HTMLの<select>タグと<option>タグを使うと、セレクトボックスを設置できます。
<select name="color">
<option value="">好きな色を選択</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>

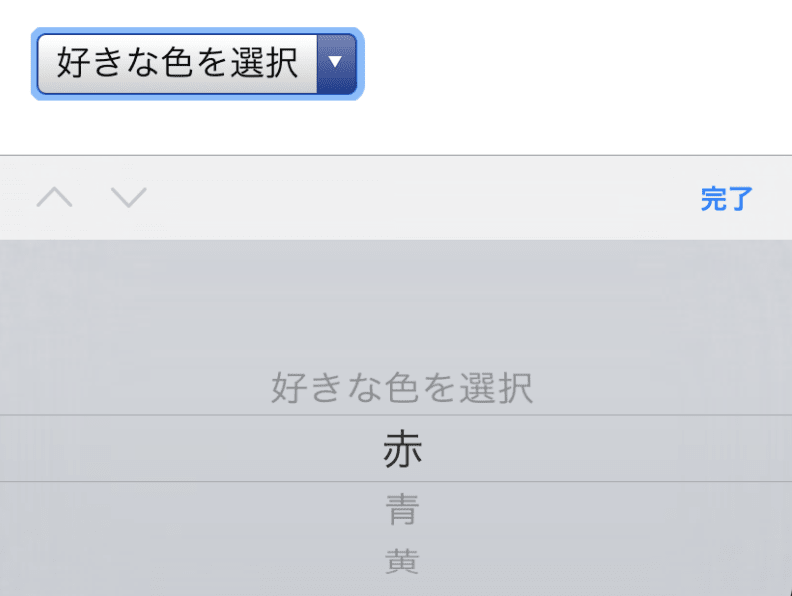
<select>と<option>によるセレクトボックスの見た目と操作は、ブラウザやプラットフォームにより異なります。たとえばiOS(iPhone)ではこのようになります。

Androidのブラウザでセレクトボックスをタップすると、このような選択ウィンドウが開きます。
このページでは<select>タグと<option>タグの基本的な使い方や、CSSでデザインを変える方法などを解説します。
HTMLのセレクトボックスの基本
selectとoptionの使い方
<select>
<option value="選択肢1の値">表示されるテキスト</option>
<option value="選択肢2の値">表示されるテキスト</option>
<option value="選択肢3の値">表示されるテキスト</option>
...
</select>
👆セレクトボックスを作るときのざっくりとしたHTMLの構造は次のようになります。
全体をselectで囲む
1つのセレクトボックスのまとまりは<select>タグで囲みます。この中に選択肢を入れていくことになります。
1つの選択肢をoptionで
1つの<option value="値">表示テキスト</option>により、1つの選択肢(オプション)が追加されます。<option>の数は、必要になった選択肢の数だけ増やせばOKです。
value属性が値になる
セレクトボックスの値として使われるのは<option>タグのvalue="ここ"です。たとえば、<option value="red">赤</option>が選択されている場合、そのセレクトボックスの値はredとなります。
selectタグのname属性でセレクトボックスに名前をつける
選択された値をフォームで送信するときには<select name="ここ">の部分でセレクトボックスに名前をつけます。
<form>
<select name="color">
<option value="red">赤</option>
<option value="blue">青</option>
</select>
<button type="submit">送信する</button>
</form>
👆name="color"は、このセレクトボックスの名前がcolorであることを表します。フォームを送信したときにcolor=選択された値のような形で送られるため、受け取った側はどの値が、どの入力欄に対応しているのか分かります。
たとえば、赤(value="red")を選択して送信するとcolor=redという情報が送られます。
✍️このようなname属性の使い方は<input>で使うときと同じです。
selected属性でデフォルトの選択を決める
<select name="color">
<option value="red">赤</option>
<option value="blue" selected>青</option>
<option value="yellow">黄</option>
</select>
selectedが指定された「青」がデフォルトに
👆初期値(デフォルト値)にしたい選択肢の<option>には、selected属性を指定しましょう。selectedが指定されたオプションは、ページが読み込まれた時点で選択された状態になります。
✍️selectedのメモ
- 何も指定しなかった場合、いちばん上の
<option>がデフォルトで選ばれます。 selected="selected"としても同じですが、selectedとだけ書けばOKです。selectedは1つのセレクトボックス(<select>)の中で、1回だけ使用できます。
初期値を空白にする
<select name="color">
<option value="">色を選択</option>
<option value="red">赤</option>
<option value="blue">青</option>
</select>
👆初期値をとくに決めたくない場合は<option value="">のように値が空白のオプションをいちばん上に配置しておきます。空白のオプションにも「色を選択」のようなテキストを入れておきましょう。パッとみたときにユーザーが何のプルダウンなのか把握しやすくなります。
requiredで選択必須にする
<form>
<select name="color" required>
<option value="">色を選択</option>
<option value="red">赤</option>
<option value="blue">青</option>
</select>
<button type="submit">送信する</button>
</form>
空白値が選ばれたまま送信するとエラーに
👆なんらか選択肢を選んでもらいたい場合は<select>タグにrequired属性を指定しましょう。これにより空白のオプションを選択したままフォームを送信しようとするとエラーが表示されるようになります。
✍️あくまでもブラウザによるブラウザ上だけでのエラーチェックです。やろうと思えば空の値でも送信できてしまうので、できればサーバー側でもチェックするのが良いでしょう。
セレクトボックスの使い方 応用編
optgroupタグでオプションをグループ分け
選択肢を整理したいときには<optgroup>タグを使ってグループ分けすると良いでしょう。
<select name="color">
<option value="">好きな動物を選択</option>
<optgroup label="哺乳類">
<option value="whale">クジラ</option>
<option value="bear">クマ</option>
</optgroup>
<optgroup label="爬虫類">
<option value="snake">ヘビ</option>
<option value="iguana">イグアナ</option>
</optgroup>
</select>
👆具体的には、まとめたい<option>たちを<optgroup>で囲みます。<optgroup label="◯◯">というようにlabelを指定すると、グループに名前をつけられます。

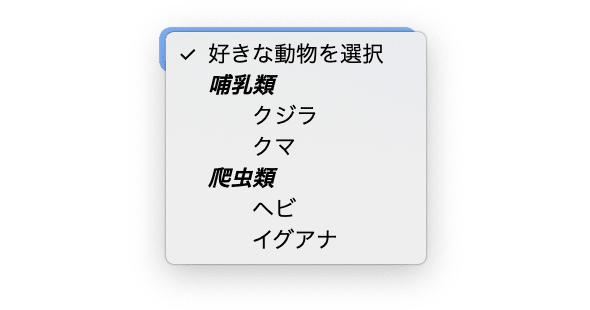
プルダウンメニューがこのような表示になります。labelで指定した名前ごとに、選択肢が分けられます。

参考までにこちらはiOSでの表示です。選択肢が多すぎると、たくさんスクロールしなければならなくなり、ユーザー体験が損なわれることに注意しましょう。
multipleで複数選択できるように
<select name="color" multiple>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
<option value="yellow">緑</option>
</select>
👆<select>タグにmultiple属性を指定すると、選択肢の中から複数のオプションを選べるようになります。multipleが指定された複数選択可能なセレクトボックスは、プルダウンメニューではなくなります(表示のされ方はブラウザにより異なります)。
🤔チェックボックスを使おう
<select multiple>の使用はおすすめしません。複数選べることが分かりづらく、ブラウザにより表示が大きく変わる点も厄介だからです。複数選択できるフォーム部品を作りたいのであれば<select>ではなく、チェックボックス(<input type="checkbox">)を使いましょう。
ラジオボタンとの使い分け
HTMLには、同じく複数の選択肢の中からどれかを選ぶラジオボタン(<input type="radio">)があります。
<label>
<input type="radio" name="color" value="red"> 赤
</label>
<label>
<input type="radio" name="color" value="blue"> 青
</label>
<label>
<input type="radio" name="color" value="yellow"> 黄
</label>
どれか1つだけを選べる
セレクトボックスとラジオボタンのどちらを使うのかは、以下の表を参考に決めると良いでしょう。
| セレクトボックス | ラジオボタン | |
|---|---|---|
| 選択肢の数が 少ないときの見た目 | 😿選ぶまで分からない | 😸パッと見れば選択肢が分かる |
| 選択肢の数が 少ないときの操作 | 😿クリックが面倒 | 😸1クリックで選択 |
| 選択肢の数が 多いとき | 😸スッキリして見える | 😿ごちゃっとする |
👆選択肢が10個以下くらいのときは、選ぶ手間の小さいラジオボタンの方が良いと思います。「都道府県の選択」のように数が多い場合は、どちらかというとセレクトボックスの方が向いているでしょう。
CSSでセレクトボックスのデザインを変更する
CSSで変更可能な部分
セレクトボックスのデザインは、CSSで部分的にカスタマイズできます。ただし、下の図のように、クリック後に開く選択肢一覧のデザインは変えられません。

全体をカスタマイズしたい場合はドロップダウン系のJSライブラリを使うのが良いでしょう。ライブラリによっては検索やフィルターの機能もついています。
😺英語では「React dropdown」や「jQuery dropdown」のように「dropdown」というキーワードを使って検索すると見つけやすいと思います。
プルダウンメニューのCSSサンプル
👆セレクトボックスのデザインを変更するサンプルコードを1つ紹介します。スタイリング後の見た目はこのようになります。
HTML
<select class="styled-select">
<option value="">サンプル</option>
<option value="">サンプル</option>
</select>
👆HTMLでは<select>タグにstyled-selectというクラスを指定しておきます。CSSではこのクラス(.styled-select)に対してスタイルをあてていきます。
😺styled-selectクラスが指定された<select>にのみスタイルが適用されます。
CSS
.styled-select {
/* 👇デフォルトのスタイルを解除 */
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
/* 👇スタイル */
display: inline-block;
width: 100%; /* 幅 */
margin: 1em 0; /* 前後の余白 */
padding: 0.6em 1.5em 0.6em 0.5em; /* 文字周りの余白 */
cursor: pointer; /* カーソルを指に */
line-height: 1.4; /* 行高 */
font-size: 0.95em; /* フォントサイズ */
font-weight: 700; /* 太字に */
color: #333; /* 文字色 */
border-radius: 4px; /* 角丸 */
background-color: #f7f9fb; /* 背景色 */
border: solid 1px #e1e8ef; /* 枠線 */
box-shadow: 0 3px 3px -2px rgba(3, 29, 41, 0.15); /* 影 */
/* 👇三角マークを作る */
background-image: linear-gradient(45deg, transparent 50%, rgba(0,0,0,0.4) 50%), linear-gradient(135deg, rgba(0,0,0,0.4) 50%, transparent 50%);
background-size: 5px 5px, 5px 5px;
background-position: calc(100% - 15px) 50%, calc(100% - 10px) 50%;
background-repeat: no-repeat;
}
/* フォーカス時 */
.styled-select:focus {
outline: 0;
border-color: #b0c5ff; /* 枠線の色を変更 */
}
/* IEでデフォルトの矢印を消す */
.styled-select::-ms-expand {
display: none;
}
👆CSSは少し複雑ですがこのように書きます。
サンプルCSSの解説
ポイントとなる部分を解説をします。
1. デフォルトのスタイルを解除
.styled-select {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}
👆まずappearance: noneにより、ブラウザデフォルトのスタイルを解除します。複数ブラウザへの対応のため、ベンダープレフィックス(-moz-と-webkit-)も指定しておきます。
2. ボックス部分の見た目を変える
.styled-select {
display: inline-block;
width: 100%; /* 幅 */
margin: 1em 0; /* 前後の余白 */
padding: 0.6em 1.5em 0.6em 0.5em; /* 文字周りの余白 */
cursor: pointer; /* カーソルを指に */
line-height: 1.4; /* 行高 */
font-size: 0.95em; /* フォントサイズ */
font-weight: 700; /* 太字に */
color: #333; /* 文字色 */
border-radius: 4px; /* 角丸 */
background-color: #f7f9fb; /* 背景色 */
border: solid 1px #e1e8ef; /* 枠線 */
box-shadow: 0 3px 3px -2px rgba(3, 29, 41, 0.15); /* 影 */
}
👆この部分で大きさや色などボックスのスタイルをがっつりと変更しています。細かな部分はお好みで調整してください。
3. 三角の矢印を作る
.styled-select {
/* 👇左の三角, 右の三角 */
background-image: linear-gradient(45deg, transparent 50%, rgba(0,0,0,0.4) 50%), linear-gradient(135deg, rgba(0,0,0,0.4) 50%, transparent 50%);
/* 👇左の三角のサイズ, 右の三角のサイズ */
background-size: 5px 5px, 5px 5px;
/* 👇左の三角の位置, 右の三角の位置 */
background-position: calc(100% - 15px) 50%, calc(100% - 10px) 50%;
/* 👇リピートしない */
background-repeat: no-repeat;
}
👆プルダウンメニューらしく見せるため、ボックスの右端に三角の矢印を配置します。少しテクニカルなやり方ですがlinear-gradientを使えば、CSSだけで三角形を作ることができます。三角形の色を変えたい場合は、2箇所あるrgba(0,0,0,0.4)を好きな色コードに変えます。
このようにボックス部分のスタイルは、CSSで大幅にカスタマイズすることができます。
セレクトボックスとは、複数の選択肢の中からどれかを選んでもらうボックスのことです。プルダウンメニューと呼ばれたりもします。