HTMLの<input type="checkbox">は、チェックボックスを作成するために使用します。フォーム部品の1つで、<form>の中で使われることが多いです。
<input type="checkbox">だけで使うこともできます。
<label>
<input type="checkbox" name="level" value="ok">
完全に理解した
</label>
<label>
<input type="checkbox" name="level" value="bad">
全然分からない
</label>
各ブラウザで表示が違う
input type="checkbox"の使い方
ラジオボタンとの違い
似た機能を持つものに、ラジオボタンを作るtype="radio"があります。この2つの違いは以下のようになります。
- ラジオボタン
radio:1つだけを選択できる - チェックボックス
checkbox:複数選択できる
複数選択可能にするときや、同意確認のチェックボックスを設置するときにtype="checkbox"を使いましょう。
まずnameとvalueを理解しよう
チェックボックスを設置するときには、少なくとも2つの属性を理解する必要があります。
- name:フィールドの名前を指定する
- value:1つ1つのチェックボックスの値を指定する
例えば「好きな果物」を選ぶチェックボックスを考えてみましょう。
<input type="checkbox" name="fruits" value="apple"> りんご
<input type="checkbox" name="fruits" value="orange"> みかん
<input type="checkbox" name="fruits" value="peach"> もも
👆name="fruits"は3つで共通です。ざっくりと言えば、複数のチェックボックスを1つのグループに束ねて「これらのチェックボックスではfruitsの値を取りますよ」と表しています。
value="◯◯"は項目ごとに違います。これは、各項目にチェックが入ったときの値を表します。たとえばvalue="apple"にチェックが入れば「fruitsの値 = apple」となるイメージです。
appleにだけチェックを入れて送信するとfruits=appleという値がサーバーに送られます。
appleとorange両方にチェックを入れて送信するとfruits=apple&fruits=orangeという値がサーバーに送られます。
フレームワークを使っている場合には、たいてい「チェックボックスの値の取り出し方」がドキュメントで解説されているので、そちらを参照するのが良いでしょう。
チェックボックスは1つだけでも良い
<form>
<label>
<input type="checkbox" name="term" value="accept"> 利用規約に同意する
</label>
<button type="submit">送信する</button>
</form>
👆<input type="checkbox">は1つだけで使ってもOKです。
チェックボックスを<label>と紐付ける
<input type="checkbox">を使うときには、可能な限り<label>と合わせて使いましょう。<label>はテキストを1つ1つのチェックボックスと紐付けてくれます。
<!--文字列をクリックしても無反応-->
<input type="checkbox"> labelなし
<br>
<!--文字列をクリックするとチェックが入る-->
<label>
<input type="checkbox"> labelあり
</label>
それぞれのテキストをクリック
👆<label>タグに囲まれている範囲は、どこをクリック(タップ)してもチェックが入ります。四角(□)だけでなくテキスト部分をクリックしてもチェックが入るわけです。
四角(□)だけが反応する状態だとユーザー体験的にもアクセシビリティ的にも良くありません。<label>を使って、テキスト部分も押下領域にしましょう。
😺スマホ表示では特にタップしづらいので<label>が重要になります。
「label for」と「input id」で紐付け
上の例では、<label>タグの中に<input>を入れていました。もし中に入れられない場合は以下のようにすればOKです。
<label for="example-id">メルマガを購読</label>
<div>
<input type="checkbox" id="example-id">
</div>
テキストをクリックしてもチェックが入る
👆<label for="ここ">と<input id="ここ">を合わせることで、どのラベルがどの<input>に対応しているのかを指定できます。2つが離れた場所にあっても、ラベルのクリックでチェックが入るようになります。
checked属性でデフォルトでチェックを入れる
あらかじめチェックを入れておきたい<input>にはchecked属性を指定します。
<label>
<input
type="checkbox"
name="fruits"
value="apple">
りんご
</label>
<label>
<input
type="checkbox"
name="fruits"
value="orange"
checked>
みかん
</label>
<!-- 見やすさのために改行してもOK -->
👆checkedが指定されている「みかん」の方だけデフォルトでチェックが入ります。ちなみにchecked="checked"と書いても、checkedとだけ書いても同じ意味になります。
required属性でチェックを必須にする
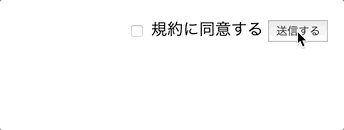
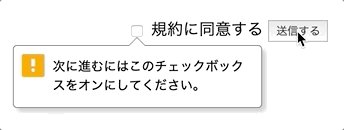
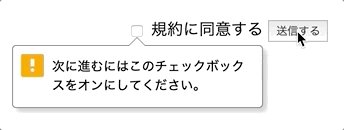
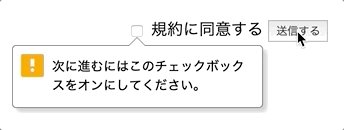
利用規約の確認などでは「チェックを必須にしたい」ということもあると思います。その場合は<input>にrequired属性を指定しましょう。

送信時にチェックが入っていないとブラウザがエラーを表示してくれます。
<form>
<label>
<input
type="checkbox"
name="terms"
value="accept"
required
>
規約に同意する
</label>
<button>送信する</button>
</form>
チェックを入れないと送信できない
ブラウザのフォームバリデーションを有効にするためには<form>タグの中に<input>と送信ボタンを入れるようにしましょう。
CSSでチェックボックスのデザインを変える
<input type="checkbox">のスタイルや大きさは、CSSでカスタマイズすることになります。
ポイント
1)input:checkedを使う
ポイントになるのは:checkedセレクターです。チェックボックスにチェックが入っているときだけinput:checkedが適用されます。チェックが入ったときのスタイルだけをinput:checked { ~ }という形で指定できるわけです。
2)デフォルトの✅を非表示にして、自分でチェックマークを作る
ブラウザデフォルトのチェックボックスの見た目を変更することはできません。そこでCSSによりinputを非表示にしたうえで、オリジナルのチェックマークを作ります。オリジナルなので形も大きさも自由に決められます。
サンプルコード
HTML
<!-- 分かりやすさのためにinputの属性は省略 -->
<label class="my-checkbox">
<input type="checkbox">
<span class="checkmark"></span>
りんご
</label>
👆まず1つ1つの項目のHTMLはこのようにします。my-checkboxやcheckmarkなどのクラス名に対して、CSSでスタイルをあてていきます。
CSS
以下で簡単に解説します。
cursorはpointerに
.my-checkbox {
cursor: pointer;
}
👆こちらは、ユーザー体験向上のために指定します。cursor: pointerはマウスカーソルを重ねたときに、指マークにしてくれるものです。これによりクリック可能な領域が分かりやすくなります。
テキストが選択されてしまうのを防ぐ
.my-checkbox {
user-select: none;
}
👆デフォルトだとクリック時にテキストが選択されてしまうことがあります。user-select: noneを指定すると、この選択を防ぐことができます。
inputは非表示に
.my-checkbox input {
display: none;
}
👆ブラウザが表示するチェックボックスの見た目は変えられないため、非表示にしてしまいます。
チェックマークの四角を作る
.checkmark { ... }
👆<span class="checkmark"></span>でオリジナルのチェックマークを作ります。.checkmark { ... }では四角(□)部分を作ります。
チェックマークのマークを作る
.checkmark:after { ... }
👆疑似要素を使ってマーク部分(✓)を作ります。絶対配置により、四角(□)の上に重ねます。デフォルトでは透明(opacity: 0)にしておきます。
チェックが入ったときのみ表示
.my-checkbox input:checked + .checkmark { ... }
👆A + BはCSSの隣接セレクタと呼ばれるもので「Aのすぐ隣にあるBに対して」という指定になります。このCSSの場合だと「チェックが入っているinputの隣にある.checkmarkに対して」ということになりますね。
これを利用してチェックが入ったときだけ、チェックマークを表示(透明を解除)します。
少しだけ複雑ではありますが、チェックボックスのスタイルを変更するには、このようなテクニックを使う必要があります。
参考:SCSSのサンプルコード
👆CodePenも用意しました。色や大きさなど自由にアレンジしてみてください。
チェックボックスの見た目はOSやブラウザによってわずかに異なります。「統一した見た目にしたい」「デザインを変えたい」「大きさを変えたい」という場合はCSSでカスタマイズすることになります。
※ ページ後半で解説します