HTMLの<map>タグと<area>タグはイメージマップを作成するときに合わせて使用します。イメージマップとは画像上にクリックできるリンクを設置する手法です。
😺「クリッカブルマップ」と呼ばれることもあります。
HTMLでのイメージマップの作り方
イメージマップを作るときに必要なタグは主に次の3つです。
<img>:画像を配置(この上にマップがのせられる)<map>:マップ全体の範囲を表すために使用<area>:マップの中のリンクとして使用
<!-- 画像 -->
<img usemap="#example" src="/learning/images/ogp.png">
<!-- マップ -->
<map name="example">
<!-- 左上の円形リンク -->
<area href="/" shape="circle" coords="50,50,50">
<!-- 右下の円形リンク -->
<area href="#" shape="circle" coords="200,75,50">
</map>
👆画像の左上と右下がリンクになっている
画像とマップをひもづける
上のサンプルコードのように、画像とマップは別に配置します。
- mapタグにマップ名を明記(
name="マップ名"という属性を指定) - imgタグで使用するマップ名を指定(
usemap="#マップ名"という属性を指定)
👆usemapで指定するマップ名の前には#をつける必要があります。
マップの詳しい作り方
1.mapタグでマップ全体を囲う
<map name="map-name">
<!-- この中にareaタグを配置 -->
</map>
👆さきほどの解説の通り、画像とひもづけるためにname属性は必ず指定します。
2.areaタグを配置する
<map name="map-name">
<area href="リンク先URL" shape="circle" coords="200,75,50">
<area shape="rect" coords="50, 20, 200, 70">
</map>
👆必要な数だけ<area>タグを設置できます。<area>はリンクとして機能します。指定する属性は次のようになります。
| areaタグの属性 | 説明 |
|---|---|
| href | 重要 リンク先URL |
| shape | 重要 リンクの形状 「rect」で長方形に 「circle」で円形に 「poly」で多角形に 「default」で画像全体に(他で定義済みの部分は除く) |
| coords | 重要 リンクを配置する位置。指定の仕方は後述。 |
| alt | 重要 画像を表示できないときの代替テキスト。href属性を使用する場合は必須。 |
| target | リンク先をどこで開くか。href属性とあわせて使用。 |
| rel | リンク先との関係。nofollowなど。指定可能な値一覧 |
| download | クリックでファイルをダウンロードするときに指定。 |
👆target、rel、downloadは基本的にaタグと同じように指定できます。
areaタグのcoords属性の書き方
coords属性では、リンク領域の位置や大きさをpxで指定します。指定の仕方は「shape属性でどの値が指定されているか」によって異なります。
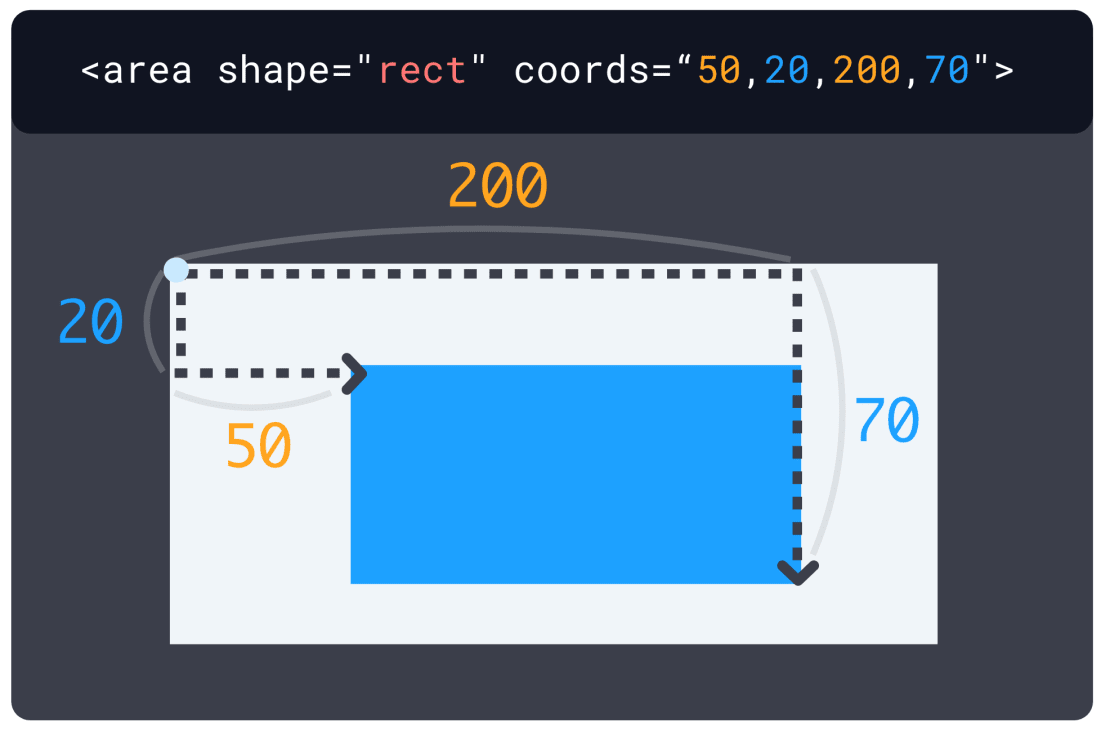
長方形(shape="rect")の場合

👆たとえばshape="rect"の場合には、長方形の頂点のxとy座標の組み合わせを並べます。
<area shape="rect" coords="頂点1のx座標, 頂点1のy座標, 頂点2のx座標, 頂点2のy座標">
例:<area shape="rect" coords="50, 20, 200, 70">
円形(shape="circle")の場合
<area shape="circle" coords="円の中心のx座標, 円の中心のy座標, 円の半径">
例:<area shape="circle" coords="100, 100, 50">
👆円形の場合には、円の中心の座標(x,y)と円の半径を指定します。
多角形(shape="poly")の場合
<area shape="circle" coords="x,yの組のセットを好きな数だけ並べる">
例:<area shape="circle" coords="20, 20, 80, 50, 100, 200">
👆多角形の場合には、頂点座標(x,y)を必要な数だけ並べます。
areaのリンク領域が重なった場合
複数のareaタグを使用し、そのリンク領域が重なった場合には、先に指定されたリンク領域が優先されます。
画像サイズとマップサイズは合わせる
マップのサイズは画像(<img>)のサイズと対応している必要があります。例えば、画像のサイズを250pxにした場合、マップも250pxに収まるサイズにしておくべきです。
レスポンシブ対応するためにはJavaScriptを利用する
近年ではイメージマップはあまり使われません。その理由の1つは、マップの大きさをレスポンシブに変えるのが難しいためです。レスポンシブにするためには、JavaScriptでareaタグの値を書き換える必要があります(既存のライブラリを利用するのが良いでしょう)。
HTMLとCSSだけではレスポンシブにできない
マップ上のリンクの座標やサイズは%ではなくpxで指定されます。表示される画像サイズが端末・ブラウザによって異なる場合、マップの大きさ(つまり<area ccords="~">の値)もあわせて変える必要が出てきます。これをHTMLとCSSだけで実現することはできません。