HTMLの<mark>タグは主に、他の文脈から参照や言及をするテキストを目立たせるために使います。
markタグの使い方
重要性なテキストには<strong>タグを使います。強調したいテキストには<em>タグを使います。では<mark>はどのようなシーンで使うのでしょうか。
ユーザーの現在の行動に関する部分を目立たせる(例:検索結果)
HTML 検索結果でmarkを使う例
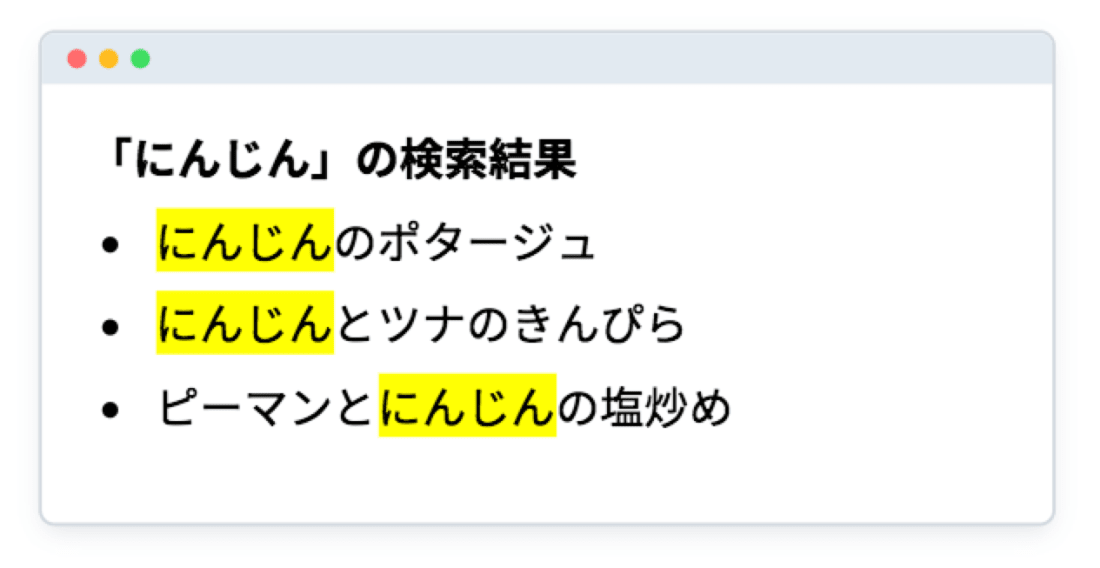
<h1>「にんじん」の検索結果</h2>
<ul>
<li>ピーマンと<mark>にんじん</mark>の塩炒め</li>
<li><mark>にんじん</mark>のポタージュ</li>
<li><mark>にんじん</mark>とツナのきんぴら</li>
</ul>
👆このように目立たせる目的は「にんじん」が(ピーマンよりも)重要だからではなく、「にんじんの検索結果」という文脈でユーザーが参照しやすいようにするためです。
✍️ ポイント
ユーザーの現在の行動に関する部分を目立たせるときには<mark>を使うのが最適
引用文の中で言及したい部分を目立たせる
もう1つの使いどころは引用文(<blockquote>)です。
HTML 引用文でmarkを使う例
<blockquote>
<p>一般には彼らは世界の始まりについて何らの考えをも構成しなかったように見える。
彼らにとっては、<mark>大多数の未開民族</mark>の場合と同様に、
天というものは、平坦な円板状の地を覆う固定的の穹窿である。</p>
</blockquote>
<p>この「大多数の未開民族」というのは…</p>
👆「原文では強調されていなかったものの、言及するために目立たせたい」という部分に<mark>を使います。イメージ的には、蛍光ペンで文章の気になったところをマークするようなものです。
この例だと「大多数の未開民族」という部分に言及するために<mark>を使っています。
✍️ ポイント
引用文の中で言及したい部分を目立たせるなら<mark>を使うのが最適
strong、emタグとの違い
上の例のように、別の文脈から参照・言及するために目立たせたいテキストに対して<mark>タグを使います。それ以外の場合は<strong>で重要性を示したり、<em>で強調したりするようにしましょう。
emとstrongの使用例
<!-- 👇emで強調する例 -->
<p>猫を飼ってるのなら<em>今すぐ</em>帰って可愛がりましょう。</p>
<!-- 👇strongで重要性を示す例 -->
<p>BBQ後、<strong>ゴミは必ず持ち帰るように</strong>してください。</p>
詳しくは、以下のページで解説しています。
🙅装飾を目的として使わない

主要ブラウザではデフォルトで<mark>に対してbackground-color: yellowがあてられており、テキストの背後が黄色で塗られて表示されます。
しかし、<mark>はあくまでも「参照や言及をするテキストを目立たせる」目的で使います。ただ装飾したいだけの場合は <span>タグを使ってCSSで装飾するようにしましょう。
<p>ただ<span class="text-highlight">マーカー</span>っぽくしたい</p>
CSSでmarkの装飾を変える
以下のようにmarkをセレクタとしてCSSを指定すれば、このスタイルを変えることができます。
CSS markのスタイルを変える例
mark {
background-color: blue; /* 背景色を青に */
font-weight: bold; /* 太字に */
}
例えば、検索結果ページが
<mark>を使うべき良い例です。検索されたキーワードを<mark>で目立たせると「どこが一致したのか」ひと目で分かります。