HTMLの<nav>要素は、ナビゲーションリンクを持つセクションであることを表します。ナビゲーションリンクとは、そのページ内へのリンクや外部ページへのリンクを指します。

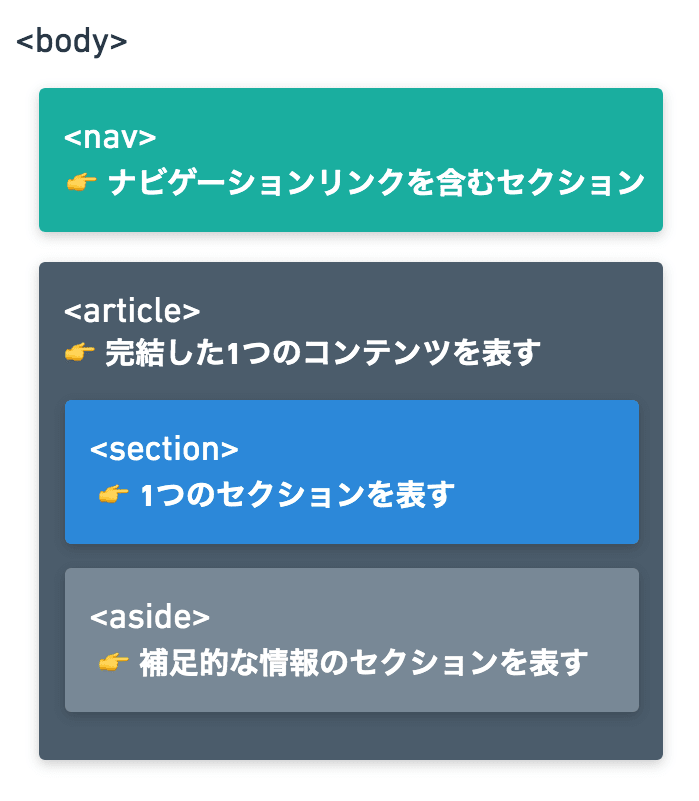
navはセクション(1つの意味を持つまとまり)を作るHTMLタグの1つ。この図はセクショニングの一例。
navタグの使い方
以下のように<ul>、<ol>による複数のリンクのリストを<nav>で囲うようなケースがよく見られます。
メニューで使う例
<nav class="menu">
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">このサイトについて</a></li>
<li><a href="/terms">利用規約</a></li>
</ul>
</nav>
👆たとえばWebサイトやWebアプリケーションに設置するメニューに対して<nav>を使います。
記事の目次で使う例
<article>
<header>
<h1 class="post-title">記事のタイトル</h1>
</header>
<nav class="table-of-contents">
<h2>目次</h2>
<ul>
<li><a href="#intro">はじめに</a></li>
<li><a href="#what-is-html">HTMLとは</a></li>
<li><a href="#basic-of-html">HTMLの基本</a></li>
</ul>
</nav>
<p>本文</p>
</article>
👆ブログやメディアでの記事の目次も適切な使い方の1つです(<article>の中でも<nav>を使うことができます)。
パンくずリストで使う例
<header>
<nav class="breadcrumbs">
<ol>
<li><a href="/">ホーム</a></li>
<li><a href="/html">HTMLタグ</a></li>
<li><a href="/nav">nav</a></li>
</ol>
</nav>
<h1 class="post-title">記事タイトル</h1>
</header>
👆記事に設置するパンくずリストにも<nav>を使うのが良いでしょう。
1ページで複数回使用できる
<nav>は、必要であれば1つのHTML文書の中で複数回使用できます。
主要なリンクの集合にのみnavを使えば良い
ただし、WHATWGの仕様書には以下のように書かれています。
すべてのリンクの集合をnav要素に含める必要はない。たとえばフッターに設置するコピーライトや利用規約などのリンク集に対してはfooterタグだけで十分
ただし「<footer>の中で<nav>を使うのが誤り」というわけではありません。
navタグを使うメリット
<nav>タグを使って「ナビゲーションリンクを含むセクションであることを明示する」ことにはいくつかのメリットがあります。たとえば、障碍者向けのスクリーンリーダーなどで内容を読み解く際のヒントになる場合があります(ナビゲーションを省略するかどうかを判断する等)。
また、<nav>や<article>、<aside>などのセクショニングのタグを使ってマークアップすることで、検索エンジンのクローラー等が内容を判断するときのヒントになることも考えられます。




