HTMLの<h1>、<h2>、<h3>、<h4>、<h5>、<h6>タグは、どれも見出しを表します。このページでは、まとめて「見出しタグ」と呼ぶことにします。
<h1>餅のつき方</h1>
<h2>必要なもの</h2>
<p>〜文章〜</p>
<h2>手順</h2>
<p>〜文章〜</p>
見出しにはレベルがあり、<h1>が最上位、<h6>が最下位になります。たとえば<h1>にはページ全体の内容を表すテキスト(=ページタイトル)を入れます。
見出しタグを使うメリット
見出しタグは正しく使えば、大きなメリットがあります。
ページのテーマと構造が明確になる
正しいルールで見出しを使うと、内容に区切り(まとまり)が生まれ、ページのテーマと構造が明確になります。これにより、読者にとっても、検索エンジンにとっても、内容を理解しやすくなります。
SEO対策のため
見出しタグには、まとまり(セクション)の内容を一言で表すようなテキストを入れます。そのため、見出しには重要なテキストが含まれる傾向があります。
たとえば、見出しに「りんごの皮のむき方」というキーワードが含まれていれば、そのページは「りんごの皮のむき方」に関連する内容だと推測できます。つまり「りんご 皮のむき方」とGoogleで検索されたときに、ヒットする可能性が高まるわけですね。
使い方が大事
ただし、見出しにキーワードを入れたからと言って検索上位に表示される効果があるとは限りません。無理やりキーワードを入れようとすれば、ユーザー体験が低下し、逆効果になってしまうかもしれません。
以下で説明するように、正しい使い方をすることが重要です。
見出しタグの使い方
ここからは具体的な使い方のルールや注意点を解説します。
まとまりを作るイメージで使う
見出しを使うと、内容にまとまり(セクション)が生まれます。見出しは「章」や「節」のタイトルのような役割をするのです。
たとえばブログの記事であれば、以下のような構成になります。

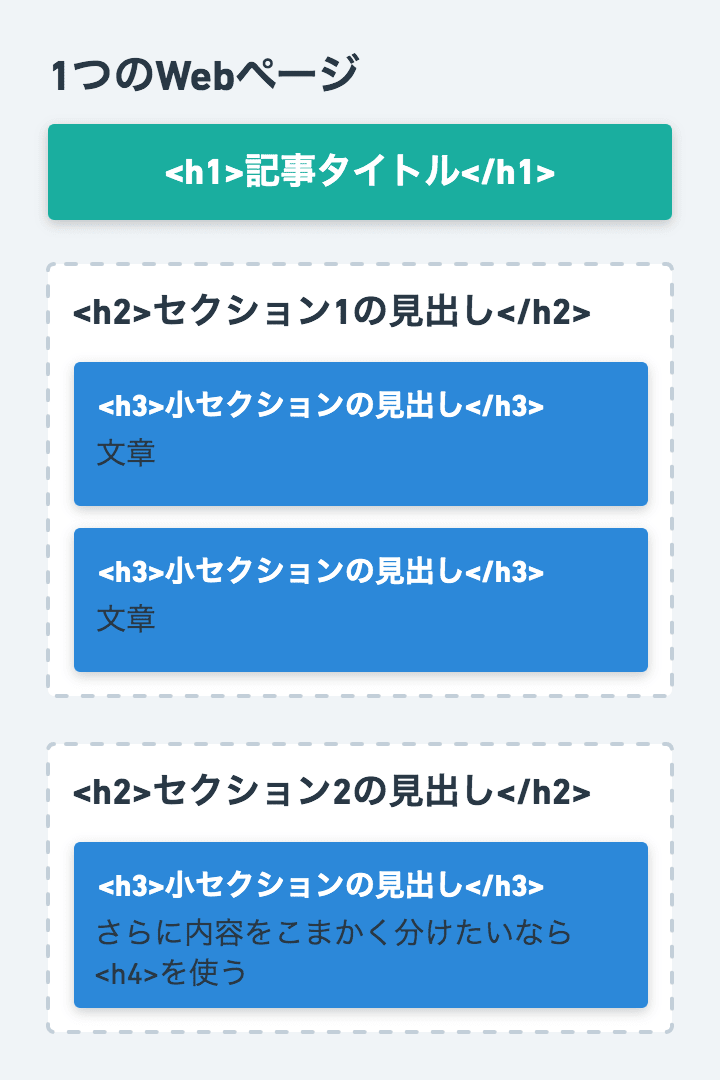
<h1>は記事のタイトルに(ページ全体の内容を表す)<h2>は大きなセクションの見出しに<h3>はその中の小さなセクションの見出しに- さらに細かく内容を分ける必要があれば、
<h4>を使う
具体的な例
分かりやすくするために、セクションの大きさに応じて字下げしています。
見出しの使い方の例
<!-- 記事タイトル -->
<h1>餅のつき方</h1>
<!-- 大セクション1始まり -->
<h2>必要なもの</h2>
次の道具と食材を事前に用意しておきましょう。
<!-- 小セクション -->
<h3>道具</h3>
<p>「臼」と「杵」が必要です。</p>
<!-- 小セクション -->
<h3>食材</h3>
<p>「もち米」が必要です。</p>
<!-- 小小セクション -->
<h4>注意点</h4>
<p>もち米を選ぶときには…</p>
<!-- 大セクション1終わり -->
<!-- 大セクション2始まり -->
<h2>手順</h2>
...
👆<h1>がいちばん大きなセクションを作ります。「餅のつき方」は記事全体にかかります。<h2> <h3>とレベルが下がるにつれて、セクションは小さくなります。
つまり、このページの構成は以下のようになります。
餅のつき方(h1)
├── 必要なもの(h2)
│ ├── 道具(h3)
│ └── 食材(h3)
│ └── 注意点(h4)
└── 手順(h2)
このように内容に区切り(まとまり)を作るのが見出しタグの役割というわけです。
✍️ポイント
正しく見出しを使っていれば、見出しがそのままページの目次になっても違和感が無いはずです。「見出しがそのままページの目次になるように」と意識して使うのがおすすめです。
中級者向け:セクションを明示するタグと合わせて使うとさらに良い
見出しタグが作るセクションは、暗黙的なものです。HTMLには、<section>や<article>など、明確にセクションを作るためのタグ[1]が存在します。
余裕があれば、これらのタグと合わせて見出しを使うと良いでしょう。
section・articleを合わせて使う
<!-- 1つの記事を表す -->
<article>
<h1>餅のつき方</h1>
<!-- セクション1 -->
<section>
<h2>必要なもの</h2>
<h3>道具</h3>
...
<h3>食材</h3>
...
</section>
<!-- セクション2 -->
<section>
<h2>手順</h2>
...
</section>
</article>
👆すべての見出しごとに<section>を使う必要はありません。明確にセクションを分けたい部分にのみ使えばOKです。
詳しくは、以下のページで解説しています。
h1から順番に使う
さきほども触れましたが、見出しタグにはレベルがあります。<h1>が最上位で、<h6>が最下位です。
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
<h6>h6見出し</h6>
👆ポイントは、最上位のものから順番に使っていく必要があるということです。つまり<h1>の次は<h2>を使うべきなのです。<h1>の次にスキップして<h3>を使うべきではありません。
👍正しい使い方
<h1>パンの焼き方</h1>
<h2>材料</h2>
...
<h2>手順</h2>
...
🚫間違った使い方
<h1>パンの焼き方</h1>
<h3>材料</h3>
...
<h2>手順</h2>
...
見出しタグを見た目のために使わない
ブラウザではデフォルトで見出しが「太字&大きめのサイズ」で表示されるようになっています。
<h1>h1見出し</h1>
<h2>h2見出し</h2>
デフォルトのスタイル
しかし「目立たせたいから」「文字サイズを大きくしたいから」のように見栄え上の目的で使ってはいけません。「内容的に見出しを使うべきだから使う」⇒「結果として見た目も分かりやすくなる」というのが理想的です。
見出しタグを使わずに目立たせる
<div class="my-style">ただ目立たせたい文字</div>
👆単に文字を目立たせたいだけであれば、HTMLでは<div>タグを使い、CSSで目立つように装飾するのが良いでしょう。
CSSで見出しのデザインを変更する
デフォルトのスタイルはCSSで簡単に上書きできます。たとえば、以下のようなCSSを追加すれば、<h2>見出しに装飾をつけることができます。
/* h1のスタイル */
h2 {
margin: 20px 0 10px; /*上・左右・下の隙間*/
padding: 10px; /* 文字周りの余白 */
font-size: 20px; /* フォントサイズ */
background-color: #e6edf3; /* 背景色 */
border-left: solid 4px #333; /* 左側に線 */
}
見出しについてのQ & A
h1は1ページに複数回使っても良い?
基本的には1回だけ使うべきです。理由は以下です。
- 1つのページで扱うテーマは1つであるべき
<h1>は最上位の見出しであり、ページの最上位のテーマの見出しであるべき- 「最上位のテーマ=そのページで扱うテーマ」なので1つになるはず
「1ページ1テーマ」はSEOの基本です。Googleは「<h1>を複数回使うべきではない」とは言っていませんが、正しい論理構造のページを作ることはSEO的にも重要だと考えられます。
ブログやニュースの投稿ページなら、記事のタイトルにのみ使うことになるでしょう。
トップページなら、サイトのタイトルや、メインのキャッチコピーなどに対して<h1>を使うことになるでしょう。そのページの内容を表す部分に使うのがポイントです。
画像を入れても良い?
見出しタグの中にはテキストだけでなく、画像を入れても問題ありません。その場合、alt属性に、内容を書くことが重要です。
例:トップページのロゴにh1を使う
例えば「トップページでは、サイトタイトルに<h1>を使いたい」&「サイトタイトルはロゴ画像にしたい」という場合、<h1>の中に画像を入れることになると思います。
<h1><img src="/logo.png" alt="コードキッチン"></h1>
この場合alt="サイトタイトル"と書いておけば、検索エンジンなどに対して、見出しの内容がサイトタイトルであることを伝えられます。
セクショニング・コンテンツと呼ばれます。HTML5から登場した考え方です。 ↩︎