HTMLの<textarea>タグは、複数行のテキスト入力欄をつくるために使います。<input>タグと同じくフォームを構成する部品の1つです。
<label for="example">自由にお書きください</label>
<textarea name="example" rows="4" cols="40"></textarea>
textareaタグの使い方と属性
input type="text"との使い分け
<textarea>の使い方は<input type="text">と似ています。この2つの使い分け方は以下のようになります。
<textarea>→ 複数行のテキスト入力欄<input type="text">→ 1行のテキスト入力欄
<div>
<label for="username">名前</label>
<input type="text" name="username">
</div>
<div>
<label for="profile">プロフィール</label>
<textarea name="profile" rows="4" cols="40"></textarea>
</div>
👆たとえば、名前欄には<input type="text">を、プロフィール欄には<textarea>を使うべきでしょう。
textareaタグの基本形
<textarea name="入力欄の名前" rows="行数" cols="列数">
ここに書かれた文字列は初期値になる
</textarea>
👆シンプルな<textarea>の書き方の例です。以下で1つずつ説明していきます。
name属性で入力欄に名前をつける
name属性は<input>と同じ使い方をします。
<form>
<div>
<label for="username">名前</label>
<input type="text" name="username">
</div>
<div>
<label for="profile">プロフィール</label>
<textarea name="profile"></textarea>
</div>
<button type="submit">送信する</button>
<form>
👆name="profile"は、その入力欄の名前がprofileであることを示します。フォームを送信したときにprofile=入力されたプロフィールの内容のような形で送られるため、受け取った側はどの値が、どの入力欄に対応しているのか分かります。
rowsとcolsで行数・列数を指定する
<textarea name="example" rows="6" cols="40"></textarea>
👆<textarea>の属性rowsとcolsは、入力欄のサイズを指定するために使います。
rows:行数(デフォルトは2)cols:列数(デフォルトは20)
数字のみ入力することができ、%などの単位を含めることはできません。指定しなかった場合は入力欄は↑のデフォルト値のサイズになります。
✍️rowsやcolsを使わずに、CSSのwidthとheightで入力欄のサイズを決めることもできます(このページの後半で解説しています)。
初期値を指定する
<textarea name="example">ここに初期値</textarea>
👆入力欄のデフォルトの値は<textare>と</textarea>の中にテキストを入れることで設定できます。初期値が不要なら<textare></textarea>とすればOKです。
✍️<input>と違い、value属性では初期値の設定はできません。
labelタグと合わせて使おう
<input>でも<textarea>でも、何の入力欄なのかを表すテキストは<label>タグ内に書きましょう。<label>は、ある文字列を、1つの入力欄と紐付けてくれます。
<!--👇文字列をクリックしても無反応-->
<div>
labelなし
<textarea name="example1"></textarea>
</div>
<!--👇文字列をクリックするとフォーカス-->
<label>
labelあり
<textarea name="example2"></textarea>
</label>
それぞれのテキストをクリック
👆<label>タグに囲まれているテキストをクリック(タップ)すると、紐づく入力欄にフォーカスがあたります。<label>の使用は必須ではありませんが、アクセシビリティやユーザー体験向上のために積極的に使うようにしましょう。
placeholderでプレースホルダーを指定する
<textarea name="example" placeholder="好きなテキストを入力"></textarea>
👆placeholder属性に指定された値が、入力欄にうっすらと表示されるようになります。当然ですが、プレースホルダーはユーザーが入力すると隠れてしまうので注意しましょう。
requiredで入力を必須にする
<form>
<textarea name="example" required></textarea>
<button>送信</button>
</form>
空のまま送信するとエラーに
👆このようにrequiredとだけ書けばOKです。ただし、以下の点に注意しましょう。
requiredの注意点
- ブラウザのバリデーションを有効にするためには
<form>の中に<textarea>と送信ボタンを入れる必要があります。 - あくまでもブラウザ上でのバリデーションです。少し詳しい人がやろうと思えば
requiredがついていても空欄で送ることができてしまうことに注意しましょう。 - エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを変えたい場合は、JavaScriptを使って自分でバリデーションを作るのが良いでしょう。
なお、CSSの:invalidを使えば、エラーが検知された入力欄のスタイルを変えることができます。
spellcheckでスペルチェックのON/OFFを指定する
こちらは、アルファベットのスペルミスが見つかったときにブラウザが気を利かせて警告してくれる機能です。true(ON)かfalse(OFF)のどちらかを指定します。
指定しなかった場合、ブラウザによってON/OFFのデフォルト値が異なります。基本的にスペルチェックを無効にしたいときにのみspellcheck="false"を指定すれば良いでしょう。

こちらはChromeの例です。spellcheckが有効になっていると、スペルミスが検知されたときに
警告線が引かれます。
<p>👇スペルチェックあり</p>
<textarea name="example1" spellcheck="true"></textarea>
<p>👇スペルチェックなし</p>
<textarea name="example2" spellcheck="false"></textarea>
✍️アルファベットのみがスペルチェックされます。日本語はスペルチェックされません。
autofocus:ページ読み込み時に自動でフォーカスする
<textarea name="example" autofocus></textarea>
👆<textarea>タグにautofocus属性を指定すると、ページ読み込み時に自動でその入力欄がフォーカスされる(カーソルがあたる)ようになります。autofocusはページの中で1つだけ使用できます。
maxlengthで最大文字数を指定する
maxlength="半角数字"を指定すれば、入力できる最大文字数を指定できます。
<textarea
name="example"
placeholder="20字まで"
maxlength="20"
></textarea>
<!-- 👆見やすさのためタグ内で改行 -->
👆maxlength="20"により、20字を超えると入力できなくなります。
maxlengthの注意点
- あくまでもブラウザ上でのバリデーションです。少し詳しい人であれば
maxlengthを無視して、好きな文字数をサーバーに送ることができてしまいます。サーバー側でも文字数チェックをするのがおすすめです。 - 指定文字数以上の入力が無効になるので、ユーザーが「突然入力できなくなった」と混乱してしまうかもしれません。
maxlengthを使うときは「◯字まで入力できます」と近くに説明を書いておきましょう。
minlength:最小文字数を指定する
minlength="半角数字"という属性を指定すれば、最小文字数を指定できます。
<form>
<textarea
name="example"
placeholder="3字まで"
minlength="3"
required
></textarea>
<button>送信する</button>
</form>
👆minlength="3"により、3文字に満たない文字数で送信しようとするとエラーになります。ただし、空(0字)だと送信できてしまうのでrequiredも合わせて指定しましょう。
CSSでtextareaのデザインを変更
CSSで入力欄のサイズを変更
textareaに対してwidth(幅)とheight(高さ)を指定することでサイズを変更できます。
.textarea-large {
width: 100%; /* 幅:横いっぱいに */
height: 90px; /* 高さ */
}
👆このサンプルでは、HTMLで<textarea class="textarea-large">というクラス名を指定して、CSSで.textarea-largeに対してスタイルが適用されるようにしています。
このようにすることで一部の<textarea>だけサイズを変更できます。
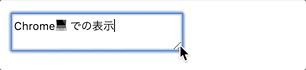
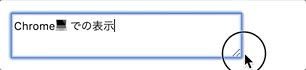
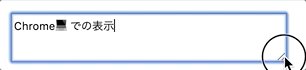
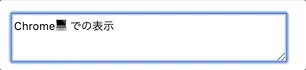
ドラッグによるサイズ変更を不可に

一部のブラウザだと入力欄のサイズをユーザーがリサイズ(ドラッグで変更)できます。
textarea {
resize: none;
}
リサイズはできない
👆サイズ変更不可にしたい場合は、textareaに対してresize: noneを指定します。
フォーカス時のスタイルを変更
CSSでtextarea:focus { ~ }のようにすれば、フォーカス時の入力欄のスタイルを指定できます。
textarea:focus {
border: solid 2px blue;
outline: 0;
}
フォーカスすると枠線が青に
👆フォーカスが当たったときだけ枠線が青になります。outline: 0は、枠線まわりに表示されるボヤッとしたカラフルな影を消すためのものです。
枠線やフォントサイズ、余白を変更
デフォルトの入力欄の枠線やフォントサイズ、文字周りの余白などを調整したい場合には以下のようにします。
textarea {
width: 100%; /* 幅 */
margin: 1em 0; /* 周囲の余白 */
padding: 0.5em; /* 枠線内の余白 */
font-size: 1em; /* フォントサイズ */
border: solid 2px #e1e3e8; /* 枠線のスタイル */
border-radius: 4px; /* 角丸に */
resize: none; /* リサイズ不可に */
}
/* フォーカス時のスタイル */
textarea:focus {
border-color: #56a9ff;
outline: 0;
}
👆なお、こちらのサンプルCSSのtextareaをinput[type="text"]に書き換えれば、テキストフィールド(<input type="text">)も同様のスタイルに変更できます。
JavaScriptでtextareaを操作
JavaScriptを使えば、<textarea>の値の取得や設定、入力イベント操作などができます。
✍️以下で紹介する内容はどれも<input>であっても同じやり方で実現できます。
textareaの値を取得する
HTML
<textarea name="example" id="ここにid"></textarea>
👆このような<textarea>があった場合、以下のようにして値を取得できます。
JavaScript
// 入力欄の値を取得する
document.getElementById("textareaのid").value;
👆document.getElementById("textareaのid")でtextarea要素のオブジェクトを取得しています。入力欄の値の取得はtextareaオブジェクト.valueで行います。
textareaの値を設定する
JavaScript
// 入力欄の値を書き換える
document.getElementById("textareaのid").value = "書き換え後の値";
👆textareaオブジェクト.value = ◯◯という形で、現在の値を変更できます。
フォーカスする
JavaScript
document.getElementById("textareaのid").focus();
👆フォーカスをあてたいtextareaオブジェクト.focus()により、好きなタイミングでフォーカスする(カーソルをあてる)ことができます。
逆に入力欄からフォーカスを外すときにはtextareaオブジェクト.blur()を使います。
JavaScriptでtextareaのイベント処理
textarea要素.addEventListener(種類, 実行する関数)により、<textarea>に入力や変化があったときに処理を実行できます。
入力(input)時に処理を実行
入力時に処理を実行するためにはaddEventListener('input', 実行する関数)を使います。
JavaScript
const textareaElem = document.getElementById("textareaのid"); // textareaオブジェクト
textareaElem.addEventListener('input', (event) => {
console.log(event.target.value); // 入力欄の新しい値を出力
});
👆実行する関数は引数にeventを受け取ります。入力欄の新しい値はevent.target.valueで取得できます。
入力時に文字数を表示するサンプル
👆このサンプルコードでは、入力があったときに文字数をカウントして表示しています。文字数はevent.target.value.lengthで取得できます。
変更(change)時に処理を実行
addEventListener('input', ~ )に似たものにaddEventListener('change', ~ )があります。inputイベントは入力後すぐに発火するのに対し、changeイベントは入力を終え、入力欄からフォーカスを外したときに発火します。
JavaScript
textareaElem.addEventListener('change', (event) => {
console.log(event.target.value); // の新しい値を出力
});
このようなイベント処理を活用すれば「入力された内容が不正な場合にアラートを表示する」のようなことが可能になります。
<textarea>にrequired属性を指定すると、フォーム送信時に空欄の場合にエラーを表示してくれます。エラーの表示のされ方はブラウザによって違います。