このページでは、HTMLでの入力フォームの作り方を1から解説します。<form>をはじめとするフォームに関するタグの使い方もまとめています。
フォーム(form)とは?

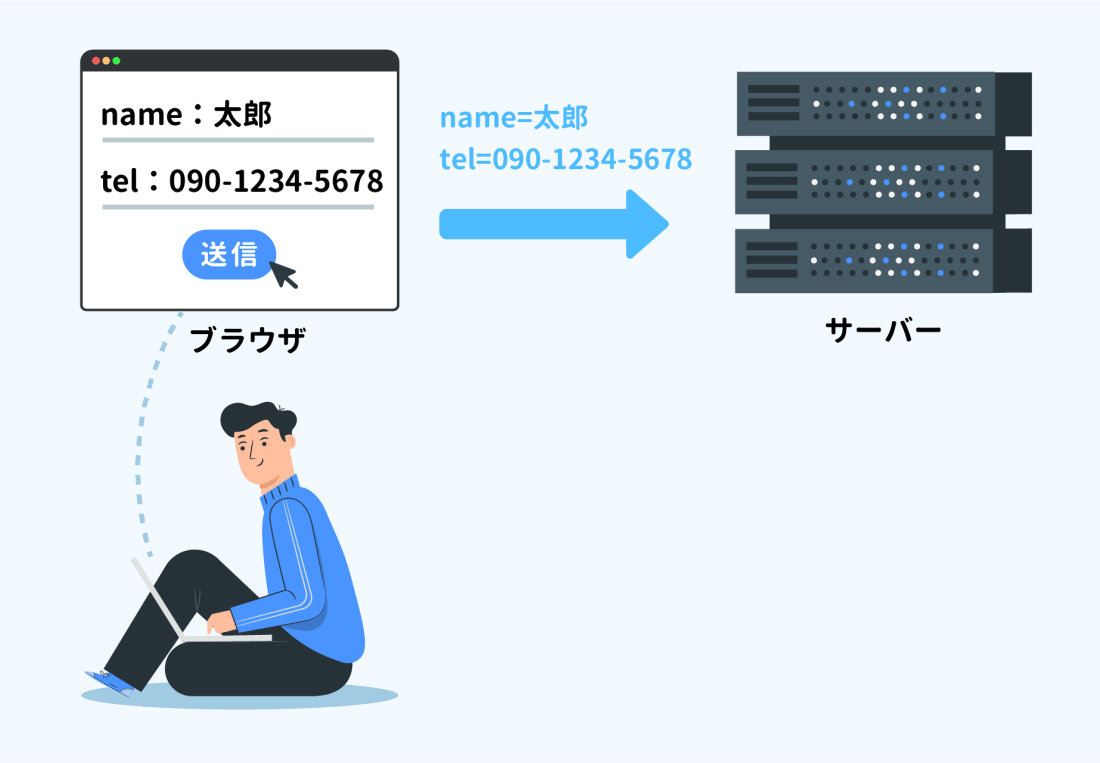
フォームとは入力欄や送信ボタンの集まりのことです。フォームを使うと、名前やプロフィール文、性別などなどブラウザで入力された値をまとめてサーバーへ送ることができます。
HTMLのフォームの基本
HTMLではフォームを作るときに<form>タグを使います。<form>〜</form>が1つのフォームになり、中に含まれる入力欄のデータがまとめて送られます。
基本的な書き方の例
<form action="送信先のURL">
<div>
<label>
ニックネーム
<input type="text" name="nickname">
</label>
</div>
<div>
<label>
生年月日
<input type="date" name="dob">
</label>
</div>
<button type="submit">送信</button>
</form>
👆こちらは1つのフォームです。<input>により入力欄を設置し、<button>により送信ボタンを設置しています。<label>は、入力欄の項目名を表すために使います。
これらのフォームの部品は<form>タグの中に入れるようにします。フォーム部品の一覧は、後ほど紹介します。
ひとつひとつの入力欄にはname属性で名前をつける
<input type="text" name="nickname">
👆ひとつひとつの入力欄にはname="◯◯"という形で名前をつけましょう。この例だとname="nickname"により、inputタグの名前がnicknameになります。サーバーへ送信したときにnickname=太郎のようにどの値が、どの入力欄に対応しているのかをサーバー側が分かるようになります。
formタグのactionで送信先を指定する
<form action="https://example.com/users">
...
</form>
👆フォームデータの送信先はaction属性で指定します。具体的には<form action="送信先のURL">という形になります。指定されなかった場合は、現在のページのURLが送信先になります。
formタグのmethodでGETかPOSTかを指定する
<form method="post">
...
</form>
<form>のmethod属性では、データをどのように送るかを指定します。ここで使用できるメソッドはGETとPOSTです。
- GETメソッド
- おもにデータを取得するときに使います。たとえば「フォームにユーザーIDを入れて送るから、当てはまるユーザーのデータをちょうだい」のような使い方をします。
- POSTメソッド
- おもにデータを書き込む(保存する)ときに使います。たとえば「名前とプロフィール文を送るから、新規ユーザーとして保存して」のような使い方をします。
method="get"にすると、フォームデータはURLにくっつく形で送られます。具体的には送信先のURL?フィールド名=値のような形になります。
https://example.com/users?name=太郎&profile=スーパークリエイターです
👆フォーム内の入力欄でname=太郎、profile=スーパークリエイターですと入力された場合、URLはこのようなイメージになります。
😺実際には日本語の文字列は、送信時に英数字と%にエンコード(変換)されたりします。
GETで送信すると、URLを見ればどんなデータが送られたかが分かります。
POSTの場合
一方でmethod="post"を使うと、送信内容が(URLに付くのではなく)本文として送られます。画像などのファイルを送る場合、URLにファイルデータを含めることは難しいため、method="post"にする必要があります。
メソッドの指定はmethod="post"のように小文字で書きましょう。なお、デフォルトはgetです。何も指定されなかった場合はGETメソッドで送られるわけですね。
ファイルを送るときはenctype属性を指定する
ファイルを送るときのformタグ
<form enctype="multipart/form-data">
...
</form>
👆enctype属性は送信するデータの形式を指定するためのものです。たとえば、サーバーにファイルを送るときには、multipart/form-dataを指定します。
enctypeの値
enctypeに指定する値として知っておきたいのは次の2つの値です。
- application/x-www-form-urlencoded
- データをURL形式にエンコード(変換)して送る形式。デフォルトはこれ。
- multipart/form-data
- フォームデータの中に、文字列だけでなく様々な形式のデータを含めることができる。画像や動画、音声などのファイルを送るときにはこれを指定。
👆application/x-www-form-urlencodedはデフォルト値なので指定することはほとんどありません。実際には「画像や動画などのファイルを送るときにenctype="multipart/form-data"を指定する」というように覚えておくのが良いでしょう。
😺このほかにtext/plainという、変換を行わずにテキストのまま送る形式もあります。人間は読みやすいのでデバッグ時には便利なのですが、実際には使う機会はほとんどありません。仕様書でも「信頼性が低い」というようなことが書かれています。
知っておきたいフォーム部品
テキストの入力欄やチェックボックス、ファイルのアップロードなど<form>の中にはさまざまな部品を入れます。ここでは特に覚えておきたいフォーム部品を中心に紹介します。
入力欄
1行のテキスト入力欄
<input type="text" name="example">
👆<input type="text">は1行の入力欄を設置するために使います。
複数行のテキスト入力欄
<textarea name="example" rows="4"></textarea>
👆<textarea>タグは複数行の入力欄を設置するために使います。
チェックボックス
<label>
<input type="checkbox" name="level" value="ok"> 完全に理解した
</label>
<label>
<input type="checkbox" name="level" value="bad"> 全然分からない
</label>
複数チェックできる
👆<input type="checkbox">は、複数選択できるチェックボックスを設置するために使います。
ラジオボタン
<label>
<input type="radio" name="level" value="ok"> 完全に理解した
</label>
<label>
<input type="radio" name="level" value="bad"> 全然分からない
</label>
1つだけ選べる
👆<input type="radio">は、選択肢の中からどれか1つだけ選べるラジオボタンを設置するために使います。
ファイルのアップロード
<input type="file" name="example" accept="image/*" multiple>
👆<input type="file">は、画像や動画などのファイルのアップロードボタンを設置するために使います。画像のみ選択可能にするためにはaccept="image/*"を指定します。また、multiple属性を指定すると、複数のファイルの選択が可能になります。
プルダウン・メニュー
<select name="color">
<option value="red">赤色</option>
<option value="blue">青色</option>
<option value="yellow">黄色</option>
</select>
👆<select>と<option>を使うと、セレクトボックス(プルダウンメニュー)を設置できます。
その他の入力欄
この他にも<input type="ここ">を変えると、さまざまな種類の入力欄を設置できます。
| inputのtype | 入力欄の役割 | 解説ページ |
|---|---|---|
type="number" | 数値 | 数値欄の解説 |
type="password" | パスワード | パスワード欄の解説 |
type="email" | メールアドレス | Eメール欄の解説 |
type="tel" | 電話番号 | 電話番号欄の解説 |
type="url" | URL | URL欄の解説 |
type="range" | レンジ・スライダー | レンジ入力欄の解説 |
type="date" | 日付 | 日付入力欄の解説 |
type="time" | 時刻 | 時刻入力欄の解説 |
type="hidden" | 隠し入力欄 | 隠し入力欄の解説 |
ラベル(label)
<label for="nickname">ニックネーム</label>
<input type="text" id="nickname" name="...">
👆<label>タグは、<input>などの入力欄にラベル(項目名や説明)をつけるために使います。「何を入力する欄なのか」が分かるようにするために使うわけですね。
✍️<label>は1つ1つの入力欄とひも付けます。具体的には次のようにしてひも付けます。
<label for="ここ">と<input id="ここ">を合わせることでひも付け<label>~</label>の中に<input>を入れることでひも付け
ボタン
<form>
<label>ニックネーム
<input type="text" name="nickname">
</label>
<button type="submit">送信する</button>
</form>
👆フォーム内のボタンには基本的に<button>タグを使います。type属性により、ボタンの役割を決めます。
<button type="submit">👉クリックでフォームが送信される。<button type="reset">👉クリックでフォームの内容がリセットされる。<button type="button">👉クリックしてもフォームは送信されない。JavaScriptの処理を実行したいときに使う。
divやspanなどさまざまな要素が使える
<form action="送信先のURL">
<div class="form-row">
<label>
<span class="label-text">ニックネーム</span>
<input type="text" name="nickname">
</label>
</div>
<div>
<div class="form-row">
<button type="submit">送信</button>
</div>
</form>
👆フォームのデザインを調整したい場合は、<div>、<span>、<table>などの要素を使えばOKです。<form>内でも問題なく使用できます。
divでフォーム内に改行を入れる
デフォルトでは<input>や<label>は、ブロックを作らない(改行が入らない)ため、入力欄は横並びになります。
手っ取り早く、縦に入力欄を並べたければ<div>を使うと、その前後に改行が入るようになります。
✍️もしくはCSSでlabel { display: block }というように指定すればラベルの前後で改行が入るようになります。
フォームデータの検証(バリデーション)
ブラウザには、フォームを送信するときに「データが正しい形式になっているか」をチェックしてくれる機能が備わっています。
😺このようなフォームデータの検証はバリデーションと呼ばれます。
ブラウザによるバリデーションの例

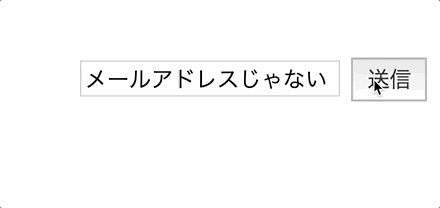
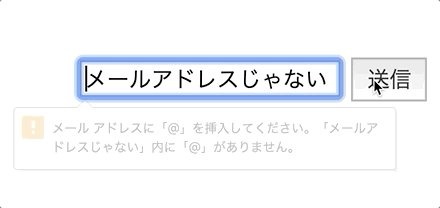
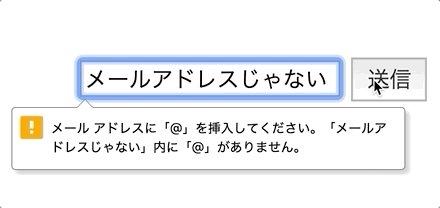
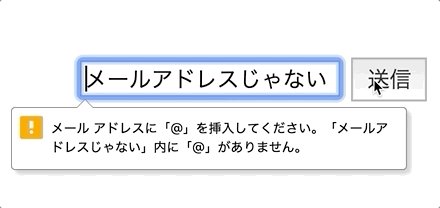
たとえば、メールアドレスの入力欄(<input type="email">)に、メールアドレスの形式になっていないテキストを入れて送信しようとすると、エラーを表示してくれます。
<form>
<input type="text" name="nickname" required>
<button>送信する</button>
</form>
空のまま送信するとエラーに
👆具体的なサンプルです。<input>にrequired属性が指定されているので、空のまま送信するとエラーが表示されます。
😺JavaScriptを使わなくてもブラウザが誤った形式のフォームデータの送信を防ぎ、エラーメッセージまで表示してくれるというわけです。便利ですね。
ブラウザのバリデーションの注意点
表示はブラウザにより異なる
エラーメッセージ(このフィールドを入力してください等)の表示のされ方はブラウザによって違いがあります。文言やスタイルを統一したい場合には、JavaScriptを使って自分でバリデーションを作るのが良いかもしれません。
サーバー側でも検証を
あくまでもブラウザによる、ブラウザ上でのバリデーションに過ぎません。少し詳しい人がやろうと思えばrequiredがついていても空欄で送ることができます。<input type="email">を使っていても、メールアドレス以外の文字列を送りつけられる可能性があります。
信頼しすぎず、できる限りサーバー側でもチェックを行うようにしましょう。
😿基本的にブラウザ上でのバリデーションは詳しい人であればすり抜けることができてしまいます。これは自作orライブラリのバリデーションでも同様です。
👇こちらのページもどうぞ!
<input>タグや<textarea>タグにrequired属性を指定すると、その入力欄は入力必須になります。空欄のままフォームを送信すると、エラーを表示してくれます。