HTMLの<label>タグは、<input>や<textarea>などの入力欄に対してキャプション(説明)をつけるために使います。おもに「何を入力する欄なのか」が分かるように、テキストや画像を入れます。
<label>
ニックネーム
<input type="text" name="nickname">
</label>
👆「入力欄にはニックネームを書けばいいんだな」と分かりますね。このように<label>には、入力欄の意味や説明を書きます。
このページでは<label>を使うメリットや使い方、CSSでスタイルを変更する方法を解説します。
labelタグを使う2つのメリット
入力欄を設置する際、<label>は必須ではありません。ただし、以下の理由から積極的に使うようにしましょう。
1. ラベルをクリックすると入力欄にフォーカス
<label>は、項目名などのテキストを、1つの入力欄とひも付けてくれます。
<!--👇文字列をクリックしても無反応-->
<div>
labelなし
<input type="name" name="name">
</div>
<!--👇文字列をクリックするとフォーカス-->
<label>
labelあり
<input type="name" name="name">
</label>
それぞれのテキストをクリック
👆<label>タグ内のテキスト(labelあり)をクリックすると、紐づく入力欄にフォーカスがあたります。入力欄自体をクリックしなくても、<label>をクリックすれば、入力欄がアクティブになるというわけです。
labelなしでは、このようにはなりません。
<label>
<input type="checkbox" name="fruits" value="orange"> 利用規約に同意する
</label>
テキストをクリックしてもチェックが入る
👆<label>の使用は、チェックボックスやラジオボタンだと特に重要です。チェック部分(□)は小さく、クリックやタップをしづらいからです。
😺スマホだと特にタップしづらいため、<label>でテキスト部分までタップ可能領域にしましょう。
2. アクセシビリティの向上
たとえば、読み上げソフトを使っているユーザーは「何を入力する欄なのか」を<label>のテキストを頼りに把握することがあります。アクセシビリティ向上のためにも、積極的に<label>を使いましょう。
labelタグの基本的な使い方
まず理解しておきたいのは「どの<label>が、どの入力欄(<input> <textarea>)に対応するのか」というひも付けの仕方です。ひも付け方には2パターンあります。
labelの中にinputを入れてひも付け
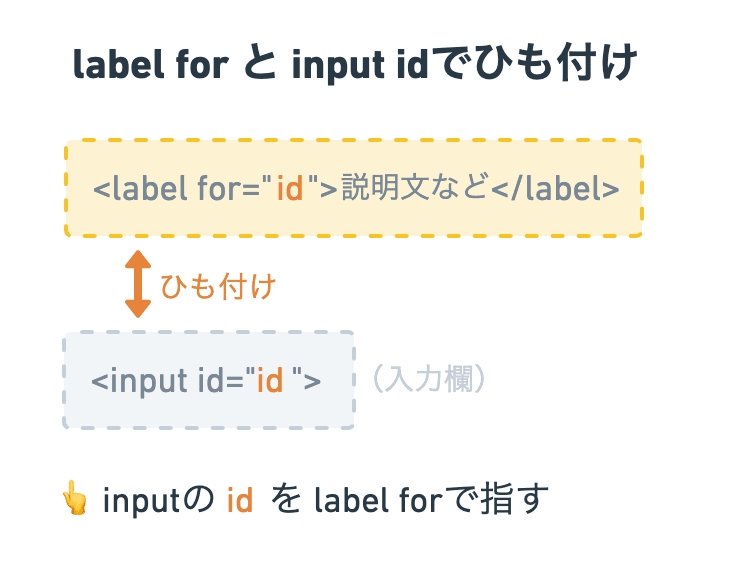
「label for」と「input id」で紐付け

2つめは<label>のfor属性を使うことです。<label for="ここ">と<input id="ここ">を合わせると、お互いが別の場所にあっても、ひも付くようになります。
<label for="example-id">ここをクリック!</label>
<div>
<input type="checkbox" id="example-id">
</div>
テキストのクリックでチェック
👆<label>と<input>が離れていても、ラベルテキストのクリックでチェックが入ります。
✍️idの値(for="ここ")はそのページの中で固有である必要があります。同じidを複数回使うことはできないので注意しましょう。
1つの入力欄に複数のlabelをひも付けることもできる
<label for="example-id">こっちを押しても...</label>
<label for="example-id">こっちを押してもOK!</label>
<div>
<input type="checkbox" id="example-id">
</div>
両方のラベルがひも付く
👆1つの入力欄に対して、複数回<label for="◯◯">を使うこともできます。
ラベルに画像を使用する
<label>内には、<div>、<span>、<img>など、さまざまな要素を入れることができます。
<label>に囲まれた部分がクリック可能領域になります。
<label class="vote">
<input type="checkbox" name="example">
<div>投票する</div>
<div><img src="https://res.cloudinary.com/code-kitchen/image/upload/v1582000304/posts/icons8-up.svg" width="30" height="30"></div>
</label>
両方のラベルがひも付く
👆矢印の画像のクリックでチェックが入ることが分かります。
labelを使うときの注意点
🙅ボタンやリンクを含めない
<label>の中に、リンク(<a>)やボタン(<button>)は入れないようにしましょう。これらの要素はページの遷移や画面の変化を伴うため、ラベルをクリックしたときに入力欄をアクティブにするのが難しくなるためです。
🙅見出しタグを含めない
<label>の中では、見出しタグ(<h1>〜<h6>)の使用もできる限り避けましょう。
「入力欄の説明」の役割をする<label>と、「セクションのタイトル」の役割をする見出しタグが混在すると、その部分の役割が正しく認識されない可能性があります。
<label>を見出しのように強調したい場合は、以下のようにCSSでスタイルをあてましょう。
.label-text {
margin: 0.5em 0;
padding: 0.5em;
font-size: 1.3em;
background: #EFEFEF;
font-weight: bold;
}
両方のラベルがひも付く
🙅labelは入れ子にできない
<label>の中に<label>を入れないようにしましょう。
CSSでデザインをカスタマイズする
<label>のスタイルはCSSで自由に変えることができます。
並べたときに改行を入れる

デフォルトでは<input>や<label>は、ブロックを作らない(改行が入らない)ため、横並びになります。
HTMLだけで縦並びに
手っ取り早く縦並びにするためには、HTMLでボタンそれぞれを<div>タグで囲めばOKです。
<div>
<label>
<input type="radio" name="n" value="a"> A
</label>
</div>
<div>
<label>
<input type="radio" name="n" value="b"> B
</label>
</div>
CSSで縦並びに
もしくはCSSで以下のように{ display: block }指定します。
label {
display: block; /* ブロックを作るように */
margin: 5px 0; /* 前後のスペース */
}
labelの幅を変える
<label>は、いわゆるインライン要素[1]にあたるため、デフォルトではwidthを指定しても効きません。幅を変えたいときはwidthだけでなく、display: blockも合わせて指定するようにしましょう。
label {
display: block; /* これなしだとwidthが効かない */
width: 140px;
margin: 1em 0;
padding: 0.3em;
background: #EFEFEF;
}
labelをボタン風のデザインにする
<label>にCSSをガッツリとあてて、ボタンのような見た目にすることも可能です。
ただし、ページ内のすべてのラベルが変わってしまうと後々困る可能性があるため、以下のようにクラス名を使ってスタイルを適用するようにしましょう。
HTML
<label class="btn-like-label" for="example">チェックする</label>
<input type="checkbox" id="example">
👆<label>タグにbtn-like-labelというクラス名を指定しています。このクラスに対してCSSでスタイルをあてます。
.btn-like-label {
display: inline-block; /* テキストに応じて幅を可変させるため */
margin: 1em 0; /* 前後の隙間 */
padding: 0.6em 1em; /* 塗りの余白 */
font-size: 1em; /* フォントサイズ */
background-color: #1aa1ff; /* 背景色 */
color: #FFF; /* テキストカラー */
cursor: pointer; /* カーソルを指マークに */
border-radius: 3px; /* 角の丸み */
border: 0; /* 枠線を消す */
transition: 0.3s; /* ホバーの変化を滑らかに */
font-weight: bold;
}
/* ホバー時(カーソルをのせた時)の見た目 */
.btn-like-label:hover {
background-color: #064fda; /* 背景色 */
}
このように、ラベルの見た目はCSSで自由にカスタマイズできます。
(従来の考え方ですが)HTMLの要素は「ブロックレベル要素」か「インライン要素」のどちらかに分類されていました。「ブロックレベル要素」は、1つのブロックを作り、その前後には改行が入ります。一方で「インライン要素」の前後には改行が入りません。 ↩︎
1つめは、
<input>を<label>タグで囲む方法です。入力欄も、説明文や項目名などのテキストも、合わせて<label>の中に入れます。