HTMLの<p>タグは、段落を表します。主に「文章のまとまり」を作るために使います。
<p>HTMLは、ハイパーテキストを記述するためのマークアップ言語の1つです。</p>
<p>HTMLでは、はじめに文書型宣言を書きます。HTML5の文書型宣言は次のように書きます…</p>
✍️「p」は「paragraph(パラグラフ=段落)」から来ています。
pタグの使い方
<p>タグは、HTMLで文章を書くときに多用します。たとえばブログの記事では、コンテンツの大半は<p>で構成されます。文章は段落で構成されるものなので当然ですね。

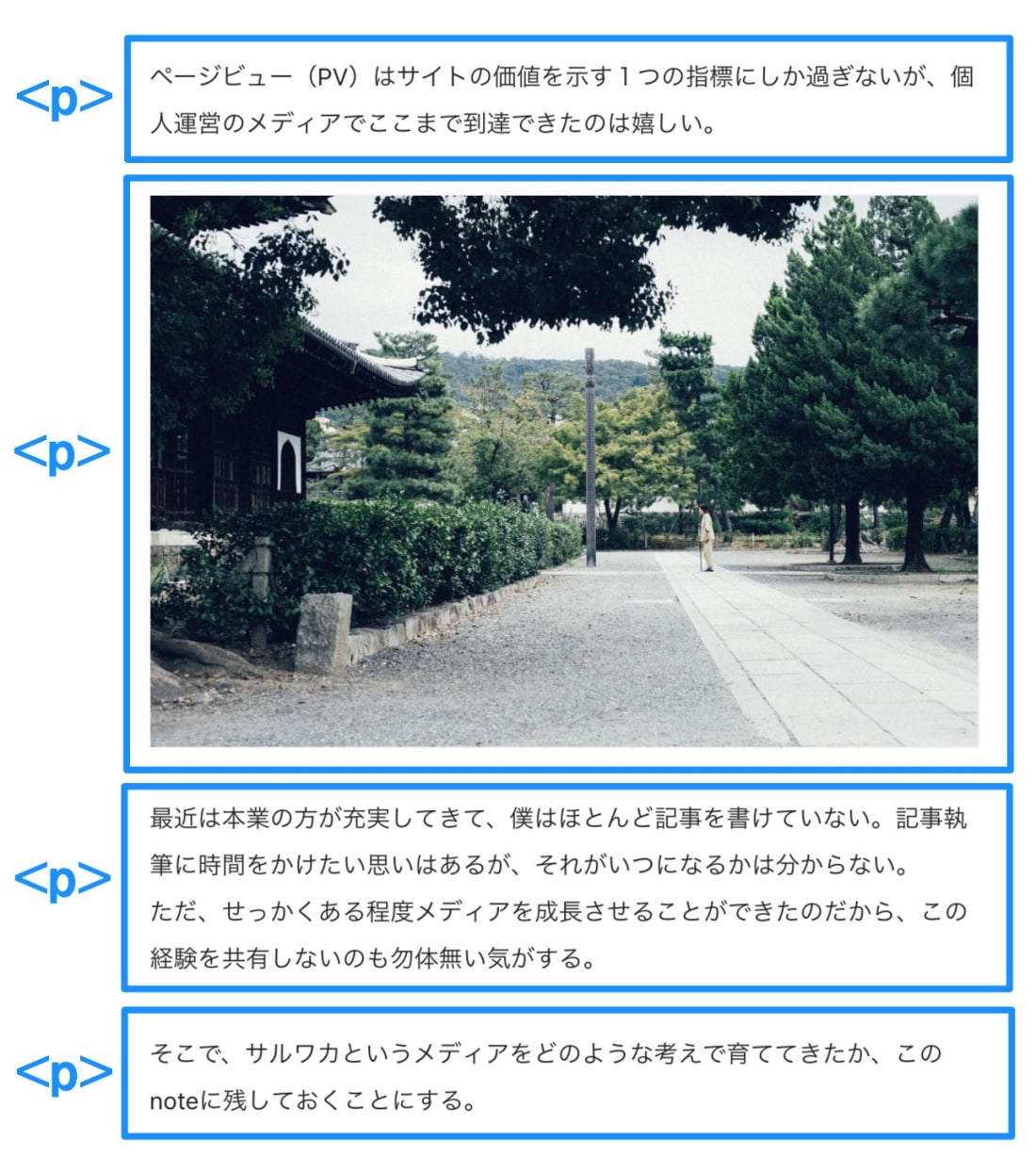
👆これはWebサービス「note」の記事です。文章のまとまりごとに<p>タグが使われています。のちほど説明しますが、文章だけでなく、画像にも<p>を使います。
✍️noteやWordPress、はてなブログなどのサービスでは、文章が自動で<p>に囲まれます。記事を書くときに意識していなくても<p>が使われているわけですね。
文章のまとまりごとに使う
<p>は段落なので、文章のまとまりごとに使います。文章の途中で次の<p>に移ってはいけません。
🚫悪い例
<p>HTMLは…</p>
<p>「ハイパーテキストを記述する言語」</p>
<p>です!</p>
👆それぞれの<p>だけ読んでも意味が分からないのでNGです。
😊正しい使い方
<p>HTMLは、ハイパーテキストを記述するためのマークアップ言語の1つです。
Webページを作るときに使われます。</p>
👆このように1つの文章のまとまりを囲う形で使います。
文章だけでなく画像にも使う
HTMLの段落には、文章だけでなく、画像を含めることもできます。ブログやニュースの記事などで、文章の流れの中で画像を使うときには<p>の中に<img>を入れるようにしましょう。
<p>このサイトのサムネイル画像はこちらです。</p>
<p><img src="/learning/images/ogp.png" alt="コードキッチンの画像"></p>
画像にdivやfigureを使うべきシーン
画像には「いつでも<p>を使うべき」というわけではありません。<div>や<figure>などにも画像を入れることもできます。ざっくりとした使い分け方は以下のようになります。
| タグ | いつ画像に使う? |
|---|---|
<p> | 画像が記事を構成する一部の場合。文章の流れ的に画像がそこに無いといけない場合 |
<figure> | 画像を別の場所に移しても、本文の意味が成り立つ場合(キャプション付きの図表など) |
<div> | 装飾のため、見栄えのために画像を使うとき |
<p>と<figure>の使い分けについては、下記のページで詳しく解説しています。
brとpタグ、どっちで改行する?
<p>の前後には改行が入ります。また、改行タグの<br>を使って改行することもできます。文章を書くときはどちらを使うべきなのでしょうか。
<!-- pで改行 -->
<p>段落文</p>
<p>段落文</p>
<!-- brで改行 -->
段落文<br>
段落文
基本的にpタグを使う
基本的には<br>ではなく<p>を使うべきです。正しく文章を書けば、自然と段落が並びます。段落と段落の間にだけ改行が入るのが最も美しい形なのです。
😺ただし<br>を使ったからと言って、エラーが出るだけではありません。また、住所などで「番地と建物名の間には、確実に改行が必要なんだ」というような場合には<br>で改行します。
見た目のためにやたら改行しない
そもそも<p>でも<br>でも、見た目のために改行するべきではありません。今の時代、読者は異なるサイズの端末からあなたのWebページを見に来ます。「あなたが見ているもの=読者が見るもの」ではありません。

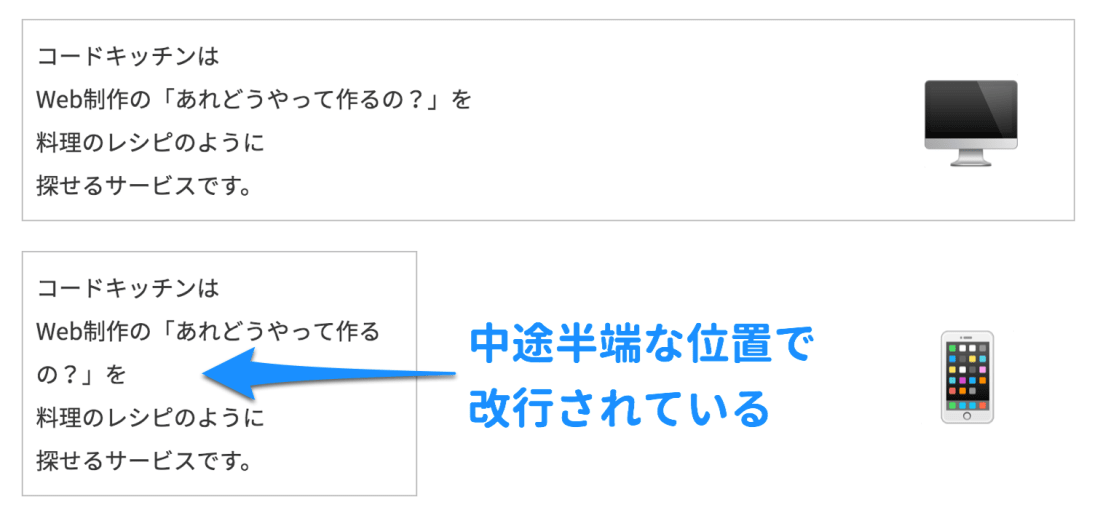
👆たとえば「パソコンではきれいだけど、スマホでは不自然な位置で改行されてしまっている…」なんてことが起こります。やたら改行するのはやめましょう。段落を意識して文章を書けば、改行は自然なものになります。
他の最適なタグがないか確認する
<p>はあくまでも「段落を表すタグ」です。HTMLには他にもさまざまな「○○を表すタグ」があります。内容的に<p>よりもふさわしいタグがないか、チェックするようにしましょう。
😥間違いではないが…
<p>お問い合わせ先</p>
<p>電話番号:0120-123-456</p>
👆このように<p>ばかりで構成するのは、HTML的には間違いではありません。ただ、他に「○○を表すタグ」に当てはまるものがあるなら、そちらを使うべきです。
😊より良い書き方
<h1>お問い合わせ先</h1>
<address>電話番号:0120-123-456</address>
👆見出しなら<h1>~<h6>、連絡先なら<address>タグを使うべきでしょう。
p以外を使う例
- 見出しを書くとき:
<h1>~</h6> - ソースコードを貼るとき:
<pre>と<code> - 連絡先を書くとき:
<address> - 単純にブロックを作りたいとき:
<div>
pタグの中にリストを含めることはできない
HTMLの仕様では「<p>タグの中にリストタグ(<ul>と<ol>)を含めてはいけない」とされています。
🚫間違った使い方
<p>私が好きな果物は
<ul>
<li>りんご</li>
<li>みかん</li>
</ul>
です。
</p>
👆<p>の中に<ul>が入っているのでNGです。
😊正しい使い方
<p>私が好きな果物は、次の2つです。</p>
<ul>
<li>りんご</li>
<li>みかん</li>
</ul>
👆リストを使いたいときは、リストを<p>の外に配置しましょう。
😊正しい使い方
<div>私が好きな果物は
<ul>
<li>りんご</li>
<li>みかん</li>
</ul>
です。
</div>
👆もしくは<p>の代わりに<div>を使います。<div>は意味を持たないタグなので、ほとんどのものを含めることができます。
空のpタグを使わない
<!-- pで改行 -->
<p>段落文</p>
<p></p>
<p></p>
<p>段落文</p>
👆大きく隙間を開けたいからと言って、中身を空に(<p></p>)してはいけません。<p><br></p>のような書き方もしてはいけません。「段落」として成り立っていないからです。
隙間の大きさは、以下で説明するようにCSSで変えましょう。
CSSで隙間・余白を調整する
<p>HTMLは、ハイパーテキストを記述するためのマークアップ言語の1つです。</p>
<p>HTMLでは、はじめに文書型宣言を書きます。HTML5の文書型宣言は次のように書きます…</p>
👆デフォルト(CSSを何も指定していない状態)では、それぞれの段落の上下に小さな隙間(margin)が入ります。
隙間を変更する
p {
margin-bottom: 40px; /* 要素下の隙間 */
}
👆pに対してCSSのmarginプロパティを指定すれば、隙間の大きさは簡単に変えることができます。この例では、段落の下に40pxのスペースを作る指定をしています。
ただし、このように書くと、全ての<p>の隙間が変わってしまうことに注意しましょう。
一部の段落だけに適用する
「一部の段落だけスペースを調整したい」という場合には、以下のようにします。
1. CSSでmarginの大きさ別のクラスを作っておく
CSS
.mb-0 {
margin-bottom: 0;
}
.mb-20 {
margin-bottom: 20px;
}
.mb-40 {
margin-bottom: 40px;
}
👆このようなCSSを追加しておきます。たとえばmb-40は「下の隙間を40pxにする」というクラスを表します。
2. 好きな場所にクラスを指定
HTML
<p>段落文</p>
<p class="mb-40">段落文</p><!-- この段落は下マージン40px-->
<p>段落文</p>
👆あとはHTMLでスペースを調整したい段落に、さきほどのクラスを追加します。
実際のサンプル
<p>段落文</p>
<p class="mb-40">段落文</p>
<p>段落文</p>
<p>段落文</p>
👆このように好きな位置で隙間を大きくしたり、小さくしたりできるようになります。