<section>タグはその名の通り、HTML文書の中で1つのセクションを表現するために使用します。ざっくりと表現すると、1つの内容のまとまりを作るために使います。

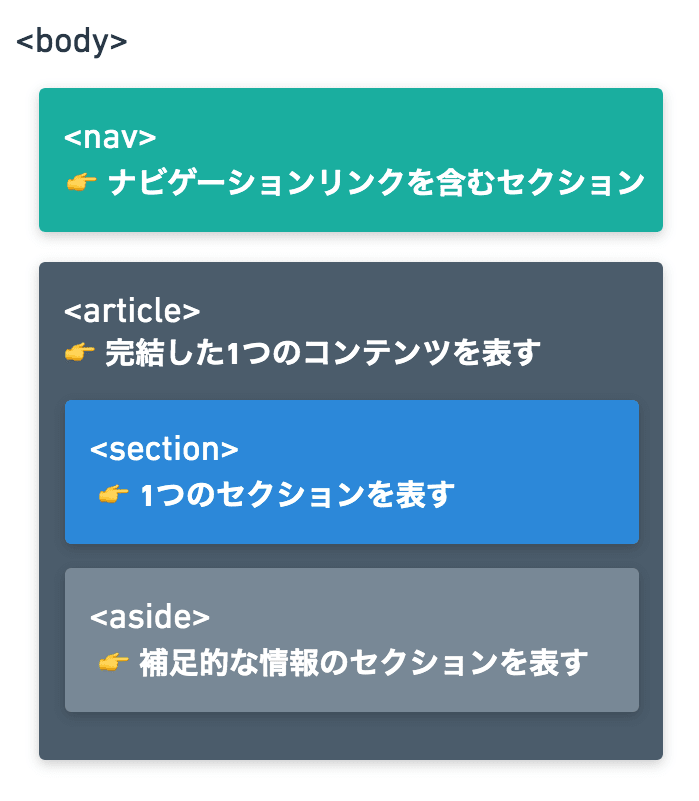
セクショニングの一例。sectionはセクション(1つの意味を持つまとまり)を作るHTMLタグの1つ
<article>
<h1>美味しい珈琲を飲むために</h1>
<!-- セクション1 -->
<section>
<h2>豆にこだわる</h2>
<p>〜</p>
</section>
<!-- セクション2 -->
<section>
<h2>淹れ方にこだわる</h2>
<p>〜</p>
</section>
</article>
👆例えば、1つのブログ記事の中で、いくつかの小さいテーマに分けられる場合、それぞれのテーマのまとまりを<section>タグで囲むと良いでしょう。
sectionタグの使い方
まとまりを作る最も汎用的なタグ
<header>や<nav>、<aside>など、まとまりを作るためのHTMLタグ(セクショニングのためのタグ)は他にも存在します。
<header>で作られたまとまりは「ヘッダー」を表します。<nav>で作られたまとまりは「ナビゲーション」を表します。<aside>で作られたまとまりは「補足的な情報」を表します。
しかし、<section>には、そのような意味づけを持たせる役割はありません。「このまとまりは、ヘッダーでもフッターでもないし、ナビゲーションでもない…」というように他に使えるセクショニング・タグが見つからない場合に<section>を使用します。
論文のような構成の場合
<article>
<header>
<h1>研究タイトル</h1>
<p><time>日付</time></p>
</header>
<section>
<h2>概要</h2>
...
</section>
<nav>
<h2>目次</h2>
...
</nav>
<section>
<h2>研究背景</h2>
...
</section>
</article>
👆研究論文であれば、たとえば以下のようにまとまりを作ります。
- 論文全体は、1つの記事として
<article>のまとまりに - タイトルや日付などの情報は、ヘッダー(
<header>)のまとまりに - 目次は、ナビゲーション(
<nav>)のまとまりに - 概要や、本文などは(
<section>)のまとまりに
見出しを含めると良い
ルールではありませんが、見出しを使うことで、そのセクション(まとまり)の主題が明確になります。[1]
逆に言えば、見出しが使えない場合「セクションを使うべき内容ではない」もしくは「セクションの区切り方が適切ではない」のかもしれません。
😺<section>の開始タグの直後に見出しを配置するのが理想的です。
sectionは複数回使用できる
<section>は(必要であれば)1つのHTML文書の中で複数回使用できます。
🙅マークアップの都合でsectionを使わない
たとえば「<div>が増えてきたからキリの良いところで<section>でまとめよう」というのは誤りです。
<section>は内容的にまとまりがある場合(ページのアウトラインに載ってくるような内容のまとまりがある場合)に使います。
🙅装飾を目的にsectionを使わない
<section>タグはセクションを作るために使用します。基本的に装飾を目的としている場合は<div>タグを選ぶようにしましょう。
articleとsectionの使い分け方
<article>は、他と切り離されても意味が成り立つような独立したまとまりに対して使用します。
<article>
<h1>美味しい珈琲を飲むために</h1>
<!-- セクション1 -->
<section>
<h2>豆にこだわる</h2>
<p>〜</p>
</section>
<!-- セクション2 -->
<section>
<h2>淹れ方にこだわる</h2>
<p>〜</p>
</section>
</article>
👆<article>〜</article>は、1つ完成した内容になっており、切り離されても意味が成り立ちます。
<!-- 🙅不適切な例 -->
<article>
<h2>豆にこだわる</h2>
<p>〜</p>
</article>
👆もし<section>まで<article>に置き換えた場合、その内容では意味が成り立ちません(「豆にこだわる…何の話?」となってしまいます)。このような小さなテーマのまとまりに対しては<section>を使うのが理想的です。
ブログの投稿などでは、投稿全体を1つの<article>で囲み、内容を複数の小さいテーマに分けられる場合は、<section>で分けるのが1つの正解例と言えるでしょう。
WHATWGでは「A section, in this context, is a thematic grouping of content, typically with a heading.」と記載されています ↩︎




