HTMLの<title>タグは、Webページのタイトルを表すために使います。このタイトルは「ブラウザのタブ」や「ブックマーク名」「検索結果」など、さまざまな場所で使用されます。ユーザー、SEO対策、どちらの観点からもとても重要なタグです。
<title>Code Kitchen(コードキッチン)</title>
title内のテキストは、ブラウザの画面上に直接表示されるものではありません。

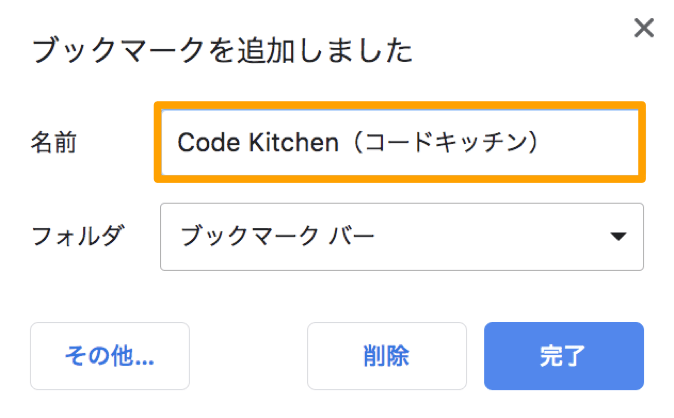
Webページをブックマークするときにも、ページタイトルの候補として<title>のテキストが表示されます。

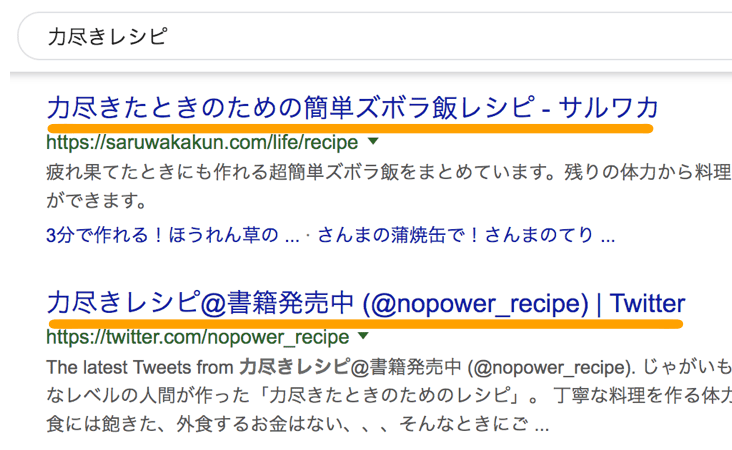
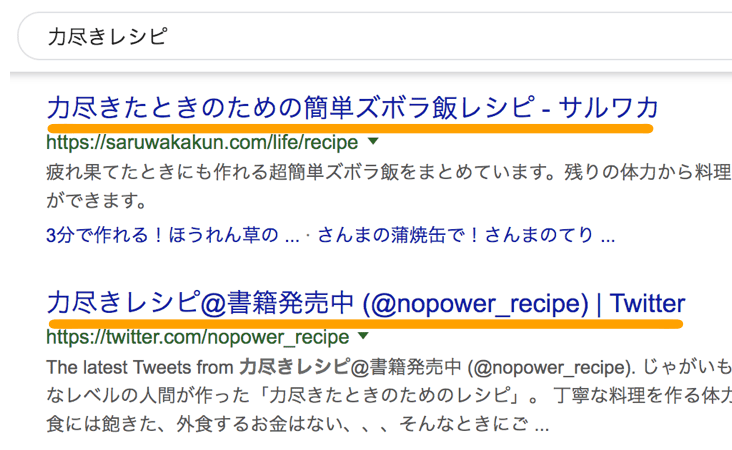
また、GoogleやYahooの検索結果には、<title>で指定したページタイトルが使用されます(ただし、必ずしも検索結果上のタイトルと<title>が一致するとは限りません)。
titleタグの使い方
head要素の中で使用する
<!DOCTYPE html>
<html>
<head>
<title>Code Kitchen(コードキッチン)</title>
</head>
<body>
...
</body>
</html>
👆<title>は、<head>要素内に配置します。

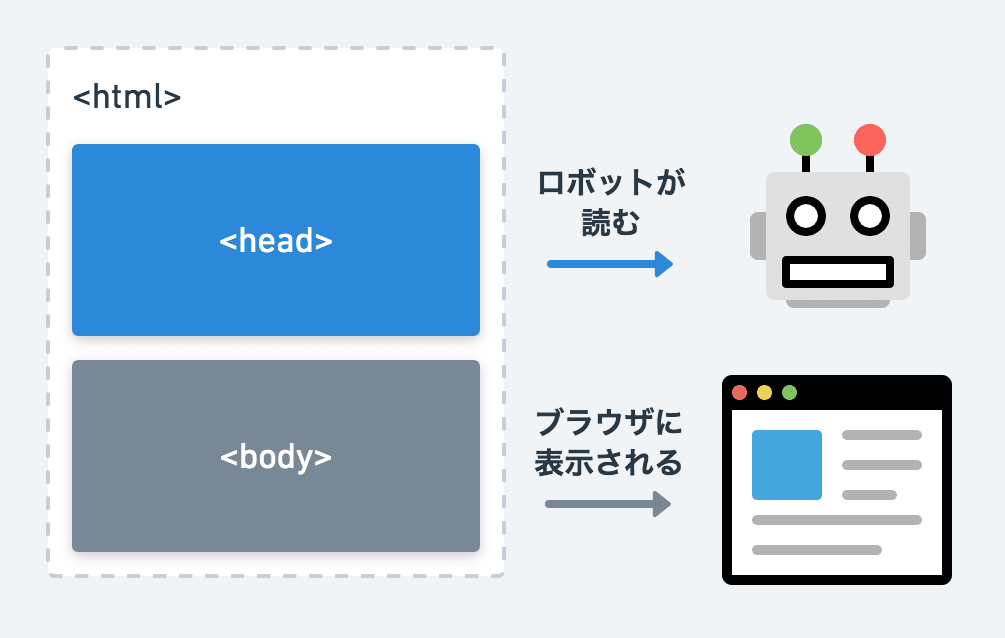
👆HTMLでは、<body>内にブラウザ画面上に表示されるコンテンツを書き、<head>内にロボット(プログラム)が読む情報を書きます。<title>は<head>に配置するものであり、ブラウザや検索エンジンなどのプログラムにより読まれます。
head内であれば順番はどこでも良い
<head>内であれば、<title>タグは他のメタタグより前に書いても、後に書いてもOKです。タグの並び順が変わっても、読み取られ方は同じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="メタデスクリプション" />
</head>
...
👆ただし、念のため、文字のエンコーディングを指定する<meta charset="utf-8">よりも後ろに配置するのが良いでしょう。
title要素は画面に直接表示されない
<title>のテキストは直接ブラウザの画面に表示されません。ページに表示されるタイトル(記事のタイトルなど)には、見出しタグの<h1>を使います。
1ページに1つだけ(複数回使うのはNG)
<title>は1ページに1つだけ配置します。仮に複数の<title>を配置した場合、そのうちの1つだけが使用される可能性が高いです。
👎複数回使うのはNG
<head>
<title>Code Kitchen</title>
<title>コードキッチン</title>
</head>
titleタグ内で改行はできない
<title>タグ内で改行することはできません。<title>はブラウザのタブや検索結果に利用されるものであり、改行を入れようとしても無視されます。間違っても<br>を使ってはいけません。
😿改行されるのではなく<br>と表示されるか、無視されてしまいます。
😿Enterキーで改行しても無視されます。
タグを含めない
<title>内にHTMLタグを含めないようにしましょう。無視されるか、ただの文字列として表示されてしまいます。画像(<img>)を使うこともできません。
👎HTMLタグはNG
<head>
<title>Code Kitchen<span>(コードキッチン)</span></title>
</head>
SEOを考えたtitleタグの使い方
SEOとtitleの関係性
<title>タグはSEO(検索エンジン最適化)においても重要です。<title>内のテキストは、ページのタイトルとみなされ、検索ワードとページが関連しているかどうかの判断材料になります。
✍️たとえば<title>りんごの皮のむきかた</title>というタイトルなら「りんご 皮」と検索されたときにヒットするかもしれません。これが<title>りんごについて</title>だと「りんご 皮」でヒットする可能性は下がります。
また、適切なタイトルをつけることで、ユーザーにクリックしてもらいやすくなります。
titleが検索結果のタイトルと一致しないことも
必ずしも「<title>=検索結果のタイトル」とはなりません。

Googleの検索結果のページタイトルには、<title>以外にもさまざまな情報が使用されます(例:見出しのテキストや、そのページへのリンクなど)。
簡潔なタイトルにする
検索結果上のページタイトルは、一定以上の長さになると省略されて表示されます。「○○字以内にしないといけない」という決まりはありませんが、長くとも50字以内におさえるのが良いでしょう。
サイト内で重複しないようにする
SEOの観点から、ページタイトルは、できるだけサイト内で固有のものにします。複数のページで同じタイトルにならないようにしましょう。
😿内容が重複したページは、検索エンジンに適切に評価してもらえないことがあります。
サイト名などを含めてもOK
多くのブログやニュースサイトでは、記事ページの<title>にサイト名を含めています。
例1
<title>HTMLのtitleタグの使い方 - Code Kitchen</title>
例2
<title>HTMLのtitleタグの使い方 | Code Kitchen</title>
👆-や|などの記号を使って区切りを表現するのがおすすめです。
ユーザーのことを考えてタイトルをつける
もっとも大切なのは、ユーザー(読者)にとって分かりやすく、親切なタイトルをつけることです。いわゆる「釣り」のようなタイトルをつけても、ユーザーがすぐに離脱するようであれば、高く評価はされないことでしょう。ユーザーのことを大切にすることが何よりのSEO対策になります。
たとえば
<title>のテキストは、ページタイトルとしてブラウザのタブに表示されます。