HTMLの<input type="time">は、時刻の入力欄(フィールド)を作成するために使います。
<input type="time" name="example">
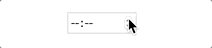
ブラウザの表示イメージ
<input type="time">は対応しているブラウザであれば、時刻入力用のUI(ユーザーインターフェース)になります。このUIはブラウザによって少しずつ異なります。

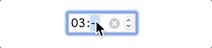
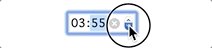
Chrome💻での表示イメージ
👆 パソコン版のChromeやFirefoxの場合、キーボード入力に加えて、矢印や「↑」「↓」キーなどで数値を操作できるフィールドになります。

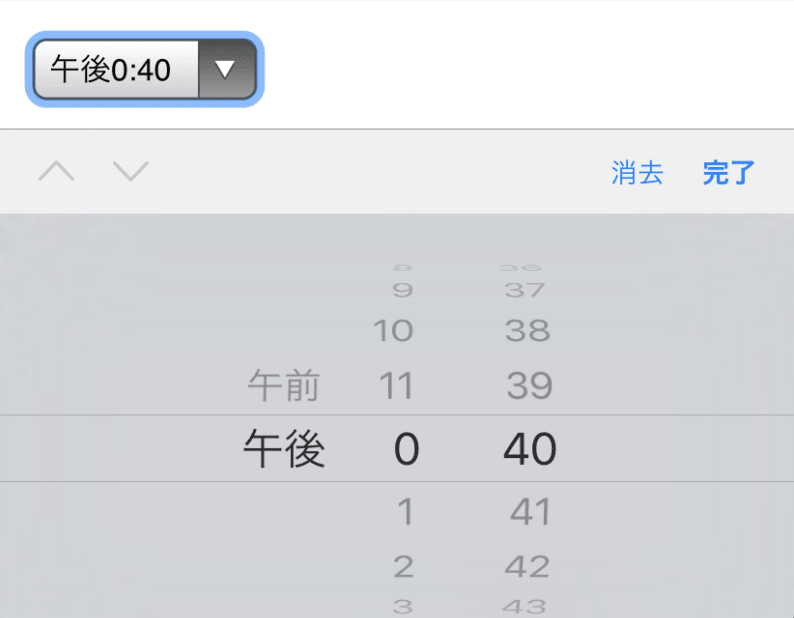
iOS📱の表示イメージ
👆iOSの場合には、スワイプで時刻を選べるピッカーが表示されます。
このようにブラウザによって見た目が異なることに注意しましょう。
未対応ブラウザの場合
<input type="time">に未対応のブラウザだと、ただの文字列の入力欄(<input type="text">と同じ)になります。
input type="time"の使い方
基本
<form>
<label for="scheduled-time">予定時刻を入力</label>
<input type="time" name="scheduled_time" id="scheduled-time">
<button type="submit">送信</button>
</form>
👆フィールドの名前はname属性で指定します。この場合name="scheduled_time"なので、フォーム送信時にはscheduled_time=フィールドの値という形でサーバーに送られます。
<label for="◯◯">と<input id="◯◯">を合わせることで、ラベル(<label>)の文字列をクリックしたときにもフィールドにカーソルが当たるようになります。
このあたりの基本的な使い方は他の<input>と同じです。
入力欄の値はどんな形式?
<input type="time">フィールドに入力された値はhh:mmという形式の文字列になっています。例えば「午前5時32分」なら05:32という値になります。
未対応ブラウザの場合
形式の変換やチェックはされません。値はユーザーが入力した通りの文字列になります。
value属性で初期値を指定する
<input type="time" value="05:32">
👆時刻フィールドにあらかじめ初期値(デフォルト値)を入力しておきたいときは、value="hh:mm"の形式で指定します。
😺5:32では無効になります。05:32というように0を補った値にしましょう。
minとmaxで選択可能な時刻の範囲を決める
min属性とmax属性を使うと、選択できる時刻の範囲(◯時〜◯時まで)を指定できます。
<input type="time" min="09:00" max="17:00">
👆min="09:00"は「9:00から」、max="17:00"は「17:00まで」という意味になります。つまり「9:00〜17:00」の中から選んでもらうことになります。
😺ChromeやFirefoxなどの入力欄では、min〜maxの範囲外の時刻は選択できないようにしてくれます。
requiredで入力必須にする
<form>
<input type="time" name="example" required>
<button type="submit">送信</button>
</form>
空欄のまま送信するとエラーに
👆フィールドを必須入力にしたい場合は、required属性を指定しましょう。このようにrequiredとだけ書けばOKです。
requiredの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<input>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人がやろうと思えば
requiredがついていても空欄で送ることができてしまうので注意しましょう。 - エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを変えたい場合は、JavaScriptを使って自分でバリデーションを作るのが良いでしょう。
その他の種類の<input>の使い方はこちらのページをご覧ください。