<video>タグを使うことで、Webページへの動画の埋め込みが可能になります。<video>はHTML5から追加されました。
😺音声データを埋め込みたい場合は<audio>タグを使います。
videoタグの使い方
<video controls src="動画データのURL"></video>
👆基本的な使い方は簡単。<video>タグのsrc属性に動画データのURLを指定します。後ほど詳しく説明しますが、controls属性も含めておくと、ブラウザ側で再生ボタンなどのコントローラーも表示してくれます。
サンプルコード
<div>
<p>👩💻Let's play!</p>
<video controls src="https://res.cloudinary.com/code-kitchen/video/upload/v1555082747/movie.mp4"></video>
</div>
👆<video>タグのsrcに動画ファイルのURLを入れます。ブラウザの幅をはみ出てしまわないように、CSSでvideoに対してmax-width: 100%を指定しています。
YouTubeやVimeoなどの動画配信サービスのURLはあくまでも「動画が埋め込まれているWebページ」なので<video>のsrcに指定しても表示されません。指定できるのは動画データ自体のURLです。
YouTubeの動画を埋め込みたいのであれば、<video>要素を自前で設置する必要はありません。動画配信サービスが提供するコードをHTMLのコード内に貼り付けるだけです。
動画と再生リストを埋め込む-YouTube
controls属性でブラウザの再生コントローラーが表示される
<video controls src="..."></video>
<video>タグにcontrols属性を含める[1]と、ブラウザが再生・停止ボタンや再生位置のバー、音量調整などのコントローラー機能付きで動画を埋め込んでくれます。

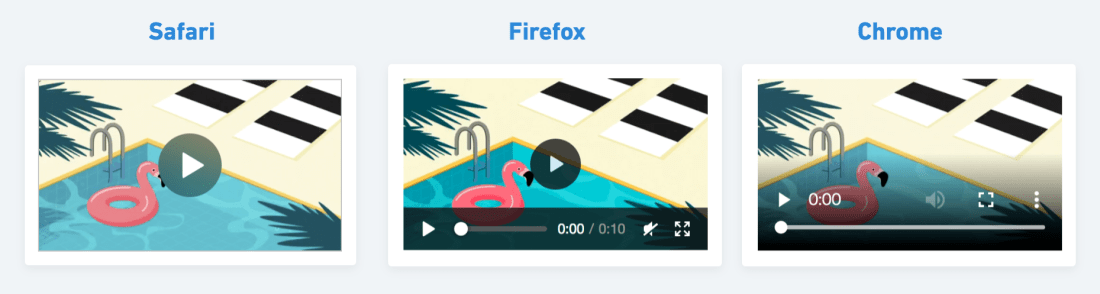
👆ただし、ブラウザごとにコントローラーは異なります。たとえばSafari(Mac、iOS)では、再生マークを押すまで再生/停止、音量調整などは表示されません。
controlsなしだとブラウザのメディアプレイヤーは表示されない
<video>タグからcontrolsを取り除くと、ブラウザによるコントローラーは表示されなくなります。オリジナルの動画プレイヤーを作ったり、Webページの背景に動画を埋め込んだりする場合にはcontrolsは不要です。
動画をループ再生する(loop)
<video loop src="~"></video>
👆loop属性を指定すると、1度再生が始まるとリピート再生されるようになります。[2]
音声を消音にする(muted)
<video muted src="~"></video>
👆muted属性を指定すると動画の音声をデフォルトで消しておく設定になります。ただし動画自体の音声を取り除くわけではなく、ブラウザのコントローラーからは消音を解除する(音量を上げる)ことができます。
自動再生する(autoplay)
<video autoplay muted src="~"></video>
👆<video>タグにautoplay属性を指定すると、データの読み込みが完了した時点で(再生ボタンを押さなくても)自動で再生が始まります。
同時にmutedを指定しておく
ただし、Google Chromeなどの一部の主要ブラウザでは、動画を消音にするmuted属性を同時に指定しないと自動再生されません。ページを開いたときに急に音が流れ出すのは不快なことが多いため、合理的な仕様と言えるでしょう。
<div class="wrapper">
<h2 class="heading">Good morning.</h2>
<video autoplay muted loop src="https://res.cloudinary.com/code-kitchen/video/upload/v1555082747/movie.mp4"></video>
</div>
👆このサンプルコードでは埋め込まれた動画上にテキストを載せています。autoplayとmutedによる自動再生に加えて、loopでリピート再生されるようにしています。
自動再生を停止する
JavaScriptにより自動再生を停止したい場合はautoplay属性を完全に取り除きます。autoplay="false"と値を変えても自動再生は止まりません。
動画データをあらかじめ読み込んでおく(preload)
<video controls preload="metadata" src="~"></video>
👆preload属性は(再生ボタンを押す前から)あらかじめ動画データを読み込んでおくかどうかをブラウザに指示するものです。値ごとに以下のような指示を意味します。
preload="none":データの事前読み込みはしないようにpreload="auto":ファイル全体を事前に読み込むように[3]preload="metadata":動画のメタデータ(長さなど)だけ事前に読み込むように 推奨
noneの場合、Webページ読み込み時のパフォーマンスは良いですが、再生ボタンが押された後のローディングに時間がかかります。
autoの場合、Webページを読み込むときに動画データを取得するための通信が発生しますが、再生ボタンが押された後の反応が速くなります。
基本的には動画のメタデータだけ取得するmetadataを指定し、高い確率で再生される重要な動画にのみautoを指定するのがおすすめです。
😺autoplay属性を指定している場合は、preloadの値は無視されます(いずれにせよブラウザを開いた時点で、自動再生のために読み込み始めます)。
サムネイル画像を指定(poster)
<video controls poster="画像のURL" src="~"></video>
👆poster属性には、動画の再生が開始されるまでの間に表示される画像(=サムネイル画像)のURLを指定します。実際にposterを使用したサンプルコードは以下のようになります。
<div>
<!-- 属性が多いので改行を入れています -->
<video
controls
poster="/learning/images/ogp.png"
src="https://res.cloudinary.com/code-kitchen/video/upload/v1555082747/movie.mp4"
></video>
</div>
👆posterに指定されたJPEG画像がサムネイルとして表示されていると思います。動画とposterの画像の縦横比はできる限り合わせるようにしましょう。
動画をインライン再生する(playsinline)
<video controls playsinline src="~"></video>
👆playsinline属性により動画をインラインで再生する(全画面表示せずに再生する)ようにブラウザに指示を出すことができます。
<div>
<!-- 属性が多いので改行を入れています -->
<video
controls
playsinline
poster="/learning/images/ogp.png"
src="https://res.cloudinary.com/code-kitchen/video/upload/v1555082747/movie.mp4"
></video>
</div>
👆こちらはplaysinlineを指定したサンプルコードです。スマートフォンからでも全画面表示の再生にならないはずです(古いOSの端末では全画面になる場合があります)。
高さ・幅を指定する(width・height)
<div>
<video width="200" height="150" controls src="https://res.cloudinary.com/code-kitchen/video/upload/v1555082747/movie.mp4"></video>
</div>
👆<video>タグにはwidth(幅)とheight(高さ)の属性を指定することができます。ここにはピクセル単位の数値のみ入れることができます。width="250"なら「幅を250pxにする」という意味になります。
widthとheight属性で相対値(%)を指定することはできないため、レスポンシブに動画の幅を変えるためにはCSSで指定する必要があります。👇
video要素のレスポンシブ対応
/* videoを親要素の幅に合わせる */
video {
width: 100%;
}
/* 以下ただのサンプルのため指定(親要素の幅) */
.width250 { width: 250px; }
.width200 { width: 200px; }
.width150 { width: 150px; }
p { margin-top: 10px; }
👆レスポンシブ対応するのは簡単で、CSSでvideoに対して幅を%指定するだけです。このサンプルではwidth: 100%にすることで、親要素の幅に応じて動画の幅が伸縮するようになっています。
CSS 動画の最大幅を設定する
video {
width: 100%;
max-width: 400px; /* 最大でも400px以下に */
}
👆動画が大きくなりすぎてしまう場合には最大幅も合わせて指定します。
videoのマルチブラウザ対応
video要素内のテキストは非対応ブラウザで表示される
<video controls src="動画データのURL">
<p>😿動画の再生に対応していません</p>
</video>
👆このように<video>タグ内にテキストを入れておくと、<video>に対応していないブラウザで「😿動画の再生に対応していません」と表示されます。とはいえ、主要ブラウザは既に<video>に対応済み[4]なので、わざわざ書く必要はありません。
ただし、ブラウザが<video>タグに対応していることと、指定した動画データの形式に対応していることは別なので注意しましょう。
sourceタグで動画データを複数指定する
これまでの例では<video src="URL">という形で動画データを指定していましたが、<source>タグを使ってファイルを指定することもできます。<source>を使う理由は、複数のブラウザに対応するためです。<source>を使えば、複数の形式のデータを指定することができます。
ブラウザによって「MP4には対応しているが、AVIの動画は再生できない」というように対応しているファイル形式に違いがあります。
srcを複数指定する書き方
<video controls>
<source src="動画データのURL" type="ファイルの種類"/>
<source src="動画データ2のURL" type="ファイルの種類"/>
</video>
👆書き方はこのようになります。<video>ではなく、<source>タグのsrcに動画のURLを指定します。type属性でファイルの種類(video/mp4など)を指定する必要があることに注意しましょう。
<video controls>
<source src="movie.mp4" type="video/mp4"/>
<source src="movie.avi" type="video/avi"/>
<source src="movie.ogv" type="video/ogv"/>
</video>
👆<source>を使えば、複数の動画データを指定できます。ただし全てが再生されるわけではありません。この中から対応している動画ファイルの1つだけを再生します。このサンプルコードの場合、ほとんどのブラウザでは「example.mp4」のみが再生されます(他は無視されます)。
MP4(H.264)の動画ファイルであれば主要ブラウザで再生できるため、基本的に他のデータを指定する必要はないと思います。確実に再生される必要のある動画なら、MDN web docsのaudio/videoのブラウザーの対応を参考に検討することをおすすめします。
controls="controls"と書いても同じですが、contorlsだけで十分です。 ↩︎loop="true"と書いても同じ意味の指定になります。 ↩︎preloadとだけ書いた場合(<video preload src="~">)と同じ ↩︎参考:caniuse.com ↩︎
playsinlineは主にモバイル端末のために指定します(iOS SafariやAndroid Chromeのブラウザのデフォルトの挙動では、再生ボタンをタップすると自動で全画面表示になります)。全画面表示せずにその場で再生させたい場合に
playsinlineを使います。