="6">
👆size="半角数字"という属性を指定すると、フィールドの幅(半角で何文字分にするか)を指定できます。デフォルトは20です。
sizeの注意点
- フォントサイズ(
font-size)やフォント種類(font-family)により、1文字分の幅は変わるので注意しましょう。 - CSSでもinputの幅は変えられます。例:
input { width: ~ }
他の種類の入力欄が使えないか考えよう
<input type="text">を使う前に「他の種類の入力欄が使えないか」検討してみましょう。
複数行の入力欄 → textarea
入力してもらう文字数が多くなりうる場合は、<input type="text">ではなく<textarea>を使いましょう。
入力される文字の種類が決まっている場合
<input>タグにはtype="text"の他にも、さまざまな種類の入力欄を作るためのtypeが用意されています。
| type | 使いどころ | 解説ページ |
|---|---|---|
| type="number" | 半角数字のみの入力欄 | 📘 |
| type="email" | メールアドレスの入力欄 | 📘 |
| type="tel" | 電話番号の入力欄 | 📘 |
| type="number" | パスワードの入力欄 | 📘 |
| type="url" | URLの入力欄 | 📘 |
たとえば、メールアドレス入力欄であればtype="email"を使うのが良いでしょう。ブラウザがメールアドレスの形式になっているかどうかのチェックまでしてくれます。
CSSでinput type="text"のスタイルを変更
<input>はテキストフィールドだけでなく、ラジオボタンやチェックボックス、アップロードボタンなどさまざな種類の入力欄を作るときに使われます。テキストフィールドのデザインのみを変えたい場合はどのようにすれば良いのでしょうか?
input[type="text"]セレクタを使う
CSSの「属性セレクタ」と呼ばれるものを使えば解決します。
CSS
input[type="text"] {
/* このスタイルはtype="text"のinput要素にのみ適用される */
}
👆このようにinput[type="text"]というセレクタを使うと、特定のtypeの<input>のスタイルだけを変えることができるのです。
input[type="text"] {
width: 100%; /* 幅 */
font-size: 0.95em; /* フォントサイズ */
margin: 1em 0; /* 前後の余白 */
padding: 0.5em; /* テキスト周りの余白 */
border: solid 2px #e3e6ea; /* 線の色 */
border-radius: 4px; /* 角丸 */
}
/* フォーカス時のスタイル */
input[type="text"]:focus {
border-color: #529fff; /* 線の色 */
outline: 0;
}
フォーカスをあてると線の色が変わる
👆具体的にはこのようにします。フォーカス時(カーソルが入力欄にあたっているとき)のスタイルはinput[type="text"]:focus { ~ }という形で指定できます。
このようにinput[type="◯◯"]セレクタを使えば、特定のtypeの<input>のみスタイルを変えることができます。
こちらはChromeの例です。
spellcheckが有効になっていると、スペルミスが検知されたときに警告線が引かれます。