これからはXのリンクカードを小さいやつにするのが良さそう
Xでの大きいタイプのリンクカード(summary_large_image)からタイトルが消えたことで、さっそく悪用する人が出てきたようです。
写真を4枚並べた投稿を装いスパムサイトに誘導するポスト、X(旧Twitter)で増殖中 - やじうまWatch
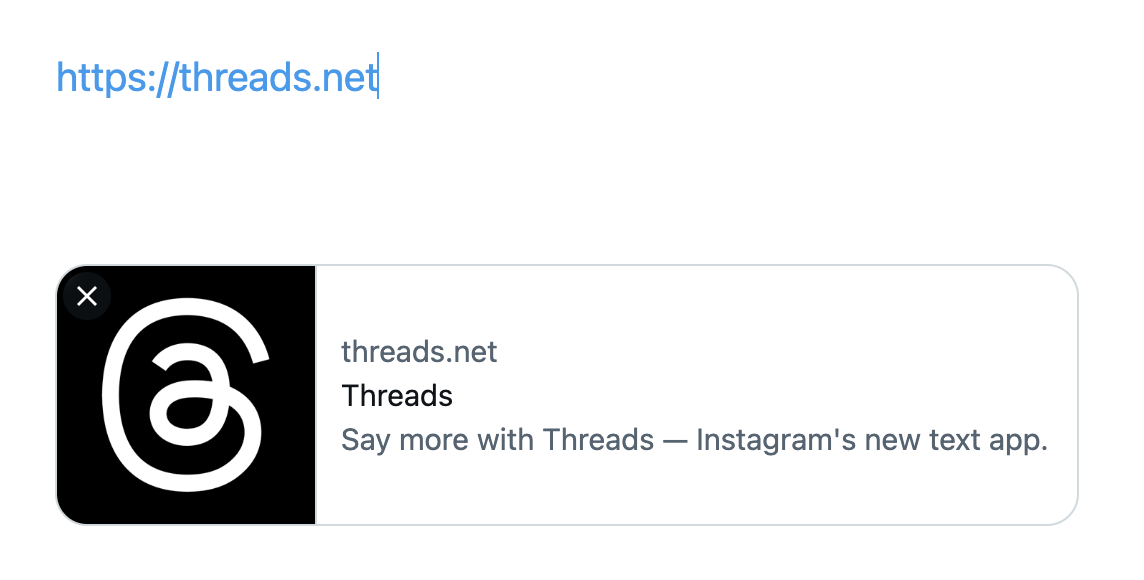
summaryならこれまで通りタイトルが表示される
一方で小さいタイプのリンクカード(summary)の表示のされ方は変更されていません。サムネイルは小さな正方形ですが、Webページのタイトルはこれまで通り表示されます。

今後は基本summaryがよさそう
情報のほとんどが画像となってしまったsummary_large_imageは、新規サイトにおいてはよっぽどの理由がない限り選ばない方が良いと思います。画像の中にタイトルを入れたとしても、リンクごとに画像のレイアウトやデザインがバラバラで見る人の負担は大きくなります。悪用が増えれば、ますますクリックされにくくなるでしょう。
今後は少しずつ「summary_large_imageよりsummaryにした方がクリックされるよね」という風潮になっていくはずです。ブログやWebメディアにおいては、凝ったOG画像でアピールするのは諦めてsummaryにするのが良いのではないでしょうか。
X向けのカードサイズをsummaryにする方法
ページのHTMLおいて以下のようにメタタグを設定するだけです。
<!-- `summary_large_image`ではなく`summary`に-->
<meta name="twitter:card" content="summary" />
<!-- 画像のURLを指定 -->
<meta property="og:image" content="正方形のOG画像のURL"/>
<!--その他のOGPタグは省略-->
大変なのは過去に公開した記事/ページの画像を修正することかもしれませんね。