HTMLの<table>タグは、表を作成するために使用します。このページでは、HTMLで表を作る方法を詳しく解説します。
✍️表は「テーブル」と呼ばれることもあります。このページでも以降「テーブル」と表現します。
HTMLのテーブルの作り方
テーブルを作るためには、数種類のHTMLタグを合わせて使います。
はじめに4つのタグを覚えよう
<table>
<tr>
<th>果物</th> <th>味</th>
</tr>
<tr>
<td>いちご</td> <td>甘い</td>
</tr>
<tr>
<td>レモン</td> <td>酸っぱい</td>
</tr>
</table>
見た目の整え方はのちほど解説します
これはシンプルなテーブルですが、<table>・<tr>・<td>・<th>の4種類のタグが使われています。それぞれの役割は次のようになります。
整理すると、以下のようになります。
- <table>
- 1つのテーブル全体を囲う。
- <tr>
- テーブルの行を表す。
- <th>
- ヘッダー(見出し)となるセル(1つ1つのマス目)を表す。
- <td>
- その他のセルを表す。
行を増やす
<table>
<tr><!-- 行1(見出し)-->
<th>果物</th> <th>味</th>
</tr>
<tr><!-- 行2 -->
<td>いちご</td> <td>甘い</td>
</tr>
<tr><!-- 行3 -->
<td>レモン</td> <td>酸っぱい</td>
</tr>
<tr><!-- 行4 -->
<td>ぶどう</td> <td>甘酸っぱい</td>
</tr>
</table>
青=見出しセル(th)
👆テーブルの行(<tr>と<td>の組み合わせ)は、好きな数だけ増やすことができます。もちろん1行だけのテーブルでもOKです。
列を増やす
<table>
<tr><!-- 3つのth -->
<th>A</th> <th>B</th> <th>C</th>
</tr>
<tr><!-- 3つのtd -->
<td>a</td> <td>b</td> <td>c</td>
</tr>
</table>
青=見出しセル(th)
👆タテの列も同じく好きな数にできます(1列だけでもOK)。やることは単純で、各行のセル(<td>・<th>)の数を調整します。各行のセル数が3つなら、3列になります。
各行のセル数を対応させる
なお、各行にふくまれるセル数が対応するように注意しましょう。
<!-- 🙅悪い例 -->
<table>
<tr><!-- 3つのth -->
<th>A</th> <th>B</th> <th>C</th>
</tr>
<tr><!-- 3つのtd -->
<td>a</td> <td>b</td> <td>c</td>
</tr>
<tr><!-- 😿tdが1つだけ -->
<td>a</td>
</tr>
</table>
👆一部の行だけセルの数が合っていないと、おかしなテーブルになってしまいます。
見出しセル(th)は行と列どちらにも使える
見出しは、いちばん上の行だけでなく、ほかの場所でも使うことができます。
<table>
<tr>
<th>選手名</th> <th>スコア</th>
</tr>
<tr>
<th>ジョン</th> <td>5</td>
</tr>
<tr>
<th>ニック</th> <td>9</td>
</tr>
</table>
青=見出しセル(th)
👆プレビューで青に塗られているのが見出しセル(<th>)です。このように、テーブルの「上端」か「左端」に見出しセルを置くことが多いかと思います。
見出しセル(th)はなくても良い
<table>
<tr>
<td>いちご</td>
<td>みかん</td>
<td>ぶどう</td>
</tr>
</table>
👆見出しの行(<tr>と<th>の組み合わせ)は必要なければ使わなくてもOKです。単純にデータを並べたいだけなら、この例のように1行だけのテーブルを作っても良いでしょう。
セルに他の要素を入れてもOK
テーブルのセル(<td>・<th>)には、<img>や<div>、<span>、<code>など、他のさまざまな要素を入れることができます。
<table>
<tr>
<th>壁紙</th>
<td><img src="/learning/demo/images/square.png" alt="壁紙1" width="150" height="150"></td>
</tr>
<tr>
<th>壁紙2</th>
<td><span class="fin">ダウンロード</span></td>
</tr>
</table>
👆このように、セル内に画像を入れたり、<span>を使ってテキストを装飾したりなど、さまざまな表現ができます。
あくまでもセルの中だけ
画像などの要素を入れられるのは、セルの中(=<td>と<th>の中)だけです。
HTML 間違った使い方
<table>
<div>〜</div><!-- 🙅セルの中じゃないからNG -->
<tr>
<th>〜</th>
<img ...><!-- 🙅セルの中じゃないからNG -->
</tr>
</table>
👆<table>や<tr>(テーブルの行)のすぐ下に、他の要素を置かないように注意しましょう。
<table>の直下の要素(子要素)として使用できるのは、以下の要素です。
<tr><caption>(2つ以上はNG)<colgroup><thead>(2つ以上はNG)<tfoot>(2つ以上はNG)<tbody>
<colgroup>や<thead>などのタグの使い方は、このページの最後で触れます。
セルを結合する
HTMLのテーブルでは、セル要素(<td>・<th>)にrowspanやcolspanという属性を指定することで、セルを結合できます。
<table>
<tr>
<th>果物</th> <th>味</th>
</tr>
<tr>
<td>いちご</td> <td rowspan="2">甘い</td>
</tr>
<tr>
<td>りんご</td>
</tr>
<tr>
<td>レモン</td> <td>酸っぱい</td>
</tr>
</table>
一部のセルが結合している
😺実際には「結合する」というより「1つのセルを、周囲のセルまで引き伸ばす」イメージです。
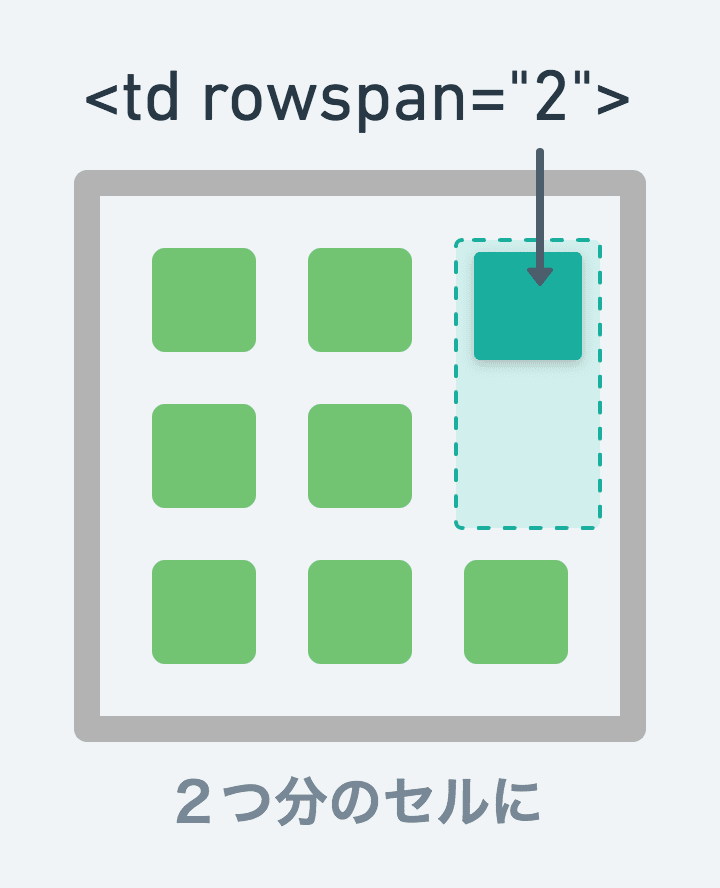
rowspan:セルを下に伸ばす
セルを下に伸ばすときには、rowspan属性を使います。
<td rowspan="つなげるセルの数">○○</td>
<th rowspan="つなげるセルの数">○○</th><!-- 見出しセルにも使える -->

たとえば、rowspan="2"を指定したセルは、セルが縦に2倍の大きさになります。

rowspan="3"とすると、そのセルは3セル分の大きさになります。
伸ばされた分だけセルを減らす
<table>
<tr>
<th>果物</th> <th>味</th>
</tr>
<tr>
<td>いちご</td> <td rowspan="2">甘い</td>
</tr>
<tr>
<td>りんご</td> <td>甘い</td>
</tr>
</table>
😿テーブルが崩れてしまう
👆rowspanによりセルを引き伸ばしたので、そのぶんセルが1つ余ってしまい、テーブルが崩れてしまいました(rowspanで1つセルが伸びると、セルは1つズレて配置されます)。
<table>
<tr>
<th>果物</th> <th>味</th>
</tr>
<tr>
<td>いちご</td> <td rowspan="2">甘い</td>
</tr>
<tr>
<td>りんご</td> <!-- 🖐セルは書かない -->
</tr>
</table>
👆引き伸ばされた先のセルは書かないようにしましょう。これでピッタリ合うようになります。
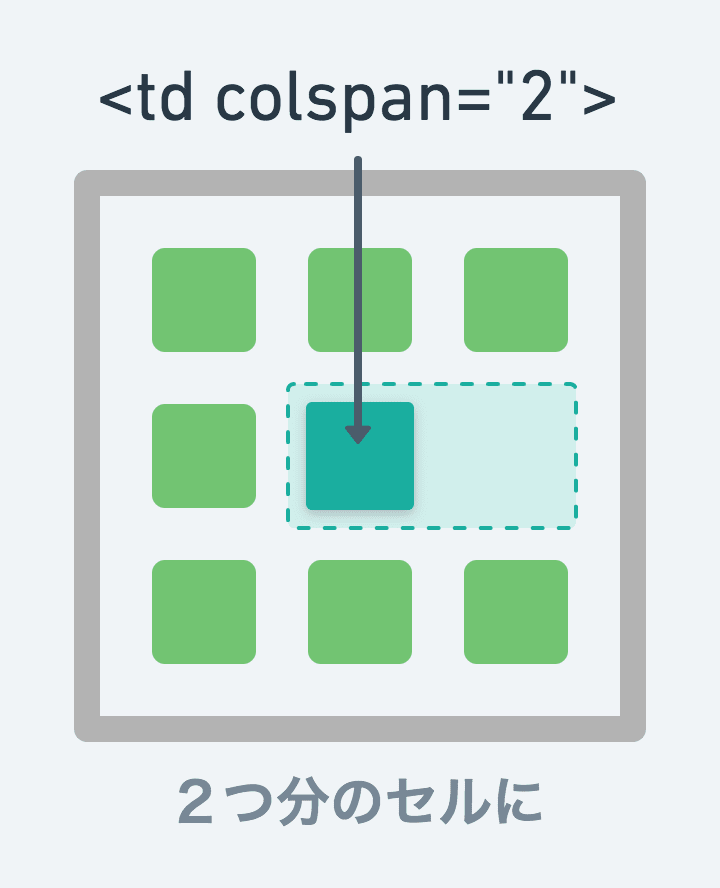
colspan:セルを右に伸ばす
<td colspan="つなげるセルの数">○○</td>
<th colspan="つなげるセルの数">○○</th><!-- 見出しセルにも使える -->

セルを横(右)に伸ばしたいときはcolspan属性を使います。たとえばcolspan="2"とすると、そのセルが2つ分の大きさになります。
<table>
<tr>
<th>動物</th> <th colspan="2">特徴</th>
</tr>
<tr>
<td>犬</td> <td>忠実</td> <td>ワン</td>
</tr>
<tr>
<td>猫</td> <td>自由</td> <td>ニャー</td>
</tr>
</table>
👆「特徴」という見出しセル(<th>)にcolspan="2"を指定し、2つ分の大きさにしています。セルが右に伸びたぶん、その行のセル数は1つ減ります。
CSSでテーブルのデザインを変更する
ここからはテーブルのスタイル(デザイン)の変え方を解説します。
前提:見た目はCSSで変更しよう
HTML 🙅良くない例
<table border="1" bgcolor="#000000">
<tr>
<th>〜</th> <th>〜</th>
</tr>
<tr>
<td align="center">〜</td> <td>〜</td>
</tr>
</table>
borderやalignなどの属性を使えば、HTML上でテーブルの見た目を変えることができますが、これらの属性の使用は非推奨とされています。見た目はCSSで調整しましょう。
デフォルトの表示
<table>
<tr>
<th>果物</th> <th>味</th> <th>旬</th>
</tr>
<tr>
<td>いちご</td> <td>甘い</td> <td>冬</td>
</tr>
<tr>
<td>もも</td> <td>超甘い</td> <td>夏</td>
</tr>
</table>
👆CSSを何も指定しなかった場合、テーブルはこのように表示されます。とても見づらいので、CSSで装飾や余白を変更したいですね。
😺見出しセル(<th>)は、デフォルトで太字で表示されます。
セルに罫線を引く
table {
border-collapse: collapse;
}
th, td {
border: solid 1px #333; /* 線の種類 太さ 色 */
}
👆1つ1つのセルを線で囲うためにはth, td { border: ~ }というCSSを指定します。table { border-collapse: collapse }を指定すると、線がシンプルな一重線になります(指定しないと、二重線のような見た目になり、ゴチャっとしてしまいます)。
点線を使うサンプル
table {
border-collapse: collapse;
border: solid 1px #888; /* 全体を囲う線 */
}
th, td {
border: dashed 1px #a8d4f3; /* 点線 */
}
👆th, tdに対して点線(dashed)を指定しても良いでしょう。また、tableに対してborderを指定すると、テーブル全体を囲う線になります。
セルの内側に余白をとる
デフォルトのスタイルだと、1つ1つのセルの内側に余白がないため、窮屈に見えてしまいます。
table {
border-collapse: collapse;
border: solid 1px #888;
}
th, td {
padding: 5px 15px; /* 上下 左右 */
border: dashed 1px #a8d4f3;
}
👆thとtdに対して、paddingを指定することで、セル内(テキストのまわり)に余白をとることができます。
テーブルの配色をアレンジする
テーブル内の文字色(color)や背景色(background-color)を調整するのも簡単です。
table {
border-collapse: collapse;
color: #333; /* 全体の文字色 */
background-color: #f0f2f7; /* 全体の背景色 */
}
th, td {
padding: 5px 15px;
border: solid 1px #adb3c1;
}
👆tableに指定した色の設定は、テーブル全体に反映されます。
見出しセルだけ別の色にする
<table initialTab="css">
<tr>
<th>果物</th> <th>味</th> <th>旬</th>
</tr>
<tr>
<td>いちご</td> <td>甘い</td> <td>冬</td>
</tr>
<tr>
<td>もも</td> <td>超甘い</td> <td>夏</td>
</tr>
</table>
👆th { ~ }とすれば、見出しセルにだけ別のスタイルを適用できます。
テーブルの幅を横いっぱいに広げる
デフォルトでは、テーブルの幅は、テーブル内のテキスト量に応じて変化します。この幅はtableに対してwidthプロパティを指定することで変えることができます。
<table initialTab="css">
<tr>
<th>果物</th> <th>味</th> <th>旬</th>
</tr>
<tr>
<td>いちご</td> <td>甘い</td> <td>冬</td>
</tr>
<tr>
<td>もも</td> <td>超甘い</td> <td>夏</td>
</tr>
</table>
👆table { width: 100%; }と指定すると、テーブルのテキスト量にかかわらず、幅100%で表示されるようになります。
最大幅や最小幅を指定する
min-widthやmax-widthなどを使って、最大幅や最小幅を指定することもできます。
CSS
table {
width: 400px; /* 通常は400pxで表示 */
max-width: 100%; /* 画面に収まりきらないときは100%の幅に */
}
👆このように指定すれば「大きい画面では幅400pxで表示するが、小さい画面でははみ出ないように100%幅で表示」というような設定になります。
テキストを中央寄せする
table {
border-collapse: collapse;
width: 100%;
text-align: center; /* 全テキストを中央寄せ */
}
th, td {
border: solid 1px #333;
}
👆table { text-align: center }と指定すると、テーブル全体のテキストが中央寄せになります。
特定のセルだけ中央寄せする
もし、一部のセルだけ(たとえば1つの<td>だけ)中央寄せしたい場合は、以下のようにします。
CSS 中央寄せ用のclassを作っておく
.text-center {
text-align: center;
}
👆まずCSSで、中央寄せするためのclass(例:.text-center)を作っておきます。
<table>
<tr>
<td class="text-center">いちご</td>
<td>甘い</td>
</tr>
<tr>
<td class="text-center">もも</td>
<td>超甘い</td>
</tr>
</table>
👆HTML側で中央寄せしたいセル(<td>)に、さきほどのclassを指定します。このようにして、一部のセルだけ中央寄せできます。
テキストを折り返さない(改行しない)

HTMLのテーブルの難点の1つは、テキストが中途半端な位置で折り返されてしまうことです。長いテキストのセルにより、短いテキストのセルが狭まってしまうのです。
😿ブラウザが自動で「このテキストは途中で折り返されると汚いな」などと判断して、自動で折り返しを調整してくれるようなことはありません。面倒ですが、手動で対策をするのがいちばんだと思われます。
CSSのwhite-spaceプロパティでnowrapを指定すると、その要素内のテキストは勝手に折り返されなくなります。
CSS 折返しをふせぐclass
.nowrap {
white-space: nowrap; /* 勝手に折り返さない */
}
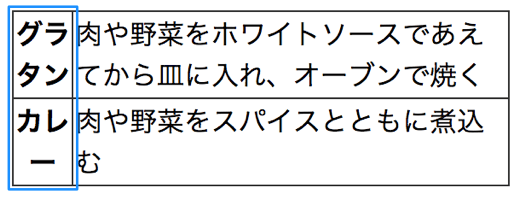
👆CSSでこのような指定をしておきます。あとは、HTMLの折り返されると困る要素にclass="nowrap"を追加するだけです。
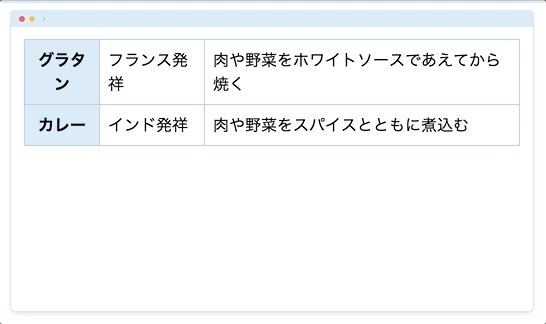
<table>
<tr>
<th class="nowrap">グラタン</th>
<td>肉や野菜をホワイトソースであえてから皿に入れ、オーブンで焼く</td>
</tr>
<tr>
<th class="nowrap">カレー</th>
<td>肉や野菜をスパイスとともに煮込む</td>
</tr>
</table>
👆「グラタン」と「カレー」が折り返されなくなりました。ただし、この方法は短いテキストにだけ使うようにしましょう。長いテキストのセルにnowrapを指定すると、右端からはみ出てしまいます。
📱とくにスマホなどの小さい画面で見たときに、テーブルのデザインが崩れていないかチェックするようにしましょう。
レスポンシブ対応
テキスト量や列数が多いテーブルだと、小さい画面で表示したときに、窮屈な見た目になってしまうことがあります。そんなときは、タブレット/スマホサイズでは別のレイアウトで表示するレスポンシブ対応を行いましょう。
横スクロール可能にする

テーブルのレスポンシブ対応の1つは、小さい画面で表示されたときに横スクロールできるようにすることです。具体的には、次のようなclassをCSSで用意しておきます。
CSS スマホではスクロール可能にするCSS
/* 500px以下の画面で適用 */
@media only screen and (max-width: 500px) {
table.mobile-scroll {
white-space: nowrap; /* 折り返されないように */
overflow-x: auto; /* 横スクロール */
-webkit-overflow-scrolling: touch; /* スマホでスムーズにスクロールできるように */
}
}
- メディアクエリで
max-width: 500pxを指定することで、500px以下の画面でのみ横スクロールされるようにしています。 -webkit-overflow-scrolling: touchは、AndroidやiOS端末でのスクロールをスムーズにするものです。
<table class="mobile-scroll">
<tr>
<th>グラタン</th>
<td>肉や野菜をホワイトソースであえてから焼く</td>
</tr>
<tr>
<th>カレー</th>
<td>肉や野菜をスパイスとともに煮込む</td>
</tr>
<tr>
<th>パスタ</th>
<td>いい感じにゆでる</td>
</tr>
</table>
👆さきほどのclass(mobile-scroll)を<table>に指定すると、小さい画面(500px以下)で横スクロール可能なテーブルになります。500pxより大きい画面では、通常と同じ表示になります。
スマホではセルを縦に並べる

テーブルをレスポンシブ対応するもう1つの方法は、スマホではセルを縦に並べることです。横に並んでいたテーブルの行を、縦1列に並び替えるというイメージですね。
CSS スマホでは縦に並べるCSS
/* 500px以下の画面で適用 */
@media only screen and (max-width: 500px) {
.mobile-blocky tr,
.mobile-blocky th,
.mobile-blocky td {
display: block; /* セルを縦に */
border: none; /* 線をリセット */
}
/* 以下で線を再設定 */
.mobile-blocky {
border: solid 2px #a5d1f1;
border-top: none;
}
.mobile-blocky th {
border-top: solid 2px #a5d1f1;
}
.mobile-blocky td {
border-top: dashed 1px #a5d1f1;
}
}
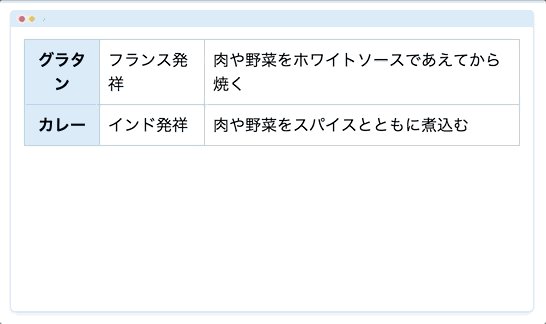
👆セルを縦を並べるためには、<tr>・<th>・<td>の3つの要素にdisplay: blockを指定するだけです。ただし、縦に並ぶと、各セルの罫線が重複して汚くなってしまうので、合わせてborderを調整する必要があります。
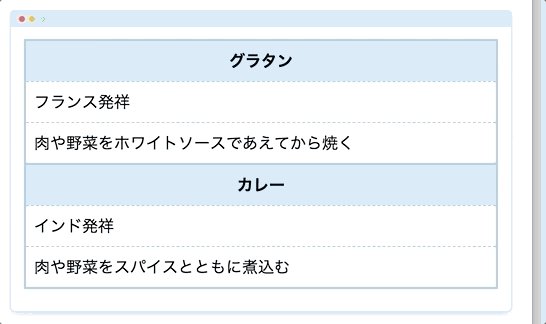
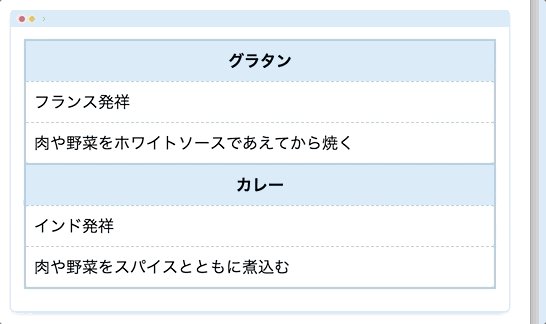
<table class="mobile-blocky">
<tr>
<th>グラタン</th>
<td>肉や野菜をホワイトソースであえて焼く</td>
</tr>
<tr>
<th>カレー</th>
<td>肉や野菜をスパイスとともに煮込む</td>
</tr>
</table>
👆classにmobile-blockyを指定したテーブルは、画面サイズ500px以下で縦並び表示になります。
テーブルの使い方 応用編
キャプションをつける
<table>の中で<caption>タグを使えば、テーブルにキャプション(タイトルや注釈)をつけることができます。
<table>
<!-- 👇キャプション -->
<caption>人気の果物</caption>
<tr>
<th>果物</th> <th>味</th>
</tr>
<tr>
<td>いちご</td> <td>甘い</td>
</tr>
<tr>
<td>もも</td> <td>超甘い</td>
</tr>
</table>
詳しいキャプションの使い方や、スタイルを整える方法は下記のリンク先で解説しています。
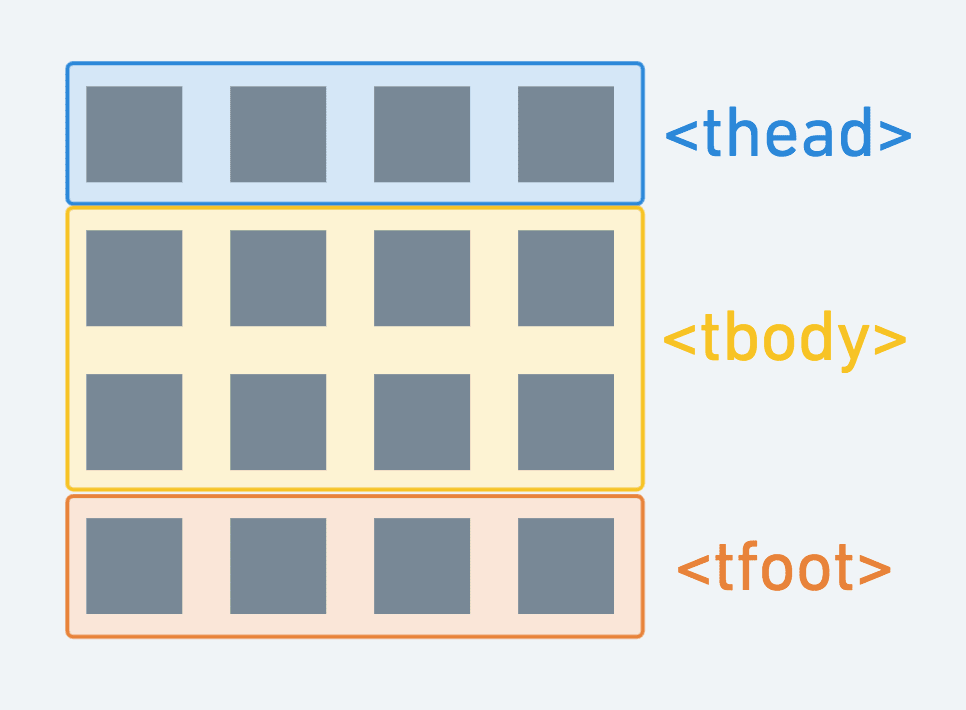
thead・tbody・tfootを使う

<table>内では、<thead>・<tbody>・<tfoot>という3つの要素を使って、より明確に行の区切りをつくることができます。
- <thead>
- テーブルのヘッダー(見出しが入る行)を表す。
- <tbody>
- テーブルのボディ(メインの情報が入る行)を表す。
- <tfoot>
- テーブルのフッター(補足情報などが入る行)を表す。
<table>
<!-- ヘッダー -->
<thead>
<tr>
<th>商品</th> <th>金額</th>
</tr>
</thead>
<!-- ボディ(本体) -->
<tbody>
<tr>
<th>みかん</th> <td>¥300</td>
</tr>
<tr>
<th>りんご</th> <td>¥200</td>
</tr>
</tbody>
<!-- フッター -->
<tfoot>
<tr>
<th>合計</th> <td>¥500</td>
</tr>
</tfoot>
</table>
👆これらは省略することができ、必要なければ使わなくてOKです。また「<thead>と<tbody>だけ使う」のもOKです。
colgroupで列をグループ分けする

列をグループに分けたいとき(=縦方向にグループ分けしたいとき)は、<colgroup>タグを使います。span属性でグループにする列の数を指定します。
たいてい複数の<colgroup>を並べて使います。
<colgroup span="グループにする列の数"></colgroup>
<!-- 👇例 -->
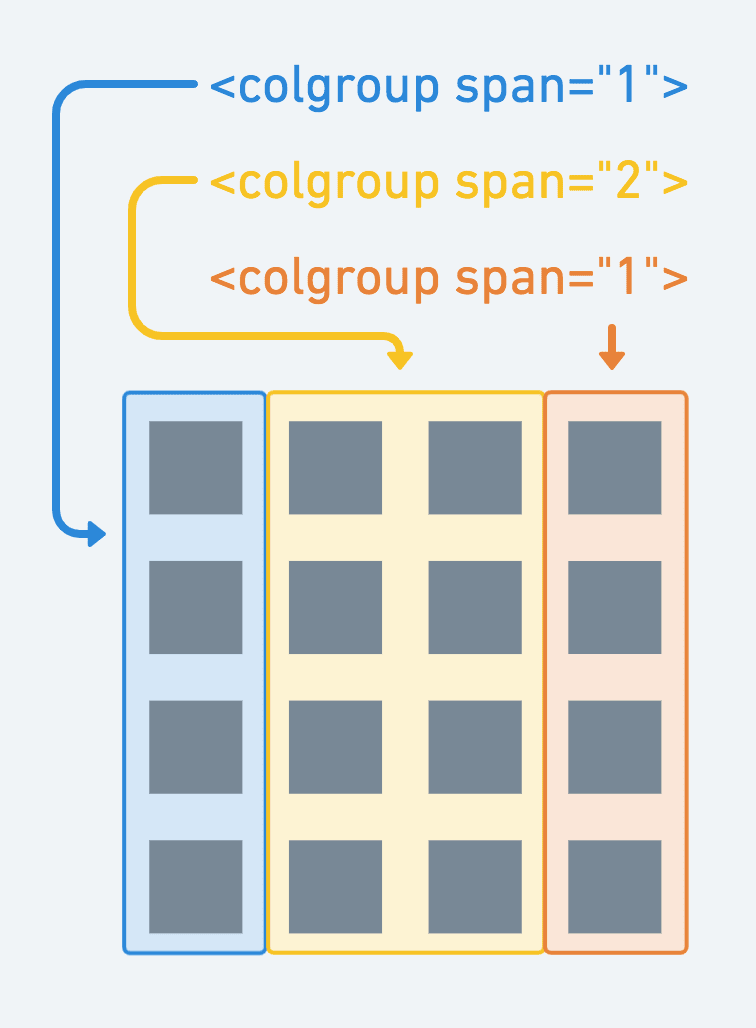
<colgroup span="1"></colgroup> <!-- 1列目のグループ -->
<colgroup span="2"></colgroup> <!-- 2〜3列目のグループ -->
<colgroup span="1"></colgroup> <!-- 4列目のグループ -->
👆<colgroup>を複数並べることで「○列目〜○列目で1つのグループ」と分けることができます。「テーブル列の数=spanの合計数」になるようにしましょう。
<table>
<colgroup span="1" class="a"></colgroup>
<colgroup span="2" class="bc"></colgroup>
<colgroup span="1" class="d"></colgroup>
<tr>
<th>A</th> <th>B</th> <th>C</th> <th>D</th>
</tr>
<tr>
<td>a</td> <td>b</td> <td>c</td> <td>d</td>
</tr>
<tr>
<td>i</td> <td>ⅱ</td> <td>ⅲ</td> <td>ⅳ</td>
</tr>
</table>
👆<colgroup>は<table>の子要素として、直下に配置します。<colgroup>の上からの並び順が、左からの列番号に対応するわけですね。
colgroupで列を装飾する
<colgroup>は「一部の列だけ色を変えたい」というように列を装飾するときにも便利です。たとえば、CSSで青に装飾するclassを作っておきます。
CSS 青くぬるclass
.col-blue {
background-color: #d4e7f6;
border: solid 2px #288cda;
}
<table>
<colgroup span="2"></colgroup>
<!-- 👇3列目を装飾 -->
<colgroup span="1" class="col-blue"></colgroup>
<tr>
<th>A</th> <th>B</th> <th>C</th>
</tr>
<tr>
<td>a</td> <td>b</td> <td>c</td>
</tr>
<tr>
<td>i</td> <td>ⅱ</td> <td>ⅲ</td>
</tr>
</table>
👆あとは、装飾したい列に対応する<colgroup>に、さきほどのclass(col-blue)を指定します。
<table>で囲みます。<tr>を使います。<th>や<td>を入れます。<th>を使います。<td>を使います。